转载需注明出处:http://www.cnblogs.com/goodboy-heyang/p/5246447.html
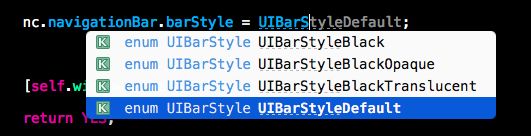
前言:有时候我们需要设置UINavigationController的导航条NavigationBar的颜色为透明度,这时候就需要使用到NavigationBar的barStyle这个属性:
再看QQ空间的仿制项目示例:
代码使用示例:nc.navigationBar.barStyle = UIBarStyleDefault;
<备注:下面全部展示的UI图例,window.view背景是绿色的>
一、在没有设置背景图片的情况下:
1、UIBarStyleDefaul
因为是默认,所以可以不设置barStyle这个属性。
2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:
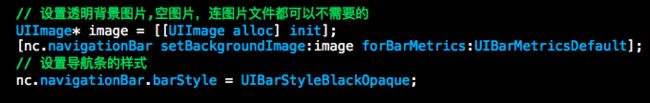
二、将1X1的透明图片或者是空UIImage对象(建议直接使用UIImage对象,连图片都不需要了),设置为背景
代码实例:
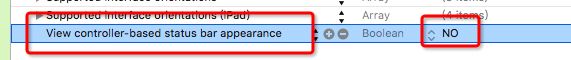
当然,还有一个前提需要提出来:一下实例图都是没有添加下面字段的(XCode 7.2.1版本)
1、UIBarStyleDefaul
2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:
三、将1X1的全黑色的图片,设置为背景
1、UIBarStyleDefaul
2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:
四、将1X1的红色的图片,设置为背景
1、UIBarStyleDefaul
2、UIBarStyleBlack
3、UIBarStyleBlackOpaque
4、UIBarStyleBlackTranslucent(Translucent半透明)
这里2~4都是一样的:
附:遇到的还没有解决的问题:
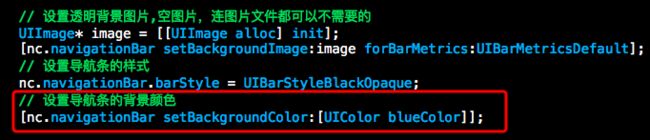
因为我看到QQ空间的导航控制器和状态栏是能够连在一起同时会渐变颜色,所以就讲上面通过图片设置背景换成直接更改导航条UINavigationBar的背景颜色试了试;
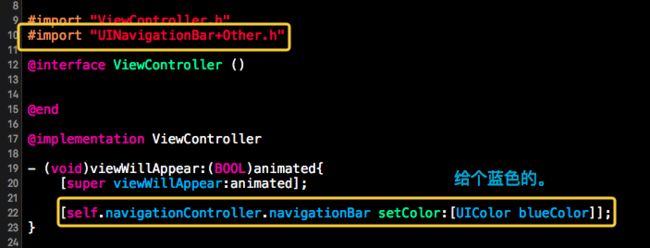
我就添加了一行代码:
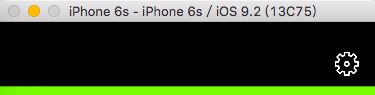
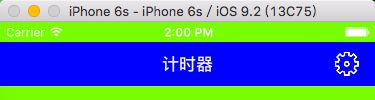
效果却是这样的:
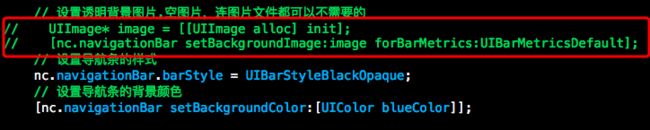
然后我试了试默认不设置背景UIImage对象或者是不设置背景透明的图片:
效果更加不好看了:
解决思路:
我不知道QQ空间是怎么做到的,但是我下面会给出三种思路,其中两种思路会有具体实现。如果有哪位大神有更好的想法,欢迎交流,切磋切磋。
