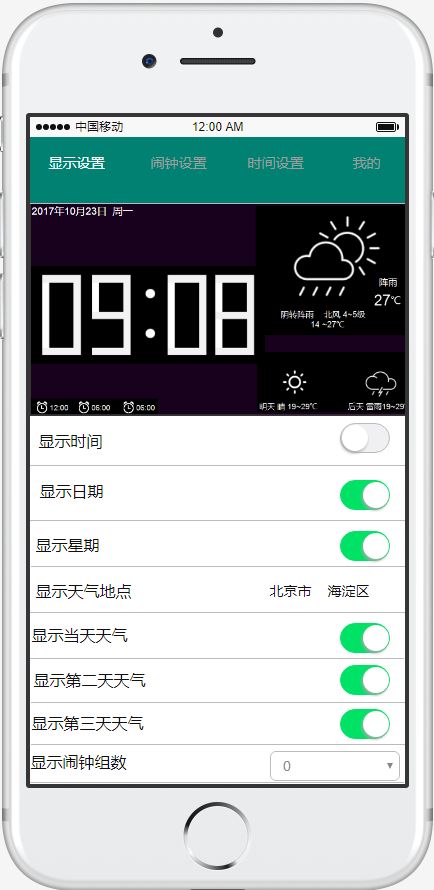
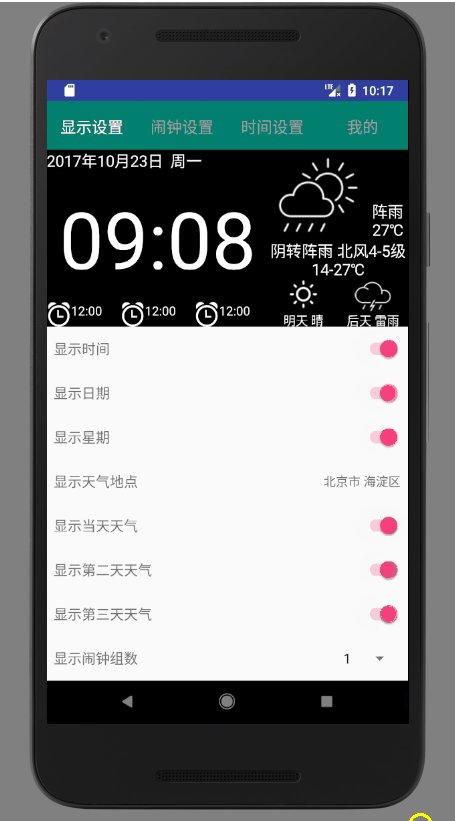
先看界面
知识点
- include标签
include标签是为了方便界面的复用,比如今天的界面最上边的界面明显是第一篇中的布局文件,我们可以直接把它用include引用过来,而不必再重新写一次布局 - Switch(开关)
很简单,就是一个开关按钮,也没有太多的知识点 - Spinner(列表选项框)
这是一个下拉菜单,也比较简单 - visibility(显示隐藏属性)
VISIBLE:设置控件可见
INVISIBLE:设置控件不可见
GONE:设置控件隐藏
而INVISIBLE和GONE的主要区别是:当控件visibility属性为INVISIBLE时,界面保留了view控件所占有的空间;而控件属性为GONE时,界面则不保留view控件所占有的空间
开始写代码
- 界面文件config_show.xml
很简单的布局文件,暂时没有把相同的属性提取到style文件中,等时间充裕了再来修改
将每个switch都设置为默认选中状态
android:checked="true"
- 给content_main.xml中相关的标签绑定id,好通过switch控制显示与否
- 创建show.java,用来当现实设置页
package love.xzjs.t_android;
import android.content.res.Resources;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.DisplayMetrics;
import android.util.TypedValue;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import android.widget.Switch;
import android.widget.TextView;
public class Show extends Fragment implements CompoundButton.OnCheckedChangeListener {
private TextView textViewTime, textViewDate, textViewWeek;
private LinearLayout linearLayout1,linearLayout2,linearLayout3;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.config_show, container, false);
textViewTime = (TextView) view.findViewById(R.id.time_label);
textViewDate = (TextView)view.findViewById(R.id.date);
textViewWeek = (TextView)view.findViewById(R.id.week);
linearLayout1=(LinearLayout)view.findViewById(R.id.weather_today);
linearLayout2=(LinearLayout)view.findViewById(R.id.weather_tomorrow);
linearLayout3=(LinearLayout)view.findViewById(R.id.weather_after_tomorrow);
//根据屏幕宽度确定字体的大小
Resources resources = this.getResources();
DisplayMetrics dm = resources.getDisplayMetrics();
int width = dm.widthPixels;
textViewTime.setTextSize(TypedValue.COMPLEX_UNIT_SP, 150 * width / 1794);
