序
孙莘老识欧阳文忠公,尝乘间从,以文字问之,云:“无它术,唯勤读书而多为之,自工。世人患作文字少,又懒读书,每一篇出,即求过人,如此少有至者。疵病不必待人指摘,多作自能见之。”
本文乃Floid入门篇,以示例传授此物基本使用之法,或曰,何以精通,无他,久自工。其间卑辞俚语,不揣浅陋,博一笑尔。
Floid
Floid作为一个新兴的App原型设计工具,有着时尚华丽的外表和迷人的内涵,号称史上最美原型工具的它一出场就给我们带来太多的惊艳,以其简单好用上手快的口碑家喻户晓,$69的价格也让你觉得物超所值。
本文将带你一览Floid,并通过两个简单的demo来感性的认识它。
官网:https://floid.io
下载试用版并打开,可以看到界面美轮美奂,和Sketch结合简直是天作之合。
Floid可以直接导入Sketch/psd文件,Sketch不需要安装插件。
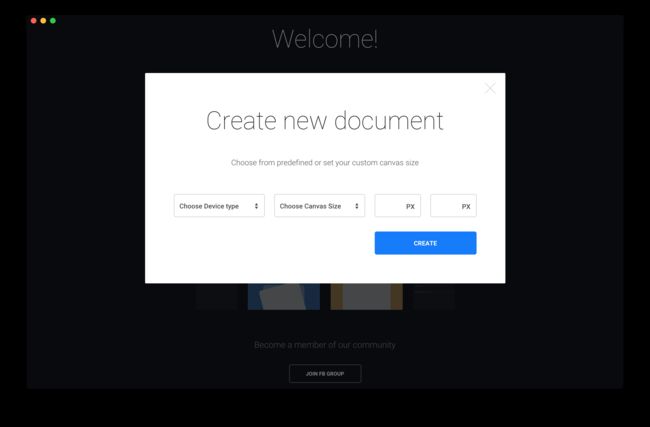
提供桌面及移动设备等多种尺寸的模版,也可以自定义。
