译者:杨海祥
原文:Building a Kotlin project 1/2
本文为极客学院Wiki组织翻译,转载请注明出处。
时间:2016.3.16
第一部分
学习一门新语言最好的方式就是在真实的开发中使用它。这篇博客就秉承这一原则使用 Kotlin 生成一个 Android 项目。
场景
为了在这个项目中尽可能多的覆盖更多的场景,完成这个项目会完成以下几任务:
- 访问网络
- 通过 Rest API 获取数据
- 数据的反序列化
- 在列表中显示图片
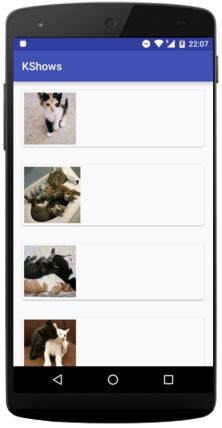
为了这些目标,为什么不做一个显示小猫的应用呢?
使用 http://thecatapi.com/ 网站的 API,我们可以获取很多小猫的图片。
依赖
看上去这是一个尝试一些非常酷的工具库的好机会
- Retofit2 用于访问网络、进行 Rest API 的调用以及数据的反序列化。
- Glide 是用于显示图片的库。
- RxJava 可以绑定数据。
- RecyclerView CardView 可以用作 UI。
- 所有的东西都都包装在 MVP 模式中。
新建项目
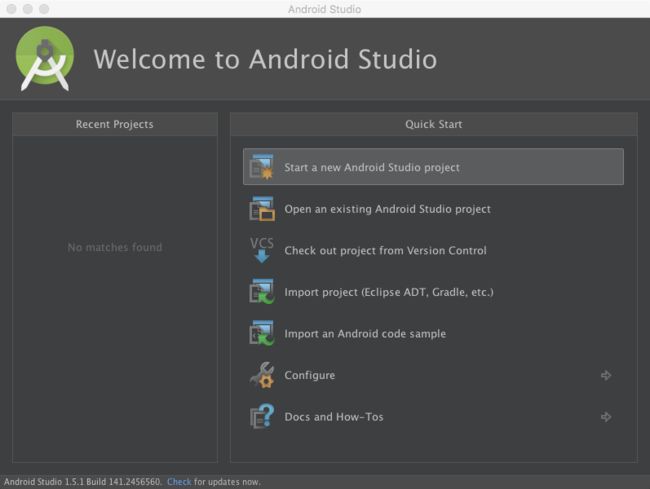
使用 Android Studio 非常方便地就可以新建一个 Android 项目。
开始新的 Android 项目
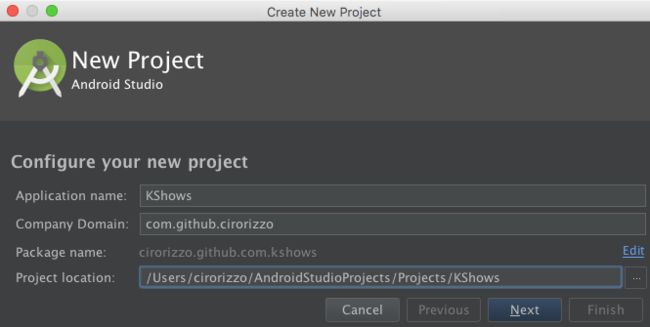
创建新的项目
选择目标 Android 设备
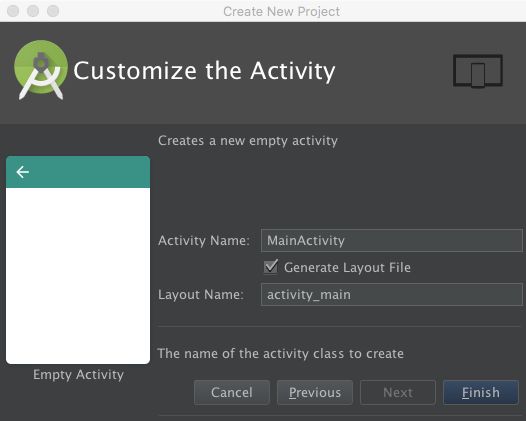
添加 Activity
配置 Activity
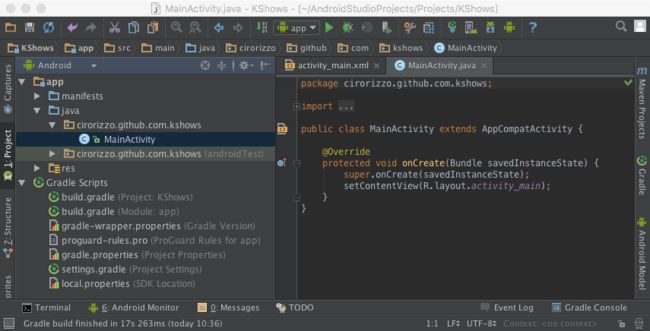
点击完成后就会根据选择的模板生成一个新的项目。
现在就可以开始我们的 Kitten 应用了。
不过,现在的代码依旧是 Java 编写的,随后我们会看到如何转换。
定义 Gradle 生成工具
下一步就是配置生成工具以便于指定我们在这个项目中会使用到的库。
在开始下面这一步骤之前,请先在这篇博客中看一下在使用 Android Kotlin 之前需要做哪些配置工作。
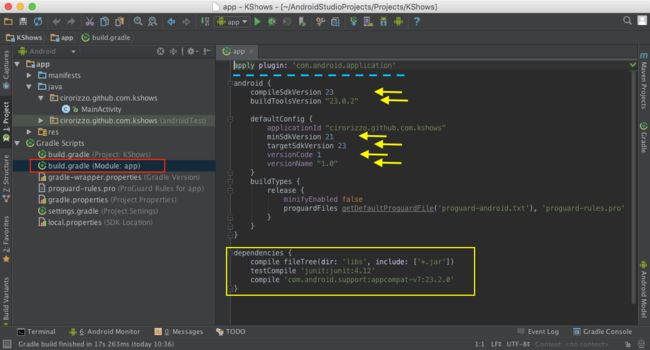
打开 Module:App build.gradle ( 在下图中已由红色的框标出)。
在单独的脚本中存储所有库的版本然后通过 Gradle 提供的 ext 属性对象进行访问是一个非常不错的方法。
最简单的方法就是在 build.gradle 文件开始增加下面这段代码。
buildscript {
ext.compileSdkVersion_ver = 23
ext.buildToolsVersion_ver = '23.0.2'
ext.minSdkVersion_ver = 21
ext.targetSdkVersion_ver = 23
ext.versionCode_ver = 1
ext.versionName_ver = '1.0'
ext.support_ver = '23.1.1'
ext.kotlin_ver = '1.0.0'
ext.anko_ver = '0.8.2'
ext.glide_ver = '3.7.0'
ext.retrofit_ver = '2.0.0-beta4'
ext.rxjava_ver = '1.1.1'
ext.rxandroid_ver = '1.1.0'
ext.junit_ver = '4.12'
repositories {
mavenCentral()
}
dependencies {
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_ver"
}
}
然后按如下添加 Kotlin 插件
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
在为我们所需要的库添加依赖之前,先使用文件开始处的 ext 属性值修改版本号。
