一、Beginner’s Tutorial – Part1(GWTP)
此教程是为那些没有GWTP基础,但是想快速编写出一个GWTP框架的开发者而讲述的。第一部分展示一个基本的Presenter是怎么通过UiHander和UiBinder与View进行交互的。也许你需要一遍又一遍的重复查看你所创建的每一个Presenter。这个教程并不会过多的讲解GWTP是如何运作的一些细节,但会讲他们之间是如何交互的。
- Covered features:
Presenter, View, PresenterModule, UiHandler, NameToken and CodeSplit. - Application Structure
2.1 OverView of the main files
a. HomeModule:这是一个GIN module,用来将HomePresenter绑定到一起。
b. HomePresenter:继承于ApplicationPresenter,它通过使用父类Presenter’Slot机制来显示它自己。(This is a child
Presenter of ApplicationPresenter. It uses its parent Presenter’s Slot to reveal itself).
c. HomeView:与HomeView.ui,xml绑定
d. HomeView.ui.xml:为HomePresenter声明存放HTML页面和控件.
e. ApplicationModule:这是一个GIN module,用来把ApplicationPresenter绑定一起,同时可以installing其他的子module(如:HomeModule for instance).
f. ApplicationPesenter:是包含了所有ApplicationPresenter的逻辑.
g. ApplicationUiHandlers:惯用于表示一些事件回应的ApplicationView到ApplicationPresenter的动作.
h. ClientModule:所有GIN module的主GIN module.
i NameTokens:包含一些String类型的常量来表示你的Places.
- Views and Presenters
在GWTP中,View和Presenter引用的是GWT的MVP模式,Presenter是所有客户端业务逻辑代码的集合(验证、数据存储、查询等). View仅仅只显式由Presenter指定的View,而不包含任何的业务逻辑处理代码。
3.1 View
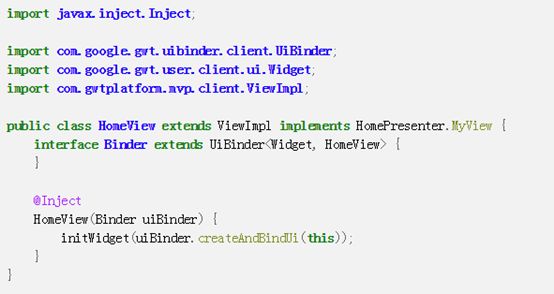
下面截图是项目中默认的View:
上述截图代码看起来不多,但是有几个关键点我们需要解释:
a. HomeView 继承ViewImpl,它会提供一个initWidget()方法,此方法将会初始化你指定的Dom元素。
b. HomeView同时还要实现Presenter内部接口MyView。通过此接口,Presenter可以与View建立联系。(这一点是非常非常重要的)
c. 在此教程中,我们使用UiBinder框架来构建我们的Ui界面,图中的interface Binder extends UiBinder
d. GWTP是依赖GWT中的一个轻量级的Dependency injection框架,当在构造方法中加上注解@Inject,表明会自动实例化其构造方法中的参数。不然在上图的uiBinder参数之前,我们需要通过Gwt.create()将Binder接口进行实例化声明。
3.2 Presenter
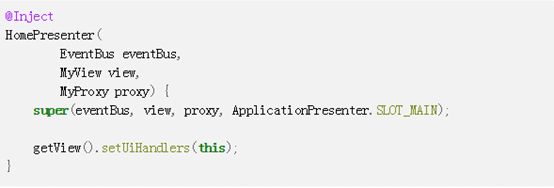
在此项目中,我们使用名字叫nested Presenter(嵌入式Presenter)。这就意味着通过使用Slot Mechanism其他Presenter可以嵌入到父的Presenter。在此项目中,ApplicationPresenter是root Presenter,HomePresenter是被嵌入到里面的。下面为HomePresenter的截图
跟上面的View一样,只讲解一些关键性的点:
a. Extends Presenter
b. ?@ProxyStandard注解是用来指定你的Presenter是否使用GWT的Code Splitting特性。在这个例子中没有使用,如果使用的话,将其注解改成@ProxyCodeSplit。
c. @NameToken是将一个页面引入到你的Application中。每个你想导航的页面都需要一个nameToken来关联它。图上的Page叫HOME是因为它是用户看到的首页。当你点击返回或其他按钮时,他都会返回对应的Page。我们通常将引用到Presenter中的NameToken称为Place。可以参考GWT的History。
d. ?ApplicationPresenter.SLOT_MAIN表示,告知Presenter通过使用Slot Mechanism将他自己转换为ApplicationPresenter’slot.
- UiBinder
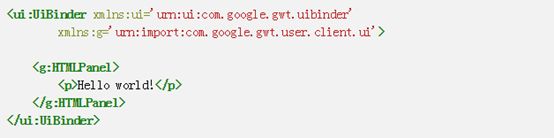
看之前定义的View:
这个接口用来绑定View到他相关联的UiBinder XML file。
上述xml文件只会简单的显示一个“HelloWorld!”
另外一种好的方式去定义HTML元素是使用ui:field=”someField”属性。他会允许你从View中存取HTML元素或Widgets。
上图中,创建了一个TextBox并且定义一个ui:field属性为nameField。为可以从View中访问TextBox的值和属性,我们需要在View中定义一个与ui:field相同的属性,并且加上@UiField注解来与HTML元素进行绑定。
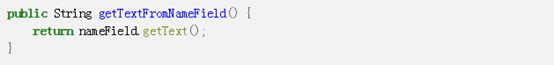
然后,通过getter方法,可以拿到nameField属性的值。然后,通过getter方法,可以拿到nameField属性的值。
- UiHander(重点也是难点)
UiHandlers是一个GWTP的特性,代表一些View到Presenter的行为。比如一个Click事件,UiHandler将会监听指定的事件,并且告知GWTP当事件触发时哪个方法将被调用。
5.1 Creating the UiHandler
使用UiHandlers之前需要五步。
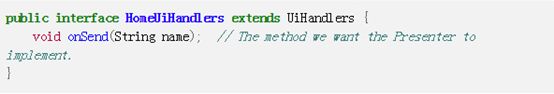
a) 创建一个UiHandler接口
b) 在Presenter中实现UiHandler接口
c) HomePresenter.MyView继承HasUiHandlers
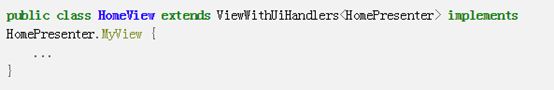
d) 在View中,将ViewWithUiHandlers
e) 为View来设置UiHandler:
一旦上述的完成,我们将创建一个Button,当被点击的时候,将TextBox的内容发送到Presenter。
因此我们需要声明一个方法,当事件被触发后,UiHandler需要调用的那个方法
5.2 Handling the event
现在我们的HomeUiHandlers已经创建,并且设置了,因此我们可以将其绑定到一个事件当中。可以通过在一个方法上使用@UiHandlers(“sendButton”)注解来监听一个指定事件。
现在,View的整个声明如下:
最后,Presenter需要实现在HomeUiHandlers接口中声明的方法
6.Presenter Module
Modules使用GIN Bindings 来连接Presenter是到View,每个Presenter都需要被绑定,通过module我们可以绑定多个Presenter,我们通常一个Mudle对应一个Java包。
在这里的Mudle只是一个举例,在项目中,我们需要定义一个ClienMudle,将其ApplicationMudle给install进来,然后在ApplicationMudle中,又将HomeM