背景
最近工作需要重新搭建公司网站,其中需要使用富文本编辑器,货比三家,最后选择了百度团队的UEditor。项目框架为springboot,所以涉及到springboot集成ueditor,动手之前就听说会有不少坑...上手了发现,emm,果不其然...(主要是上传图片部分)
具体的集成步骤如下,希望这可以帮到看文章的你。
(本人使用的是ueditor-JSP版)
本篇为在不修改UEditor源码的情况下集成的UEditor,如果需要修改UEditor源码的请戳这里
☞springboot集成ueditor富文本编辑器(修改ueditor源码)[推荐]
相关源码下载
- UEditor-1.4.3.3 完整源码下载
- UEditor-1.4.3.3 JSP版本源码下载
- springboot+UEdiotr集成后项目源码(非修改UEditor源码版本)
[推荐]
集成步骤:
- 1 新建springboot项目,添加web和thymeleaf依赖
4.0.0
com.example
demo
0.0.1-SNAPSHOT
jar
demo
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
1.5.9.RELEASE
UTF-8
UTF-8
1.8
3.0.3.RELEASE
2.1.0
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
- 2 下载对应的UEditor源码(完整版或者JSP版本均可):
下载完成后解压至项目的resources/static/目录下,并将源码中的index.html复制到templates中,并修改其中引入js的src
- 3 创建UeditorContorller类,写跳转主页面方法
package com.example.demo.Controller;
import ...
@Controller
public class UeditorController {
@RequestMapping("/")
private String showPage(){
return "index";
}
}
- 4 运行项目,浏览器地址栏输入
http://localhost:8080/,进行第一次测试,如果出现以下内容,就可以继续下去啦~
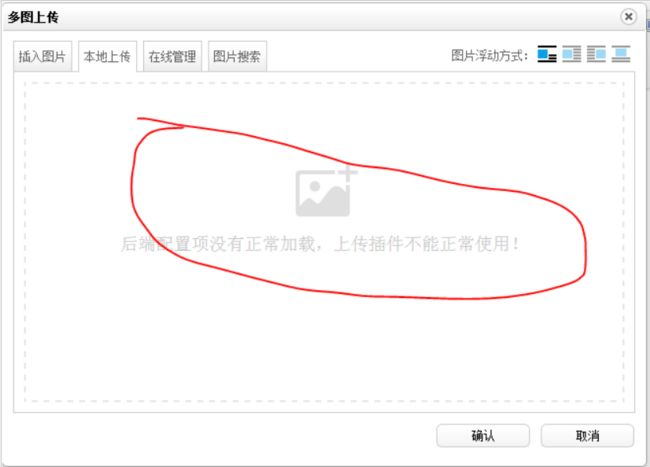
此时点击图片上传按钮会显示后台配置项返回格式出错,上传功能将不能正常使用!接下来就是配置关于图片上传的步骤啦!
- 5 引入UEditor相关的依赖
org.json
json
commons-fileupload
commons-fileupload
1.3.2
commons-codec
commons-codec
1.9
- 6 创建Ueditor对象
package com.example.demo.domain;
import ...
public class Ueditor {
private String state;private String url;private String title;private String original;
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getOriginal() {
return original;
}
public void setOriginal(String original) {
this.original = original;
}
}
- 7 新建PublicMsg类,创建静态变量存储
resources/static/jsp/config.json中的内容(需要去掉其中注释)
package com.example.demo.util;
public class PublicMsg {
public final static String UEDITOR_CONFIG = "{\n" +
" \"imageActionName\": \"uploadimage\",\n" +
" \"imageFieldName\": \"upfile\",\n" +
" \"imageMaxSize\": 2048000,\n" +
" \"imageAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
" \"imageCompressEnable\": true,\n" +
" \"imageCompressBorder\": 1600,\n" +
" \"imageInsertAlign\": \"none\",\n" +
" \"imageUrlPrefix\": \"\",\n" +
" \"imagePathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
"\n" +
" \"scrawlActionName\": \"uploadscrawl\",\n" +
" \"scrawlFieldName\": \"upfile\",\n" +
" \"scrawlPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"scrawlMaxSize\": 2048000,\n" +
" \"scrawlUrlPrefix\": \"\",\n" +
" \"scrawlInsertAlign\": \"none\",\n" +
"\n" +
" \"snapscreenActionName\": \"uploadimage\",\n" +
" \"snapscreenPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"snapscreenUrlPrefix\": \"\",\n" +
" \"snapscreenInsertAlign\": \"none\",\n" +
"\n" +
" \"catcherLocalDomain\": [\"127.0.0.1\", \"localhost\", \"img.baidu.com\"],\n" +
" \"catcherActionName\": \"catchimage\",\n" +
" \"catcherFieldName\": \"source\",\n" +
" \"catcherPathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"catcherUrlPrefix\": \"\",\n" +
" \"catcherMaxSize\": 2048000,\n" +