主界面采用暗色系,十分养眼。界面布局与Sketch如出一辙,想必会很熟悉。
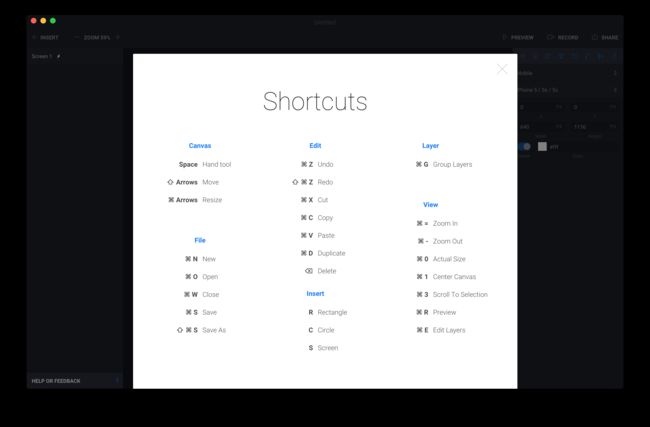
Cmd+/弹出快捷键菜单,完全遵从同类产品的快捷键。
右上角有三个功能,Floid可以立即预览效果并进行录制生成gif,并支持导出html分享。
Getting Started
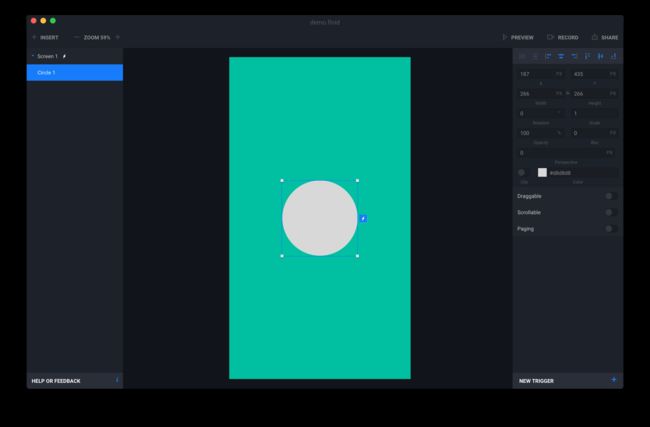
下面开始第一个例子。首先设置背景,并通过按c添加一个圆形到场景中,改变其大小,然后使用右边的面板调整小圆的位置居中,如图。
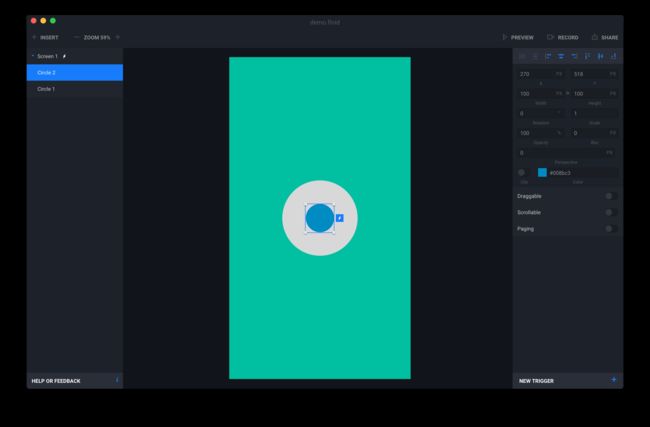
然后再添加一个圆形使其居中,并将其颜色改为蓝色。
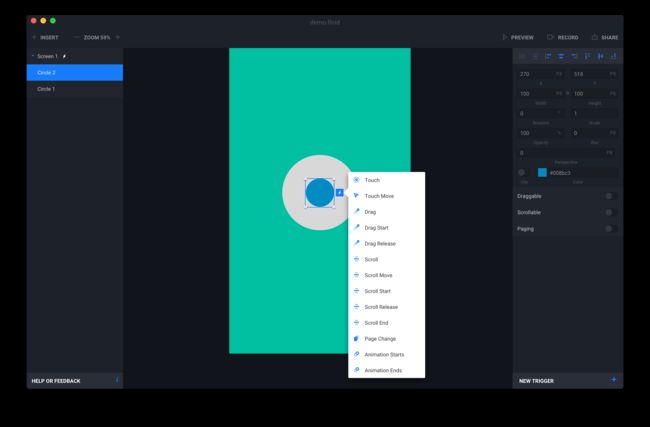
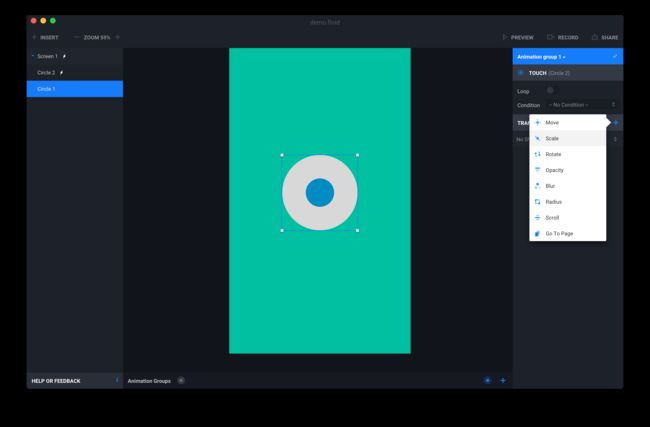
