s 深入理解原型和原型链?
- 构造函数
- 理解原型和原型链
- new的时候js都干了什么?
- 一个实现继承的demo
构造函数
- 构造函数的好处我们可以把我们的属性和方法都添加到一个函数上面去
function User(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
var panda = new User('panda', 18, 'male');
console.log('panda:', panda);
//使用 new 的过程我们成为 ==实例化==
理解原型和原型链
怎么理解 prototype 和 __proto__ 啦?
- 当我们使用普通的构造函数来搭建我们的方法的时候:
function User(name,age,gender){
this.name = name ;
this.age = age ;
this.gender = gender ;
this.eat = function(){
console.log('miao')
} ;
this.greeting = function(){
console.log('yo! my name is '+this.name)
}
}
// 我们每次使用的时候都需要重新的实例化对象
// 这样做都会重新的向内存申请新的空间,太浪费
var panda = new User();
- 为了防止空间浪费的情况我们使用prototype的方法去设计我们的函数,这样做
function A(){}
A.prototype.name = 'lala';
var a = new A();
var b = new A();
//首先打开你的浏览器
//我们可以先看看 __proto__ 是什么东西
console.log(a.__proto__);
console.log(a.constructor);
// 然后比较一下 a,b 的__proto__是否指向相同
console.log(a.__proto__ === b.__proto__);//true
- 可以看到新实例化的对象的proto指向的是 一个 Object, a的构造器(constructor) 指向的就是我们创建的 A()
这里就需要解释一下其中的 Object 是什么东东?还有 constructor 又是什么东西?
- 记住这么一句话 在 JavaScript 所有的都是对象
这里有一个 case
new的时候js都干了什么
在 JavaScript 中,使用 new 关键字后,意味着做了如下四件事情:
1:创建一个新的对象,这个对象的类型是 object;
2:设置这个新的对象的内部、可访问性和[[prototype]]属性为构造函数(指prototype.construtor所指向的构造函数)中设置的;
3:执行构造函数,当this关键字被提及的时候,使用新创建的对象的属性; 返回新创建的对象(除非构造方法中返回的是‘无原型’)。
4:在创建新对象成功之后,如果调用一个新对象没有的属性的时候,JavaScript 会延原型链向止逐层查找对应的内容。这类似于传统的‘类继承’。
//打开你的浏览器的console 试试吧
//在JavaScript中我们都知道怎么创建 对象 Object
//其实 aa 创建的方法 只是 bb 创建 {} 的一个简写,其实我们是实例化了 一个对象。
var aa = {};
var bb = new Object();
console.log(a.constructor === b.constructor)//true
console.log(a.__proto__ === b.__proto__)//true
//我们可以看到他们的constructor 和 __proto__ 都是指向的相同的
//具体的内容,可以看到原型 __proto__ 指向的是一个 Object 然后继承了一大堆方法
//测试数组
var a = [];
var a = new Array();
console.log('a',a)
上面涉及继承,这个东西我们马上谈到
- 使用 create 创建纯洁的 啥也没有继承的 Object
//纯洁的 object
var pure = Object.create({});
console.log('pure:',pure.__proto__)
//来对比一下变量 a
var a = {};
console.log('a:',a.__proto__)
//用这样的方法创建的变量 pure 可以看到它什么都没有继承,查找它的 __proto__ 也什么都没有,零污染
多级继承链怎么实现
理解了 prototype 终于要说怎么实现原型上面的继承了。
-
看代码,我们先设计三个东东让他们达成继承关系
- 一开始我们是三个对象函数
- 常理来说 是这样的继承关系
- Person --> Manmal --> Animal
function Animal() {
}
function Manmal() {
}
function Person() {
}
- 我们首先赋予 Animal 一些能力(属性和方法),然后来实例化一些 Animal
Animal() Code
function Animal(color,weight) {
this.color = color;
this.weight = weight;
}
Animal.prototype.eat = function(){
console.log('mia mia mia...');
}
Animal.prototype.sleep = function(){
console.log('hu lu lu...');
}
//继承能力
var panda = new Animal('red',180);
var monkey = new Animal('yellow',20);
console.log(panda);
console.log(monkey);
console.log('a.eat === b.eat:',a.eat === b.eat);//true
//思考 我们怎样让我们的Burce来继承原始的 Animal 的能力(属性和方法)啦?
