1、打开友盟官网
http://www.umeng.com/
注册开发者账号
2、添加新应用
打开
http://mobile.umeng.com/apps/new
这里很简单的,你按照要求设置然后点击“提交并获取AppKey”
3、我这里是通过CocoaPods来安装友盟第三方库的
还没安装的建议你安装,github上面的很多开源库都是基于CocoaPods的,掌握这个事半功倍。
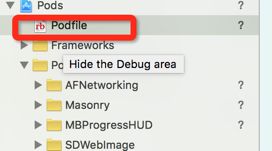
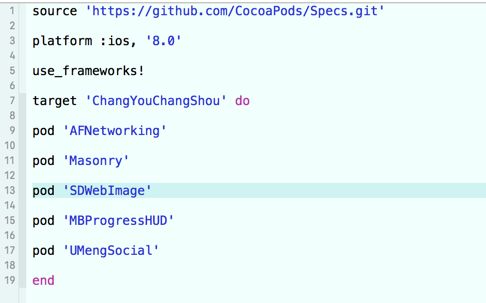
在Pods项目下面找到Prodfile文件,打开并输入:pod 'UMengSocial'
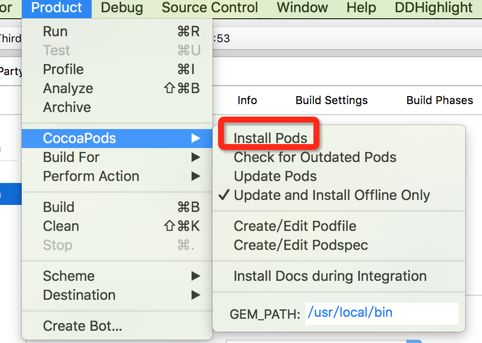
然后点击Install
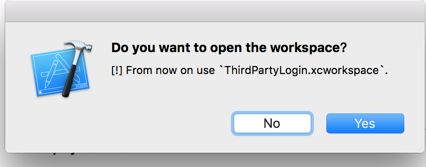
弹出如下提示,请点击Yes
打开后再在AppDelegate中导入
#import"UMSocialSinaSSOHandler.h"
输入UM可能没有提示
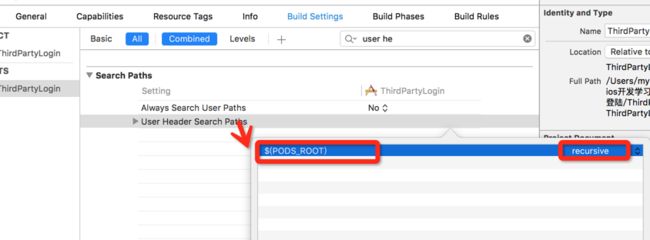
在Build Settings 下面找到User Header Search Paths 输入红框中的内容
并且选择recursive,这样就能模糊查找该目录下面的所有.h文件了
4、登陆新浪微博开发者中心
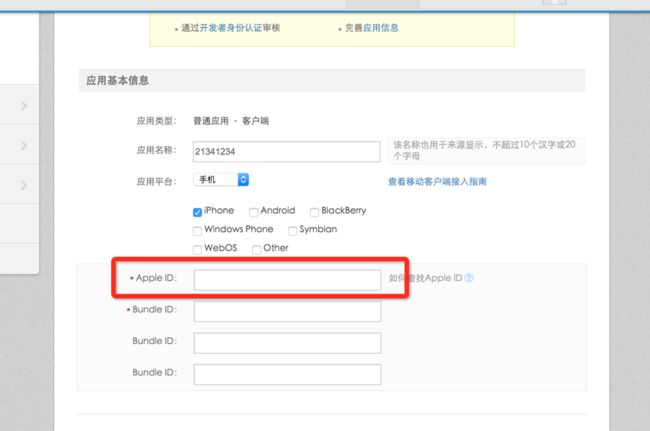
创建移动应用
注意下图的Apple ID 可以随便填写,因为你的app还没有上线是没有Apple ID的
因为你暂时这是用来测试可以不用提交审核。
然后点击我的应用,点击进入你刚才添加的应用对其进行管理
授权回调页、取消授权回调页都输入
http://sns.whalecloud.com/sina2/callback
添加测试账号
5、配置相关信息
a、大部分社交平台SDK不支持bitcode,请将bitcode修改为NO
不修改就会报这个错误:
clang: error: linker command failed with exit code 1 (use -v to see invocation)
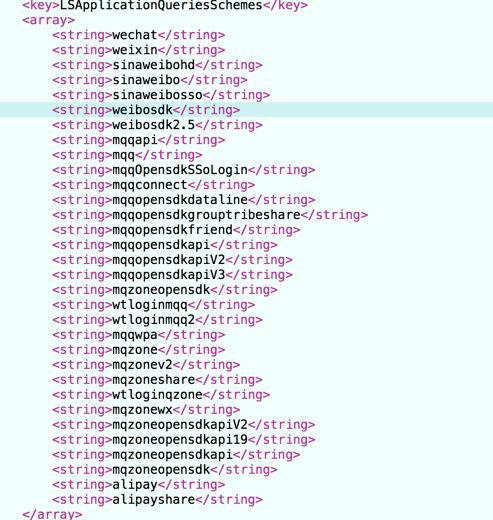
b、添加Scheme白名单。
问题描述:在iOS 9下涉及到平台客户端跳转,系统会自动到项目info.plist下检测是否设置平台Scheme。对于需要配置的平台,如果没有配置,就无法正常跳转平台客户端。因此要支持客户端的分享和授权等,需要配置Scheme名单。
下面的配置信息是给微信、微博、qq、支付宝添加白名单,请将其加入到info.plist
不知道为什么这个粘贴后格式就不对了,所以就放张图片了,或者你们百度搜索下
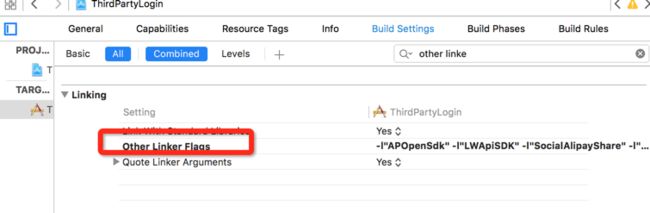
c、Other Linker Flags 请添加-all_load
不然就会报着错误:
[NSConcreteMutableData wbsdk_base64EncodedString]: unrecognized selector sent to instance 0x12f6f4f80
d、info.plist文件需加入如下代码
NSAppTransportSecurity
NSAllowsArbitraryLoads
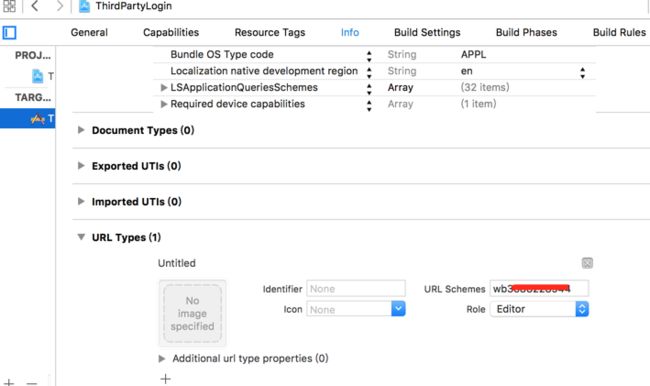
e、配置URL Schemes为:wb+AppKey
6、代码实现新浪微博登陆
打开APPDelegate导入如下:
