这一节讲一下纹理的知识,上一节已经了解了如何绘制彩色的图形,如何内插出平滑的颜色渐变效果,虽然这种方法很强大,但是更复杂的情况下仍然不够用,所以用到了纹理映射的知识,就是讲一张真实的图片帖到一个图像上。这样图形看上去就是这张图片,这张图像又叫纹理图。下面以一个简单的例子说明。
// TexturedQuad.js (c) 2012 matsuda and kanda
// Vertex shader program
var VSHADER_SOURCE =
'attribute vec4 a_Position;\n' +
'attribute vec2 a_TexCoord;\n' +
'varying vec2 v_TexCoord;\n' +
'void main() {\n' +
' gl_Position = a_Position;\n' +
' v_TexCoord = a_TexCoord;\n' +
'}\n';
// Fragment shader program
var FSHADER_SOURCE =
'#ifdef GL_ES\n' +
'precision mediump float;\n' +
'#endif\n' +
'uniform sampler2D u_Sampler;\n' +
'varying vec2 v_TexCoord;\n' +
'void main() {\n' +
' gl_FragColor = texture2D(u_Sampler, v_TexCoord);\n' +
'}\n';
function main() {
// Retrieve
这段程序主要分为五个部分:
1、顶点着色器中接收顶点的纹理坐标,光栅化后传递给片元着色器;
2、片元着色器根据片元的纹理坐标,从纹理图像中抽取出纹理颜色,赋给当前片元
3、设置顶点的纹理坐标;
4、准备待加载的纹理图像,令浏览器读取它;
5、监听纹理图像的加载事件,一旦加载完成,就在WebGL系统中使用纹理(loadTexture())。
下面主要讲一下配置和加载纹理部分:
1、gl.createTexture()
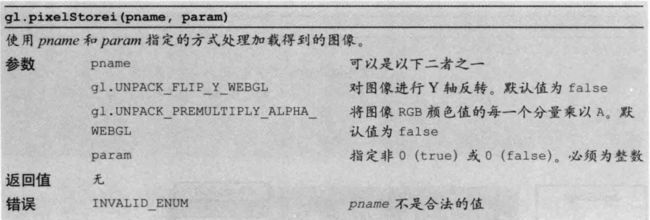
2、 gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1); //对纹理图像进行y轴翻转
webGl中的纹理坐标系统是个PNG、BMP、JPG等格式图片的额坐标系统Y轴方向是相反的,所以要先将Y周反转才能使用。
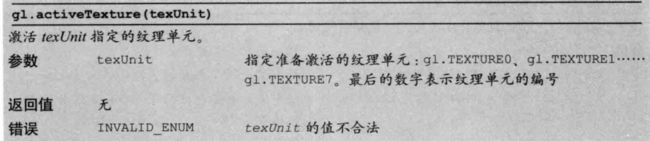
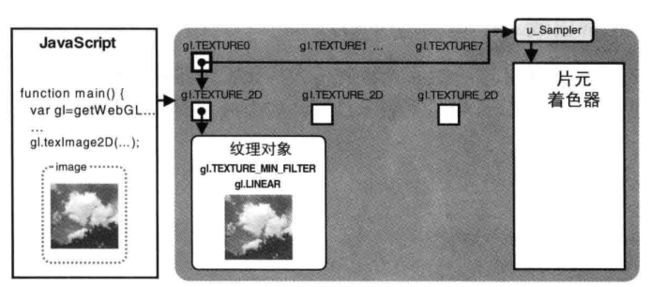
3、 gl.activeTexture(gl.TEXTURE0);激活纹理0
WebGL默认至少支持8个纹理单元,要使用它必须先激活它。
4、 gl.bindTexture(gl.TEXTURE_2D, texture);绑定纹理对象
本方法主要完成两个任务,开启纹理对象以及将纹理对象绑定到纹理单元上。
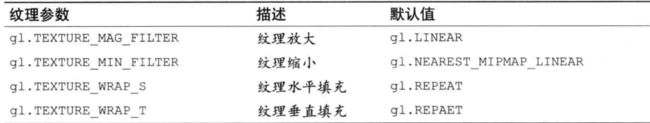
5、gl.texParameteri() 配置纹理参数
其中参数设置如下:
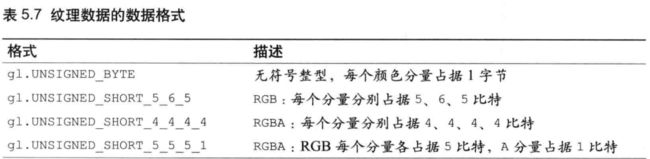
param参数设置如下:
6、 gl.texImage2D()将纹理图像分配给纹理对象
执行这条语句。IMage对象中的图像就从javascript传入WebGL中,并存储在纹理对象中。
7、 gl.uniform1i()纹理单元传递给着色器