var Burce.L = new Person();
- 接着上面代码的问题,我们要让 Burce.L 继承 Animal 的能力, 因为 Burce 是一个 Person(),所以我们这样做一下准备工作 ,让我们的 Mannal 来 继承 Animal ,思路齐了。开始工作
- 代码如下
//现在 Manmal 空空如也什么都还没有
function Manmal() {
}
//要怎么继承啦?可能我们开始接触 prototype 最直接的方法是 将 Mannal的 prototype 直接的指向 Animal 的 prototype
Manmal.prototype = Animal.prototype;
//这样的方法可行,但是但我们修改 Manmal的继承属性的时候会污染我们的 Animal
//所以我们使用如下的方法,开辟一个无污染的空间
Manmal.prototype = Object.create(Animal.prototype);
var a = new Manmal();
//现在来看看 a 的情况
console.log(a.__proto__);
console.log(a.constructor);
//我们可以看到 __proto__ 指向了 Animal
//但是有个问题就是 这里的 constructor 应该指向我们的 new 的构造器 Manmal ,所以我们这里还得添加一行代码
Manmal.prototype.constructor = Manmal;
var b = new Manmal();
console.log(b.__proto__);
console.log(b.constructor);
console.log(b.eat);
//现在达到我们的想法了,将我们的 Manmal 继承了 Animal 的 ==方法==
那么属性要怎么继承啦?这里就要使用call方法了
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/call
function Manmal(color,weight){
//绑定Animal的 显性属性的继承方式
Animal.call(this,color,weight);
}
- 整理一下关于 Manmal()的代码
Manmal() Code
function Manmal(color,weight){
//绑定Animal的 显性属性的继承方式
Animal.call(this,color,weight);
}
Manmal.prototype = Object.create(Animal.prototype);
Manmal.prototype.constructor = Manmal;
//将继承的constructor 再重新指回 Manmal constructor应该为父辈,这里指向了爷爷
//我们随意给Manmal添加一个方法
Manmal.prototype.suckle = function(){
console.log('biu biu biu...');
}
//test
var a = new Manmal('red',100);
console.log(a);
- 同理整理一下关于 Person()的代码
Person() Code
//修改Person
function Person(color,weight) {
//绑定Animal的 本地属性
Manmal.call(this,color,weight);
}
Person.prototype = Object.create(Manmal.prototype);
Person.prototype.constructor = Manmal;
Person.prototype.lie = function(){
console.log('你不帅!');
}
var Bruce = new Person('yellow',120);
console.log('Bruce:',Bruce);
- 最后 整合我们所有的代码
function Animal(color,weight){
this.color = color;
this.weight = weight;
}
Animal.prototype.eat = function(){
console.log('mia mia mia...');
}
Animal.prototype.sleep = function(){
console.log('hu lu lu...');
}
function Manmal(color,weight){
//绑定Animal的 显性属性的继承方式
Animal.call(this,color,weight);
}
function Person(color,weight) {
//绑定Animal的 本地属性
Manmal.call(this,color,weight);
}
//使用继承 manmal --> animal
Manmal.prototype = Object.create(Animal.prototype);
Manmal.prototype.constructor = Manmal;
//将继承的constructor 再重新指回 Manmal constructor应该为父辈,这里指向了爷爷
Manmal.prototype.suckle = function(){
console.log('biu biu biu...');
}
//修改Person
Person.prototype = Object.create(Manmal.prototype);
Person.prototype.constructor = Manmal;
Person.prototype.lie = function(){
console.log('你不帅!');
}
var Bruce = new Person('yellow',120);
console.log('Bruce:',Bruce);
总结
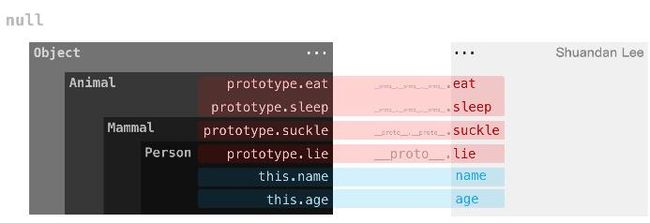
几个原型链之间的关系: