一 初始化程序
首先创建一个新工程,根据cocoapods安装相关的库文件,因为手动去拖拽集成,显得费劲并且还容易报错和难以维护,所以本人建议用cocoapods 去集成相关的第三方库
pod 'Hyphenate' //集成环信的带语音的库,当然也可以集成不带语音的。
pod 'EaseUI', :git => 'https://github.com/easemob/easeui-ios-hyphenate-cocoapods.git'//集成环信的相关的源码
第一步集成完成过后,测试编译一下,如果编译成功就说明集成成功,否则肯定是集成过程出错,这里安装cocoapods就不做过多的说明,具体的安装请参考www.jianshu.com/p/b64b4fd08d3c 的具体详见。
二 配置相关的证书
第二步也是必须的一步,登录环信官网,注册开发者的账号,并创建应用,应用名和你新的工程是一样的,然后登录开发者账户,创建 APPID,bundleID 和你工程的ID是一致的,否则无法正确配置的推送证书的ID,从而不能正确的进入聊天的功能。
创建完相关的证书过后,下载,去配置证书,在钥匙串中导出相关的生成的.p12文件,保存,配置证书密码备用,然后点击环信进入环信上传证书的的地方,如果是安卓的点击安卓,iOS的点击iOS,上传刚刚导出的证书,并填写相应设置的密码。就这样生成的证书就完事了,点击完成,过后就会生成相应的AppKey ,这个AppKey是环信生成的唯一标示,所以以后你的新项目和这个AppKey紧密相关,利用环信控制台你可以为你的新项目创建新用户或者你用注册的方式注册新用户也是可以的,这个看个人的喜欢,本人这个地方是自定义消息的实现,所以就以方便为主,所以采用的直接创建新用户。
三,配置工程的相关功能
首先导入环信的头文件,然后注册证书等相关的功能
EMOptions *options = [EMOptions optionsWithAppkey:@"1138170809115854#yoimproject"];//AppKey
options.apnsCertName = @"YOIMProject";//生成的证书的名字
[[EMClient sharedClient] initializeSDKWithOptions:options];
因为本人利用控制台注册的两个新用户,供聊天功能的实现,所以此处就不具体的实现环信登录和注册界面了,有什么不明白的请去环信官网看文档。
第二,直接初始化用户登录,
[[EMClient sharedClient] loginWithUsername:@"用户1" password:@"密码" completion:^(NSString *aUsername, EMError *aError) {
if (!aError) { NSLog(@"登录成功");} else {
NSLog(@"登录失败");
}
}];
这样这个项目就绑定了这个用户1,在两个账户的登录用户2的时候,这样两个用户就实现了环信的对接,就可以直接开始面对面聊天和沟通了。
初始话聊天界面,因为所有的界面封装环信都做了相应的封装和集成,所有我们只需要创建一个新控制器继承自EaseMessageViewController;
这样即使一句代码都不写,我们也可以聊天,两个用户都可以通过环信的聊天功能进行聊天的实现,简单的发送文字图片和语音等。是不是特别简单?利用环信原生的功能就这样简单的被搞定了。
四,自定义图片的实现
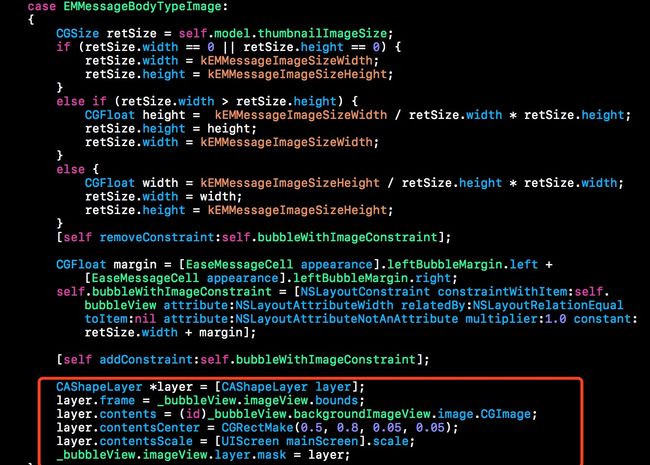
首先利用环信原生的进行图片的发送和接受是可以,没问题,因为环信本来就支持这样的功能,但是你会发现利用原生的在发送的时候会出现边框,并且原生的UIEdgeMake(8,15,8,10);这个边框非常的大,所以开启了特别丑,所以我们需要自己去处理图的拉升和形状,所以在找到EaseBaseMessageCell的时候,在找到是发送图片的消息,进行代码的添加
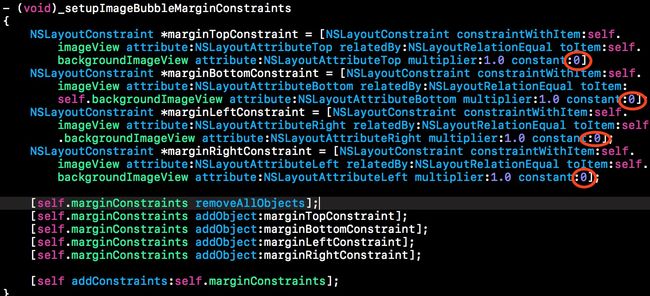
加上这段的代码过后,你的图片就会随着你的父视图的变化而变化,从而在保证不变形的情况下,填充整个气泡视图的大小,最后去修改环信的约束,把EaseBubbleView+Image 这个类对图片的约束全部修改为0,这样就实现了QQ和微信的图片效果,具体代码如下
这样自定义图片就完全实现了。
五,自定义表情的实现,
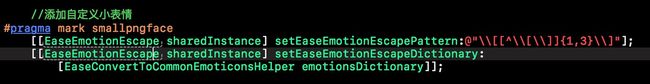
自定义表情的实现需要的东西比较多,首先要根据环信的代码实现去编辑相应的代码,把他存到相应的字典中,从而生成一张对于的对照表,生成对照表代码如下,在appDelegate实现
这里涉及到相应的编码格式,至于自己的格式是什么请对应的实现相应的对照格式,
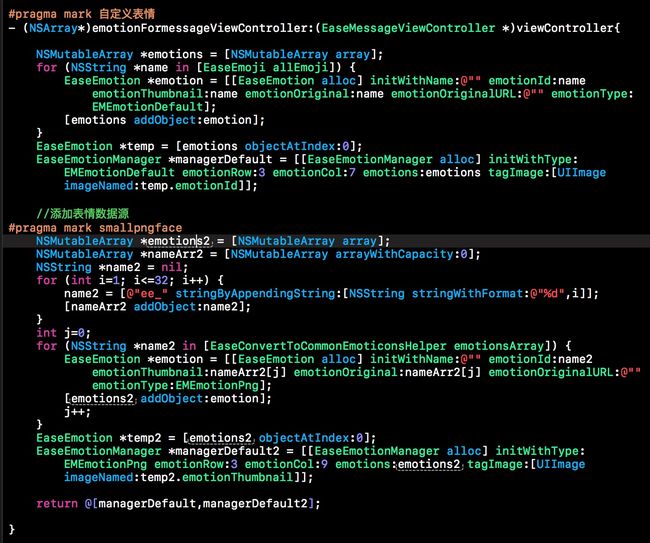
第二步,在你所对应的聊天界面实现添加自定义的表情,实现相应的代理方法,从而重写- (NSArray*)emotionFormessageViewController:(EaseMessageViewController *)viewController方法,实现代码如下