接下来就是添加动画效果了,当你选中蓝色圆形后右边紧挨着一个闪电的图形,点击它会弹出一个菜单,其中列出了可选的action。
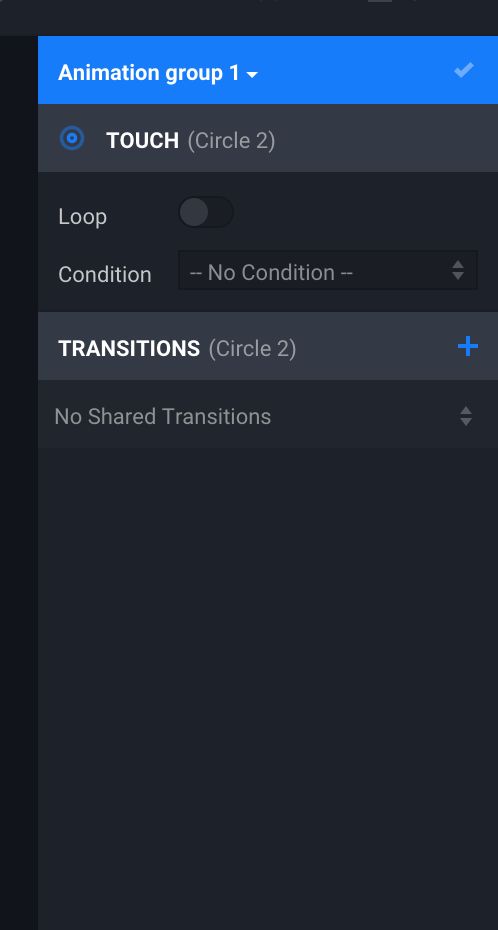
这里我们选择第一个,touch action。右面板就会变成下图所示:
可以看到是在circle2(蓝色圆形)上触发touch事件,默认的transitions也是在circle2上。这时候我们只需点击那个灰色大圆,你会发现transitions的对象就会变成circle1,然后我们点击+号添加变形动画。
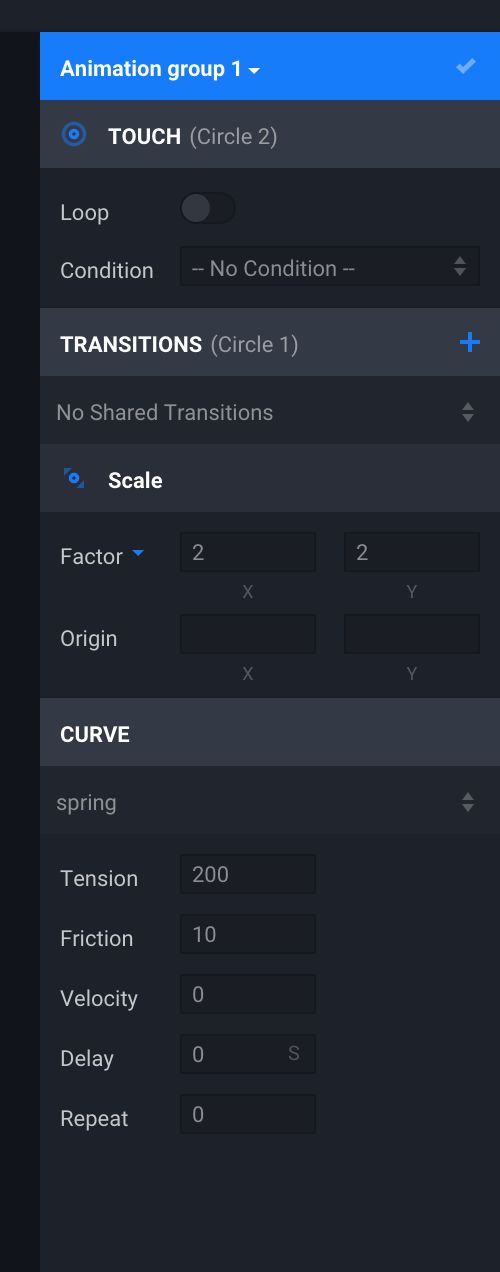
这里选择的是scale变形,factor都设置为2,动画时间曲线改为spring:
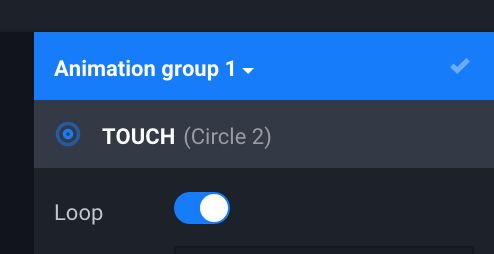
最后loop(反向动画)选项选上,点击右上角的钩保存。
这样,一个简单的演示就做好了,点击右上角的preview即可进行预览,record也可录制成gif。
怎么样,是不是很简单呢!
