在我们之前的学习过程中,总是需要和.xml布局文件接触,那布局到底是什么呢?布局是指页面内容该如何排布,比如控件和父容器的位置关系以及控件与控件之间的位置关系是怎样的。其实除了最常见的LinearLayout 线性布局、RelativeLayout 绝对布局,AS还给我们提供了其他几种,在Android 4.0之后,AS现在有七种布局,本篇将依次介绍,最后简单介绍安卓布局几点原则。目录见下:
- LinearLayout 线性布局
- RelativeLayout 相对布局
- FrameLayout 帧布局
- AbsoluteLayout绝对布局
- TableLayout 表格布局
- GridLayout 网格布局
- ConstraintLayout 约束布局
- 几点布局原则
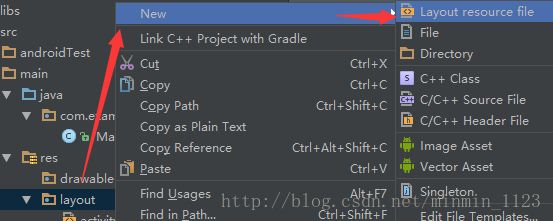
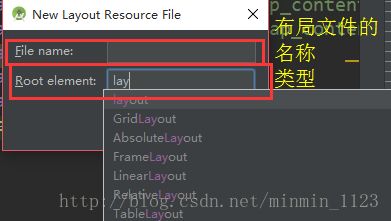
在介绍之前,先要知道布局文件是如何创建的:
注意命名都要小写~
1.LinearLayout线性布局
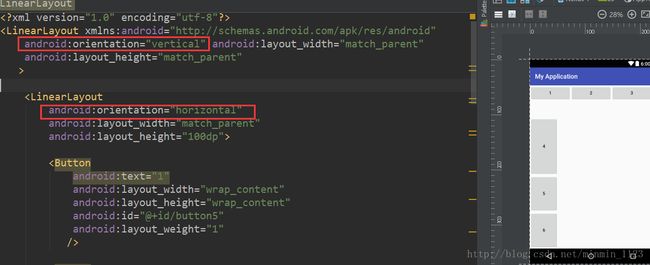
线性布局是指子控件以水平或垂直方式排列。先看这样的一个线性布局:
从图中可以直观的看出,这个线性布局中的三个button是垂直排列的的,决定子控件的排布方向的属性就是android:orientation,它有两个选项,vertical表示垂直排列,horizontal表示水平排列,注意这个属性是在这整个LinearLayout标签之下的,是全局属性。
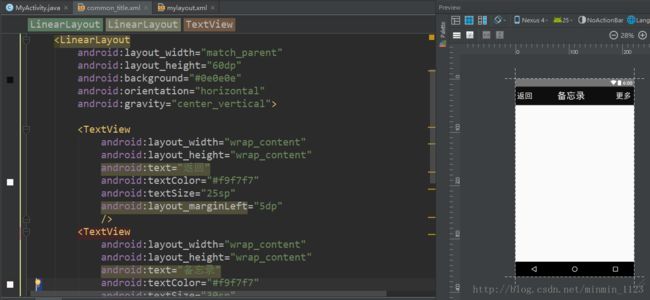
另外,布局和布局之间是可以嵌套的,比如下图中展示的线性布局中又嵌套一个线性布局,外线性布局的orientation使得内线性布局和三个button以vertical方式排布,内线性布局的orientation使得它自己的三个button以horizonal方式排布。
再介绍一组很重要的属性:
android:gravity(表示这个容器里所有子类控件的统一排布方式,有以下几个常用个选值,center水平和垂直方向均居中、center_vertical垂直居中、center_horizontal水平居中、right最右、left最左、bottom最下,可用符号|实现多级连用,如android:gravity=“bottom|right")
android:layout_gravity(表示这个子控件相对于父容器的位置。可选值和gravity相同,也可多级联用。当然这些选值使得子控件是在它父容器里可获得的空间里进行的,如果这个控件周围还有别的控件可能会影响子控件的位置)
这两个属性很容易混淆,直观来看它们的差别是针对的对象不同。gravity是对它所有直接的子类的一个统一排布,子类的子类位置需要子类去统一排布,比如一个学校要上课间操,学校要求所有的学生以班级为单位都到操场的东南角活动,至于这个班级里所有学生是不是在班级活动区域的东南角学校管不着,班级要求全班同学那才可以。那如果这个班某个同学是体委,不和大家都去东南角活动,而是在西南角管理班级呢?这时要对体委用layout_gravity属性,layout_gravity针对的对象是使用这个属性的控件,控制这个控件相对于直接父容器的位置。那么下面这四行代码之后的button1位置是不是就很好理解了?