这里展示一个出问题的效果,下面就针对这个情况进行解决问题:
思路1、自定义一个UINavigationBar,替换调用原来的自带的UINavigationBar。
这个是可以实现的,但是我没有去实践,我就偷懒啦,交给你们去实践好了,可以试试使用KVC替换。
思路2、查看UINavigationBar的子UI元素,看看是否会有可以挖掘的对象。
2-1、直接在官方头文件找,发现是木有相关属性的。
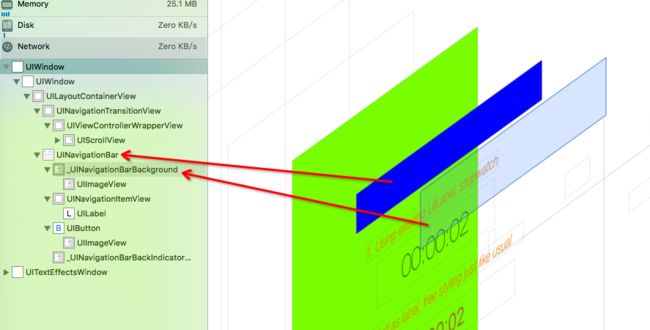
2-2、然后我就运行程序,在xcode的顶部菜单栏找到Debug > View Debugging > Capture View Hierarchy
2-3、其实NavigationBar的不单单是一个UIView,通过更改其Frame值,我一直没成功,所以另寻他路。有大神如果用更改frame值成功的多交流啊。
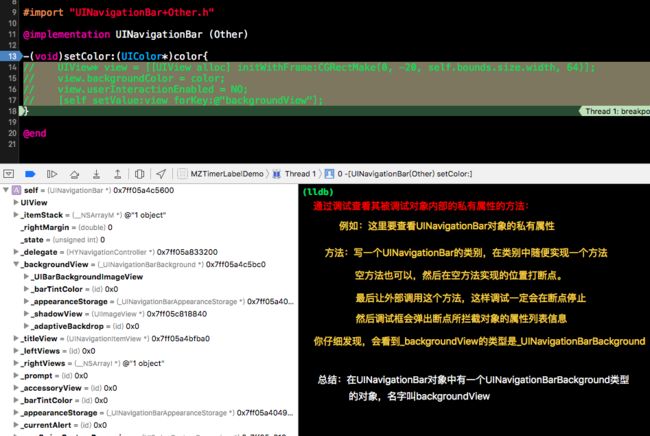
2-4、然后我就从调试的角度窥探其NavigationBar的私有属性,想试试KVC。从上面的图中,NavigationBar有一个子UIView,那就是UINavigationBarBackground。
那么如何找到这个UINavigationBarBackground类型的子UIView呢:
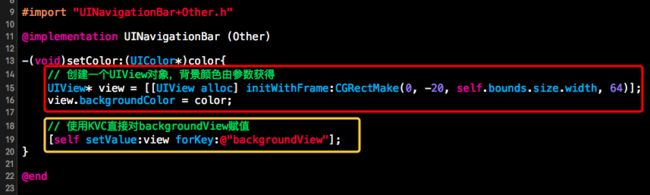
然后,我就在这个类别中,根据实际需求,先简单的实现以下:
最后,外部在ViewController.m文件中导入这个类别,然后调用,看看运行结果:
运行结果:
表示,这个方法是可行成功的。
最后,我根据需求,这个需求就是可以实时改变该导航条的透明度和颜色,然后本人进行了代码的优化,代码我已经备份好了。
可以看本人不断更新的一篇博客笔记下载使用:《IOS开发--常用工具类收集整理(Objective-C)(持续更新)》
或者直接到本人的github上去下载也可以:https://github.com/HeYang123456789/NavigationBarResetBackgroundDemo
思路3:为系统的UINavigationBar添加一个子UIView,然后对该UIView进行操作即可
这个就可以到大神团队的bolg上学习了,该blog网址是:动态修改UINavigationBar的背景色
该源码也可以到本人备份的百度云链接:http://pan.baidu.com/s/1sjYUL33密码: si38 下载
总结一下,最好的方式就是第三种思路,因为根据实际需求,往往自定义可以更具有拓展性,可以满足更多的需求,比如,第三种思路中提到的插入添加一个UIView,这个UIView可以是自定义的。
这样的话,比如QQ控件的导航条上面还有一个Activity Indictor View,你下拉刷新的时候,它就旋转,要添加这样的功能,最好的方式就是添加一个自定义的UIView,这个自定义的UIView中可以添加这个Activity Indictor View。