Flip
接下来我们再演示一个flip动画效果。
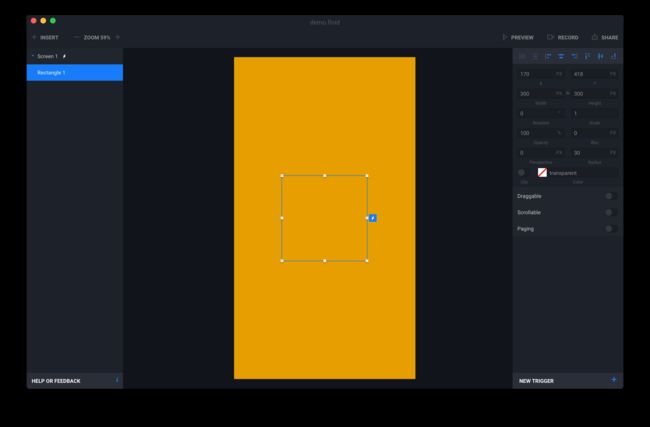
首先在正中间添加一个300x300的矩形,颜色设置为透明,radius设置为30px。
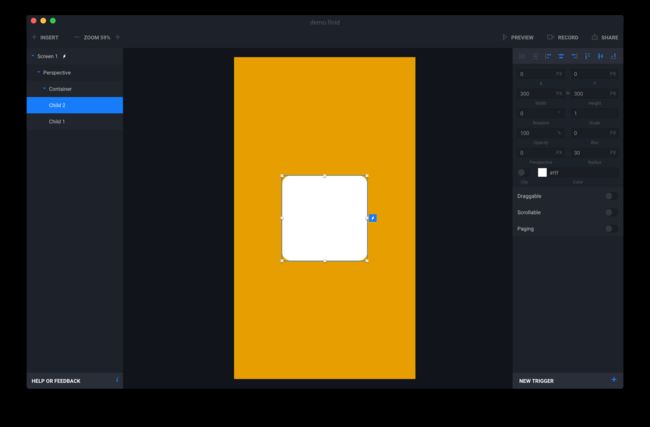
Cmd+G创建一个group,并设置其perspective为400。然后再其下再创建一个group,命名为container。然后选中矩形,将其颜色改为白色并复制一个。
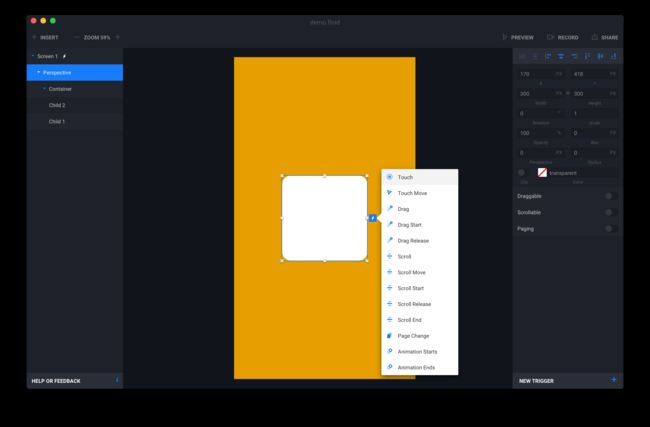
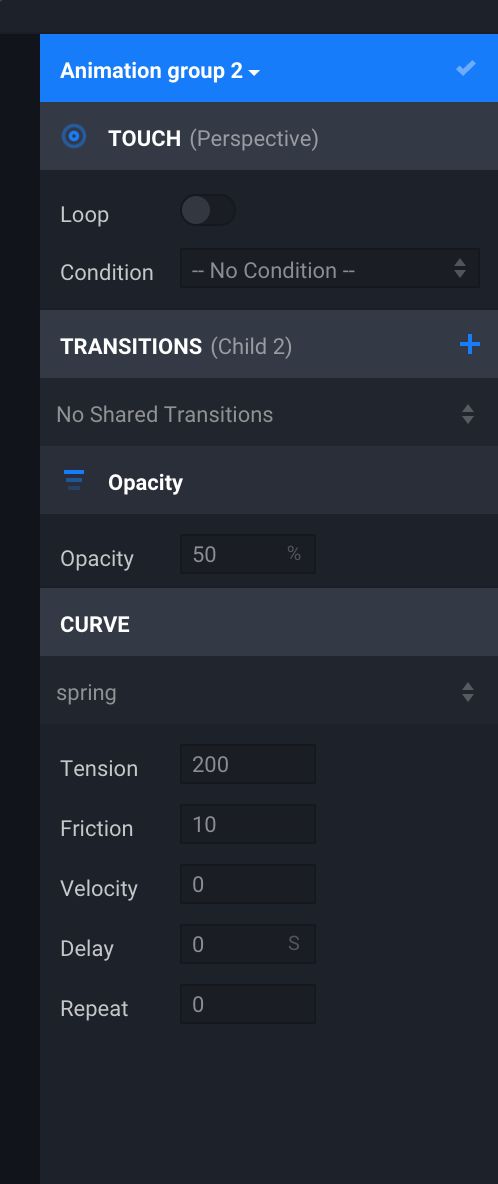
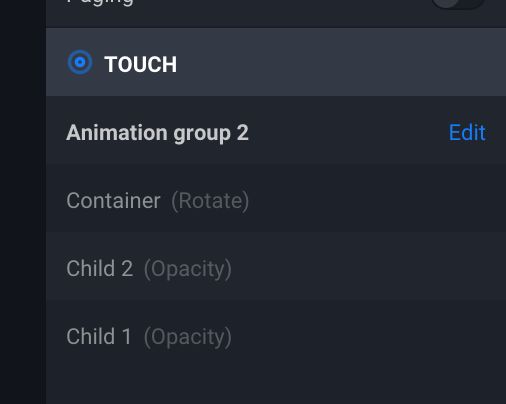
将名为child2的矩形opacity改为0,选择perspective group在其上添加touch action。