android {
compileSdkVersion "$compileSdkVersion_ver".toInteger()
buildToolsVersion "$buildToolsVersion_ver"
defaultConfig {
applicationId "com.github.cirorizzo.kshows"
minSdkVersion "$minSdkVersion_ver".toInteger()
targetSdkVersion "$targetSdkVersion_ver".toInteger()
versionCode "$versionCode_ver".toInteger()
versionName "$versionName_ver"
}
...
再对 buildTypes 节进行修改
buildTypes {
debug {
buildConfigField("int", "MAX_IMAGES_PER_REQUEST", "10")
debuggable true
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
release {
buildConfigField("int", "MAX_IMAGES_PER_REQUEST", "500")
debuggable false
minifyEnabled true
shrinkResources true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
接下来就是声明在本项目中所用到的库。
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile "junit:junit:$junit_ver"
compile "com.android.support:appcompat-v7:$support_ver"
compile "com.android.support:cardview-v7:$support_ver"
compile "com.android.support:recyclerview-v7:$support_ver"
compile "com.github.bumptech.glide:glide:$glide_ver"
compile "com.squareup.retrofit2:retrofit:$retrofit_ver"
compile ("com.squareup.retrofit2:converter-simplexml:$retrofit_ver") {
exclude module: 'xpp3'
exclude group: 'stax'
}
compile "io.reactivex:rxjava:$rxjava_ver"
compile "io.reactivex:rxandroid:$rxandroid_ver"
compile "com.squareup.retrofit2:adapter-rxjava:$retrofit_ver"
compile "org.jetbrains.kotlin:kotlin-stdlib:$kotlin_ver"
compile "org.jetbrains.anko:anko-common:$anko_ver"
}
最后,项目的 build.gradle 就可以工作了。
此外需要注意的一点是,我们需要为 uses-permission 增加互联网访问权限,因此在 AndroidManifest.xml 文件增加如下行:
那么,现在我们就可以进行下一步了。
设计项目结构
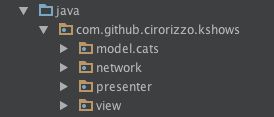
一般情况下,我们将组成我们项目的不同的类放置在不同的文件或者包中。所以我们可以按如下结构组织我们的项目:
点击根包 com.github.cirorizzo.kshows 然后点击新建再选择 Package。
编码
下一篇博客包括如何编码生成 Kitten 应用中的各个元素。