z
032.字体的样式
.p1{
color: red;
font-size: 30px;
/*font-family:arial;*/
font-family:华文彩云,arial,微软雅黑;(用逗号来进行分割)
font-family:“segoe Script”(字体如果有空格的时候一定要用引号)
}
不支持的字体会变成浏览器自带字体
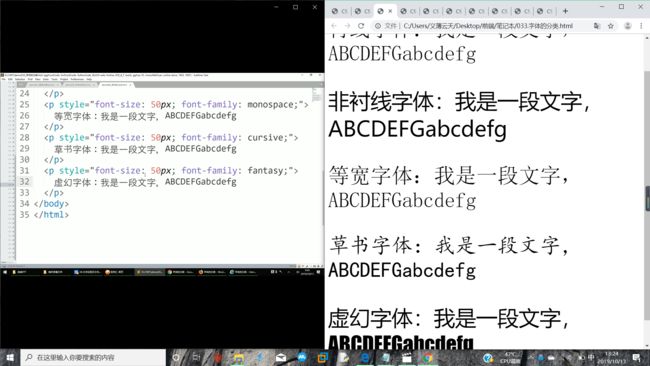
033.字体的分类
034.字体的其它样式
font-style: italic;(斜体)
font-weight: bold(100-900);(粗体)
font-variant: small-caps; (加粗,小型大写)
font-family:微软雅黑;(字体样式)
.p3{
font: italic small-caps bold 60px "微软雅黑";
}
简便模式 (不同格式用空格隔开)(字号和字体必须写)
035.行间距
行间距=行高-字号(行间距=height-size)
.p1{
line-height: 40px;
line-size: 20px;
}
上下间距变大了
也可以用百分号(行间距=size*height%-size)
还有数字(行间距=size*height-size)
.box{
width: 200px;
height: 200px;
background-color: #bfa;
line-height: 200px;(垂直居中)
}
.p2{
font :30px/50px "微软雅黑";(字体大小为30 行高为20)
}
036.文本的样式
.p1{
text-transform: capitalize;(首字母变大写)
}
.p1{
text-transform:uppercase ;(所有字母变大写)
}
.p1{
text-transform: owercase;(都变小写)
}
.p2{
text-decoration: underline;(下划线)
}
.p2{
text-decoration: overline;(上划线)
}
.p2{
text-decoration: line-through;(删除线)
}
a{
text-decoration: none;(去掉下划线)
}
.p3{
letter-spacing: 10px;(字符间距(英汉都可以))
}
.p3{
word-spacing: 10px;(单词之间设置距离)
}
.p4{
text-align: left;(靠左)
}
.p4{
text-align:right;(靠右)
}
.p4{
text-align:center;(居中)
}
.p4{
text-align:justify;(俩端对齐)
}
.p5{
font-size: 40px;
text-indent: 2em;(首航缩进(1个em=一个字))
}
037.盒模型
p元素 h1元素也算是盒子
内容区(content)
内边距(padding)
边框(border)
外边距(margin)
038.边框
1:
.box1{
width: 100px; (内容区的宽和高)
height: 100px;
baxkground-color: #bfa;
border-width: 10px; !(border-width: 10px 20px 30px 40px ;(上右下左顺时针设置)border-width: 10px 20px 30px ;(上)右下)border-width: 10px 20px ;(左右))【边框宽】
border-color:red;(三个都不可缺)(border-color:red yellow orange blue;(上右下左))【边框颜色】
border-style:solid;(border-style: solid dotted dashed double;(实线 点装的 虚线 双线))【边框样式】
}
2:
.box{
width: 100px;
height: 100px;
background-color: #bfa;
/*border-width: 10px;*/
/*border-color: red;*/
border-style: solid;(可以只要最后一个)
border: 10px red solid;(结合)
}
039.内边距
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
border: 10px red solid;
padding-top(right,bottom,left): 100px;【上内边距(内边距可以影响盒子的大小)】
padding:100px 200px 300px;(上(左右)下)
padding:100px 200px 300px 400px;(上右下左)
}
.box2{
width: 100%;
height: 100%;
background-color: yellow;
}
【box2把box1占满了 只是把内容区占满了】
040.外边距
.box1{
width: 200px;
height: 200px;
background-color: #bfa;
border:10px solid red;
margin-top: 100px;(与body的上外间距为100)
【margin-left: 100px;(与body的左外间距为100)】
【margin-right: 100px;(与body的右外间距为100)】
【margin-bottom: 100px;(与body的下外间距为100)】
如果是负数的话往上挪
margin-left: auto;(左边会设置为最大值 只给水平方向设)
margin-left:auto;(右边最大值,俩都设 居中,只适合内边距)
margin:50 auto;(上下50居中)
}
041.外边距重叠
垂直方向的外边距是重叠的(取最大值)
子元素设置外边距会传递给父级
border-top: 1px red solid;(子元素可以向下移动,加在box后面)
padding-top:1px;(可以加到box后面【没有颜色】)高度上面可以抛出去
042.浏览器默认样式
*{
margin: 0;
padding: 0;
}
清除浏览器的默认样式