最后再介绍一个局部属性 android:layout_weight,是指子类控件占当前父容器的比例,比如下图显示的button4占两份,button5和button6各占一份,那么它们的高之比就是2:1:1,但注意成立的条件是它们的高选值是wrap_content,如果是match_parent,那就成反比了。
2.RelativeLayout相对布局
相对布局是子控件以控件之间的相对位置或子类控件相对于父容器的位置排列。所以每个子控件可以通过两种参考系来决定自己的位置。
一种是相对于父容器,相关的属性有:
android:layout_alignParentBottom(在父容器最下,true或false)、
android:layout_alignParentTop(在父容器最上) 、
android:layout_alignParentLeft(在父容器最左) 、
android:layout_alignParentRight(在父容器最右)、
android:layout_marginTop(和父容器上端的距离,单位dp)、
android:layout_marginBottom(和父容器下端的距离)、
android:layout_marginLeft(和父容器左端的距离)、
android:layout_marginRight(和父容器右端的距离)、
android:layout_margin(和父容器四周的距离)、
android:layout_centerVertical(在父类的垂直居中,true或false)、
android:layout_centerHorizontal(在父类的水平居中)、
android:layout_centerInParent(在父类的水平垂直居中)。
一种是相对于其他控件,相关的属性有:
android:layout_below(位于某控件下方,以id标记)、
android:layout_above(位于某控件上方)、
android:layout_toLeftOf(位于某控件左方)、
android:layout_toRightOf(位于某控件右方)、
android:layout_alignBottom(与某控件底部对齐,以id标记)、
android:layout_alignTop(与某控件顶部对齐) 、
android:layout_alignLeft(与某控件左边缘对齐) 、
android:layout_alignRight(与某控件右边缘对齐)、
android:layout_alignBaseline(与某控件的文本内容在一条直线上)
注意相对布局里没有layout_weight属性,上面展示的第一种相对于父容器的属性就就足够。
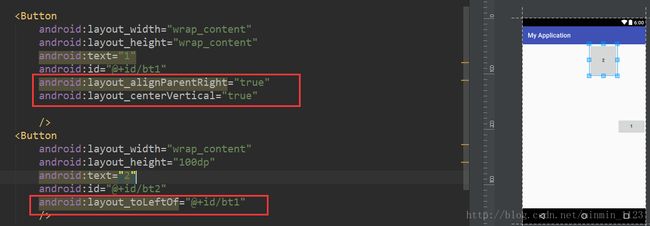
现在考考自己,有没有理解了下面这两个button的位置关系了呢?
3.FrameLayout帧布局
帧布局是所有子控件均放在左上角且后面元素直接覆盖在前面元素之上。两个常用属性:android:foreground(设置改帧布局容器的前景图像,前景图像是永远处于帧布局最上面的图像,就是不会被覆盖的图片)
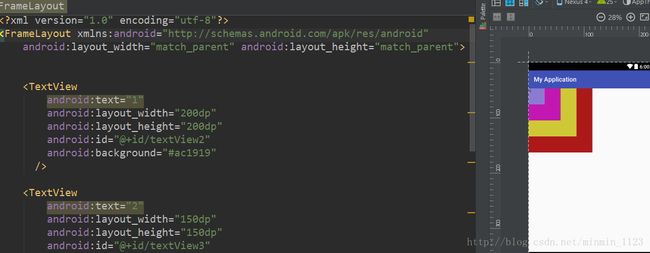
android:foregroundGravity(设置前景图像显示的位置)。为更直观,下图里展示的TextView都填充了颜色,可以看出textView4在最上面。