在实现的时候,添加表情数据源的话,一定要对应自己表情的名字,否则会找不到表情。自定义表情的时候需要添加相应的表情数组和字典,在EaseConvertToCommonEmoticonsHelper.h类里增加这两个工厂方法,
#pragma mark smallpngface
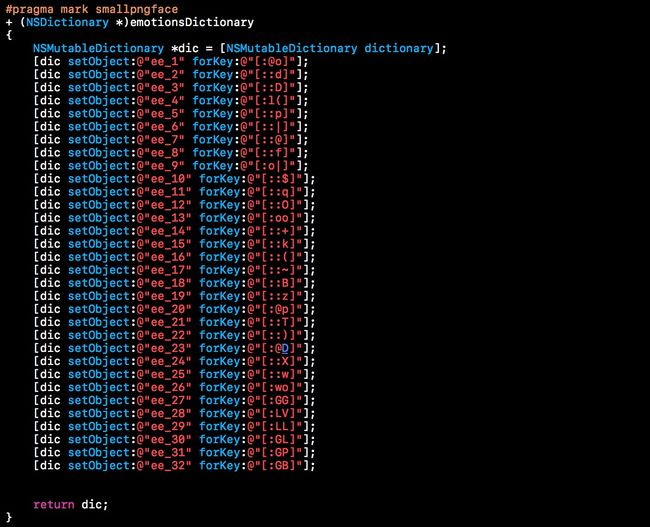
+ (NSDictionary *)emotionsDictionary;
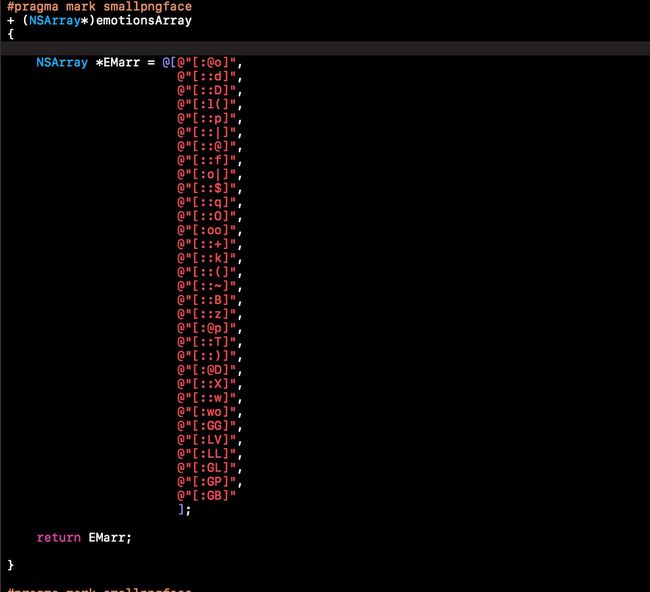
+ (NSArray*)emotionsArray;
在EaseConvertToCommonEmoticonsHelper.m类里实现这两个方法,进行相应的编码格式转换,具体代码
具体的编码和对应的图片一一对应,
前边是表情的存储名字,后边是代码编码的名字
到目前为止,基本工作已经完全做完了
六,实现相应大小的计算和位置
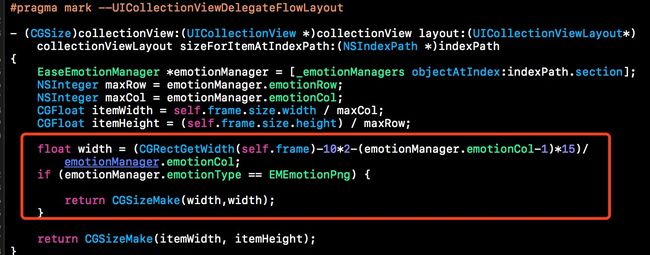
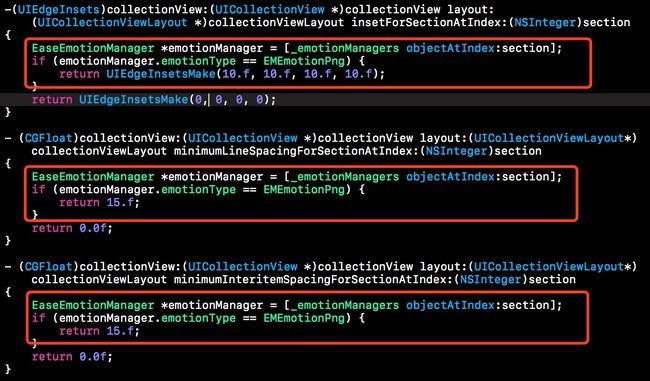
计算大小,环信默认的表情是格子间没有间隔,如果我们自定义的表情也按照环信默认的话,图片会变得特别大,这样,先写的十分难看,所以我们需要根据自定义图片的类型进行计算图片的大小和间距,
在EaseFacialView.m中的相应方法中,增加实现
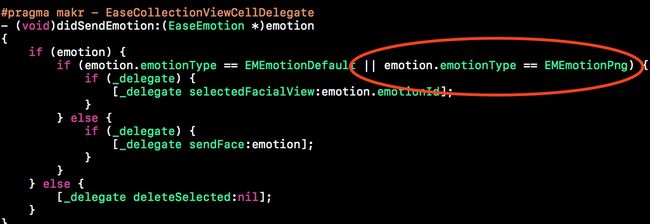
在发送表情的时候,在原生的基础上增加判断,这样才能实现自定义的表情的实现。因为一般自定义表情的都是PNG格式,所以添加条件即可,如果是自定义动画表情则类型相应发生改变即可。
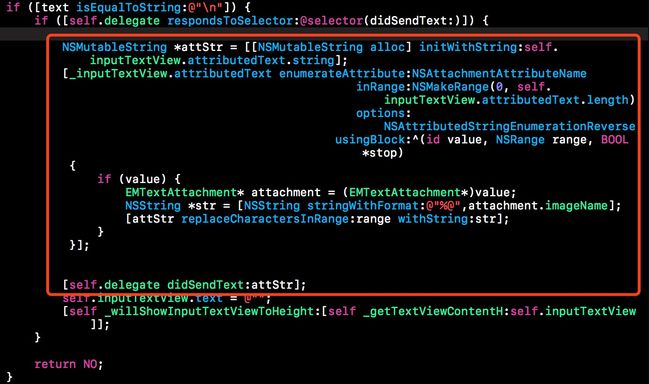
最后一步,在编辑表情的时候,因为如果不进行饭编码的话,到输入框的内容就是编码的字符串,所以要进行反编码,才能显示图片,在EaseChatToolbar.m 的
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text 里进行相应的判断和转换,代码如下
用可变属性字符串进行相应的转换,最后发送的时候把可变属性字符串发送出去,否则发送接收到的数据为空。从此整个发送自定义表情和图片的实现就完成了,自定义语音和视频功能后续实现。敬请期待。谢谢