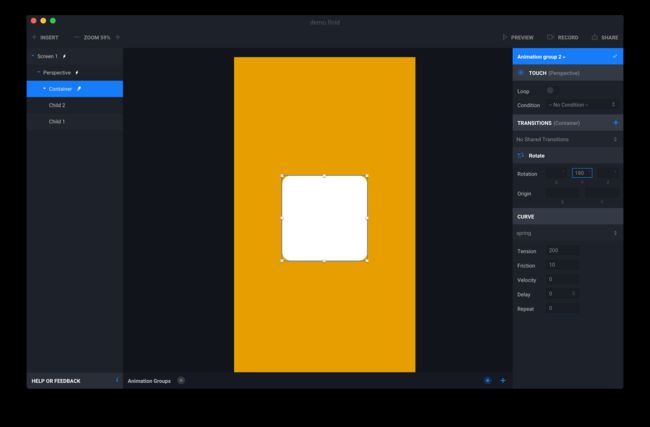
选择container group,设置transitions为rotate,其中rotation的y设为180,curve设为spring。
选中child2,添加transitions选opacity,其设置为50%。
同理,选中child1,添加transitions选opacity,其设置为0%。勾选loop,最后保存。
其实动画的原理很简单,就是正反两面,正面的透明度从1变为0,反面从0变为0.5,并附上180度的旋转。效果如下:
More
官网上还有更多示例和教材,你可以一一下载下来尝试并学习。这里想说的是,我们不仅需要有编码实现的能力,同时还要有设计原型的能力,这样才能够快速的将自己的想法和创意展现给大家。
也欢迎关注我的公众号:urinx。在这里,你可以感受到你想要和想不到的创意与想法。