//绑定switch事件
Switch switchTime = (Switch) view.findViewById(R.id.switch_time);
Switch switchDate = (Switch) view.findViewById(R.id.switch_date);
Switch switchWeek = (Switch) view.findViewById(R.id.switch_week);
Switch switchWeather1=(Switch)view.findViewById(R.id.switch_weather1);
Switch switchWeather2=(Switch)view.findViewById(R.id.switch_weather2);
Switch switchWeather3=(Switch)view.findViewById(R.id.switch_weather3);
switchTime.setOnCheckedChangeListener(this);
switchDate.setOnCheckedChangeListener(this);
switchWeek.setOnCheckedChangeListener(this);
switchWeather1.setOnCheckedChangeListener(this);
switchWeather2.setOnCheckedChangeListener(this);
switchWeather3.setOnCheckedChangeListener(this);
return view;
}
/**
* 重写switch状态变更事件
* @param compoundButton
* @param b
*/
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
switch (compoundButton.getId()) {
case R.id.switch_time:
textViewTime.setVisibility(compoundButton.isChecked()?View.VISIBLE:View.GONE);
break;
case R.id.switch_date:
textViewDate.setVisibility(compoundButton.isChecked()?View.VISIBLE:View.GONE);
break;
case R.id.switch_week:
textViewWeek.setVisibility(compoundButton.isChecked()?View.VISIBLE:View.GONE);
break;
case R.id.switch_weather1:
linearLayout1.setVisibility(compoundButton.isChecked()?View.VISIBLE:View.GONE);
break;
case R.id.switch_weather2:
linearLayout2.setVisibility(compoundButton.isChecked()?View.VISIBLE:View.GONE);
break;
case R.id.switch_weather3:
linearLayout3.setVisibility(compoundButton.isChecked()?View.VISIBLE:View.GONE);
break;
}
}
}
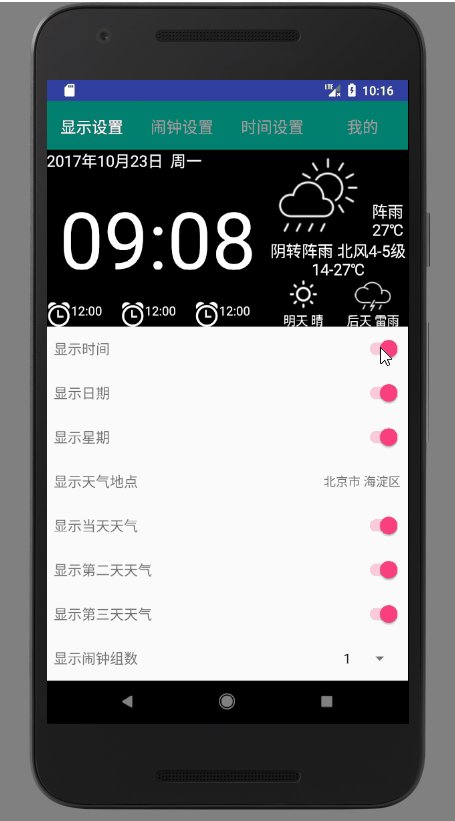
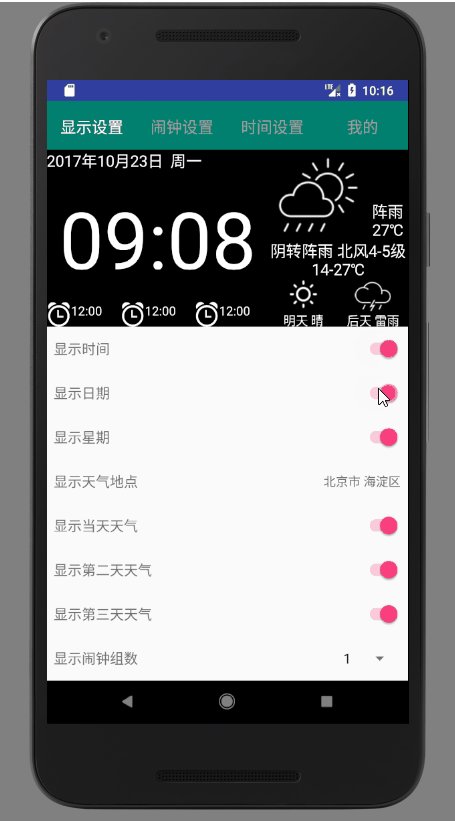
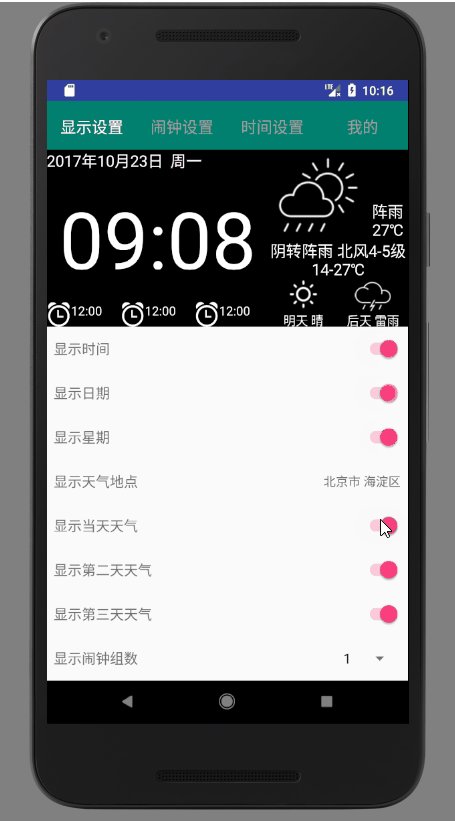
结果演示
代码地址
https://github.com/xzjs/t_android