" \"catcherAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
"\n" +
" \"videoActionName\": \"uploadvideo\",\n" +
" \"videoFieldName\": \"upfile\",\n" +
" \"videoPathFormat\": \"/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"videoUrlPrefix\": \"\",\n" +
" \"videoMaxSize\": 102400000,\n" +
" \"videoAllowFiles\": [\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\"],\n" +
"\n" +
" \"fileActionName\": \"uploadfile\",\n" +
" \"fileFieldName\": \"upfile\",\n" +
" \"filePathFormat\": \"/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}\",\n" +
" \"fileUrlPrefix\": \"\",\n" +
" \"fileMaxSize\": 51200000,\n" +
" \"fileAllowFiles\": [\n" +
" \".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\",\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\",\n" +
" \".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\",\n" +
" \".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"\n" +
" ],\n" +
"\n" +
" \"imageManagerActionName\": \"listimage\",\n" +
" \"imageManagerListPath\": \"/ueditor/jsp/upload/image/\",\n" +
" \"imageManagerListSize\": 20,\n" +
" \"imageManagerUrlPrefix\": \"\",\n" +
" \"imageManagerInsertAlign\": \"none\",\n" +
" \"imageManagerAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"],\n" +
"\n" +
" \"fileManagerActionName\": \"listfile\",\n" +
" \"fileManagerListPath\": \"/ueditor/jsp/upload/file/\",\n" +
" \"fileManagerUrlPrefix\": \"\",\n" +
" \"fileManagerListSize\": 20,\n" +
" \"fileManagerAllowFiles\": [\n" +
" \".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\",\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\",\n" +
" \".rar\", \".zip\", \".tar\", \".gz\", \".7z\", \".bz2\", \".cab\", \".iso\",\n" +
" \".doc\", \".docx\", \".xls\", \".xlsx\", \".ppt\", \".pptx\", \".pdf\", \".txt\", \".md\", \".xml\"\n" +
" ] \n" +
"\n" +
"}";
/**
* Ueditor的返回状态类型
*/
public enum UeditorMsg{
SUCCESS("SUCCESS"),ERROR("上传失败");
private String v;
UeditorMsg(String v){
this.v =v;
}
public String get(){
return this.v;
}
}
}
- 8 在UeditorController中添加获得上传图片方法
package com.example.demo.Controller;
import ...
@Controller
public class UeditorController {
@RequestMapping("/")
private String showPage(){
return "index";
}
@RequestMapping(value="/ueditor")
@ResponseBody
public String ueditor(HttpServletRequest request) {
return PublicMsg.UEDITOR_CONFIG;
}
@RequestMapping(value="/imgUpload")
@ResponseBody
public Ueditor imgUpload(MultipartFile upfile) {
Ueditor ueditor = new Ueditor();
return ueditor;
}
}
- 9 配置ueditor.config.js
打开ueditor.config.js
将:
, serverUrl: URL + "jsp/controller.jsp"
替换为:
, serverUrl: "/ueditor"
至此,后台的配置已经完毕,此时的项目目录结构如下:
- 10 打开index.html,进行图片上传配置
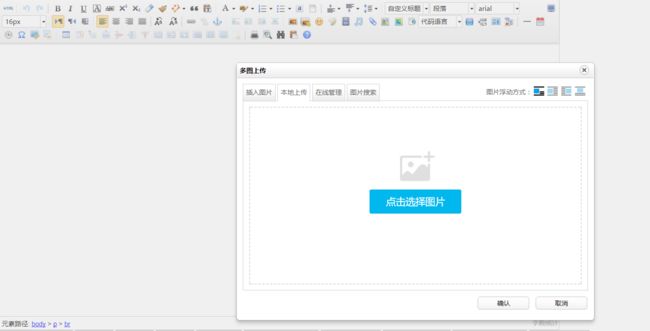
运行项目,发现此时的ueditor的图片上传就可以正常使用了!
至此,springboot集成ueditor已经结束,希望可以帮到大家。
总结:
此次springboot集成ueditor中,主要遇到的难题就是关于后台config.json的路径配置出错,后来经查找资料发小可以自己手动写一个类来存储该json,不使用其自带的config.json。
2018年11月14日编辑以下内容:
2018年11月15日编辑以下内容:
本人于2018年11月14日向CSDN的客服提出申诉,经核实后于今天恢复之前被恶意举报而下架的资源