#import"UMSocialSinaSSOHandler.h"
#import"UMSocial.h"
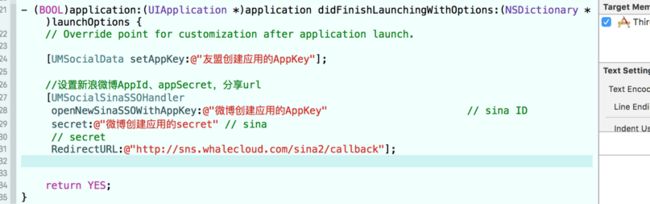
在- (BOOL)application:(UIApplication*)application didFinishLaunchingWithOptions:(NSDictionary*)launchOptions 中写入如下代码:
```
[UMSocialDatasetAppKey:@"友盟创建应用的AppKey"];
//设置新浪微博AppId、appSecret,分享url
[UMSocialSinaSSOHandler
openNewSinaSSOWithAppKey:@"微博创建应用的AppKey"// sina ID
secret:@"微博创建应用的secret"// sina
// secret
RedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
```
�APPDelegate中重写如下方法
/**
这里处理新浪微博SSO授权之后跳转回来,和微信分享完成之后跳转回来
*/
- (BOOL)application:(UIApplication*)application handleOpenURL:(NSURL*)url {
return[UMSocialSnsServicehandleOpenURL:url];
}
/**
这里处理新浪微博SSO授权进入新浪微博客户端后进入后台,再返回原来应用
*/
- (void)applicationDidBecomeActive:(UIApplication*)application
{
[UMSocialSnsServiceapplicationDidBecomeActive];
}
在按钮事件写入如下代码
UMSocialSnsPlatform*snsPlatform =
[UMSocialSnsPlatformManagergetSocialPlatformWithName:UMShareToSina]; snsPlatform.loginClickHandler(self,[UMSocialControllerService
defaultControllerService],YES,^(UMSocialResponseEntity*response){
//获取微博用户名、uid、token等
if(response.responseCode==UMSResponseCodeSuccess) {
NSDictionary*dict = [UMSocialAccountManagersocialAccountDictionary];
UMSocialAccountEntity*snsAccount =[[UMSocialAccountManagersocialAccountDictionary]valueForKey:snsPlatform.platformName];
NSLog(@"\nusername = %@,\n usid =%@,\n token = %@ iconUrl = %@,\n unionId = %@, message =%@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL,snsAccount.unionId, response.message);
}});
ok完成了,运行起来,不能再模拟器中测试,只能真机调试
发了点时间整理的,如果对你有帮助,就点击下面的红色心吧,给我赞哦,多谢支持!!!!
最后祝大家成功实现!!!!!!!!