环境
环境是windows ,没办法公司只有这个环境
安装并创建项目
好消息是直接从node 官网就能下载,然后无脑安装即可
创建一个文件夹 做为工作目录G:\aleenlee\vuetest
npm init
无脑回车 得到package.json内容如下
{
"name": "vuetest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
修改一下 scripts
"scripts": {
"go": "webpack"
},
安装插件
需要安装一些奇怪的插件
npm install vue webpack babel-cli babel-loader babel-preset-es2015 html-webpack-plugin --save-dev
当然这些是不够用的,先装这些 那些报错加那些
准备需要用的文件
1.创建一个webpack.config.js文件 内容如下
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack=require("webpack");
module.exports =
{
entry:
{
"index":__dirname+'/src/jssrc/index.js',
},
output: {
path: __dirname+'/src/webapp/js', //输出文件夹
filename:'[name].js' //最终打包生成的文件名(just 文件名,不带路径的哦)
},
resolve: {
alias: {
vue: 'vue/dist/vue.js'
}
},
externals: {
},
module:{
loaders:[
{test:/\.js$/,loader:"babel",query:{compact:true}},
//这里肯定要加入n个loader 譬如vue-loader、babel-loader、css-loader等等
]
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/src/webapp/index.html',//目标文件
template: __dirname+'/src/html/index.html',//模板文件
inject:'body',
hash:true,
chunks:["index"]
})
]
}
2.创建 另一个文件.babelrc
{
"presets": ["es2015"]
}
3 创建文件夹及文件,
G:\aleenlee\vuetest\src\html\index.html
index.html 内容开始
Title
{{name}}
index.html 内容结束
G:\aleenlee\vuetest\src\js\index.js
index.js内容开始
import Vue from "vue";
let app ={
el:"#app",
data:{
name:"aleen"
}
};
new Vue(app);
index.js内容结束
G:\aleenlee\vuetest\src\webapp\
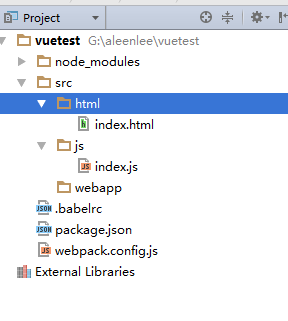
完成创建之后显示效果如下
项目路径图
在html 文件夹下写页面
js下写操作代码
控制台输入
npm run go
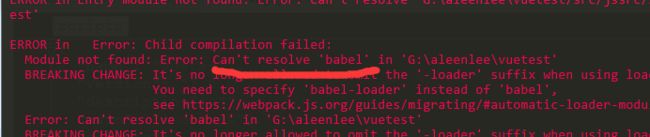
错误
错误
需要在webpack.config.js中修改一下 {test:/.js$/,loader:"babel-loader",query:{compact:true}},
修改后重新运行 webapp 文件夹下就会显示一个index.html 运行这个文件即可得到
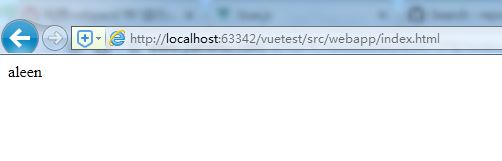
显示效果
路径可能不一样 需要使用工具运行webapp/index.html 文件
添加热部署
因为每次修改都要重新运行npm run go实在太麻烦,使用热部署的方法来解决这个问题
npm install webpack-dev-server --save-dev
就能自己安装了, 在安装的同时我们修改一下webpack.config.js
output: {
publicPath: "http://127.0.0.1:8080/",
path: __dirname+'/src/webapp/js', //输出文件夹
filename:'[name].js' //最终打包生成的文件名(just 文件名,不带路径的哦)
},
plugins:[
new HtmlWebpackPlugin({
// filename: __dirname+'/src/webapp/index.html',//目标文件
filename:"index.html",
template: __dirname+'/src/html/index.html',//模板文件
inject:'body',
hash:true,
chunks:["index"]
}),
]
修改这两处即可
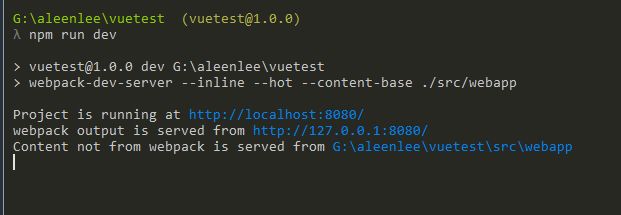
package.json中 添加 热部署
"dev":"webpack-dev-server --inline --hot --content-base ./src/webapp"
image.png
打开浏览器访问http://127.0.0.1:8080/页面显示
image.png
随意修改一下 src\js\index.js
name:"lucifer"
}
到页面中 已经变成
image.png
到这里 热部署已经成功了
作者:sololi
链接:http://www.jianshu.com/p/fa61662a6266
來源:
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。