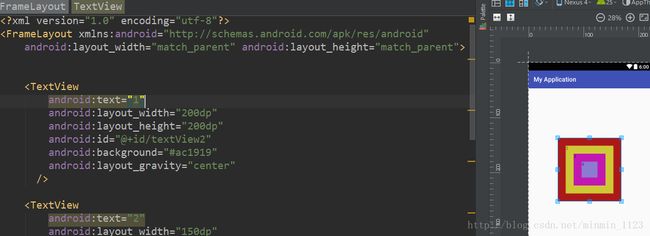
但是帧布局的这个性质有什么特别的用处呢?当给每个TextView都设置layout_gravity="center"之后,设想用一些方法使它们闪现不同颜色,是不是像个霓虹灯呢?感兴趣的可以好好研究帧布局具体内容~
4.AbsoluteLayout绝对布局
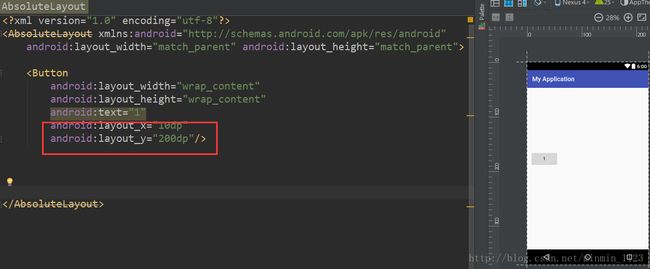
绝对布局是子控件通过它x,y位置来决定其位置。即android:layout_x和android:layout_y属性。但是绝对布局不常见,用x和y决定的控件在不同大小的适配屏幕上的位置直观上会变化,在一个屏幕上的右下角并不代表在另一个屏幕上也是右下角,适应能力差,所以AS也告诉我们不建议使用。
5.TableLayout表格布局
表格布局是以行列的形式管理子控件,每一行是一个TableRow对象或者View对象。注意列是从0计数,第一列记为0。
先来看看几个常用的全局属性:
android:stretchColumns(让第几列填补一行中多余的空白,如果多列一起填补,用逗号分开,如android:stretchColumns=“2,3”表示地三列和第四列一起填补空白,如果是全部列均分空白,值为*)
android:shrinkColumns(如果一行中列太多或者某列文本内容太长,会导致某列被挤出屏幕,这个属性帮助某列收缩防止被挤)
android:collapseColumns(隐藏某列)
常用的局部属性有:
android:layout_column(让该子类控件显示在第几列)
android:layout_span(让该子类控件占据几列)
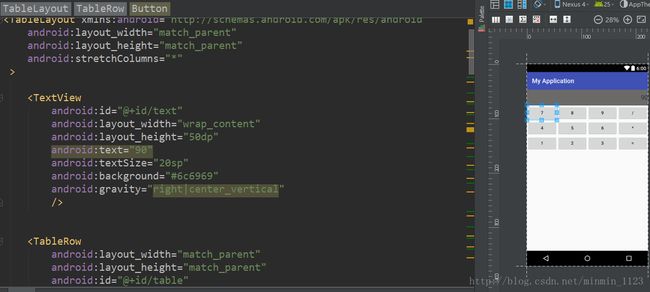
下图是一个简易计算器的布局,第一行是以TextView对象为一行,后面三行是以TableRow对象为一行,然后用android:stretchColumns="*"就能很方便实现每行button都均匀的填补空白,使界面更美观,如果用线性布局实现这一点就要麻烦一点了。
6.GridLayout网格布局
网格布局是在Android 4.0以后引入的一个新的布局,和表格布局有点类似,但比表格布局功能更强大一些。这有一篇 网格布局GridLayout的那些事儿 对网格布局有较详细的讲解,还有对表格布局的补充,可以当作扩展阅读。
7.ConstraintLayout 约束布局
AS2.2之后新增的约束布局,和之前出现的集中布局不同的是,它非常适合使用可视化的方式来编写界面,但并不太适合使用XML的方式来进行编写。同样的,这一部分推荐大家阅读最全面的ConstraintLayout教程。
8.布局原则:
(1)尽量多使用线性布局和相对布局,不用绝对布局。
(2)在布局层次一样下,线性布局比相对布局的性能要高。
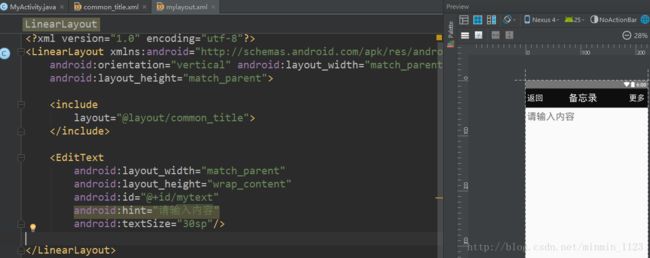
(3)使用include标签增加UI的复用效率:可把重复使用的控件抽取出来放在一个xml文件里,并在需要它的xml文件里通过include标签引用。这样做也保证了UI布局的规整和易维护性。下图是一个简单的示例。
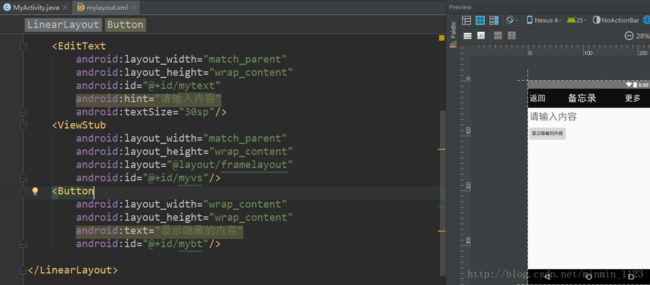
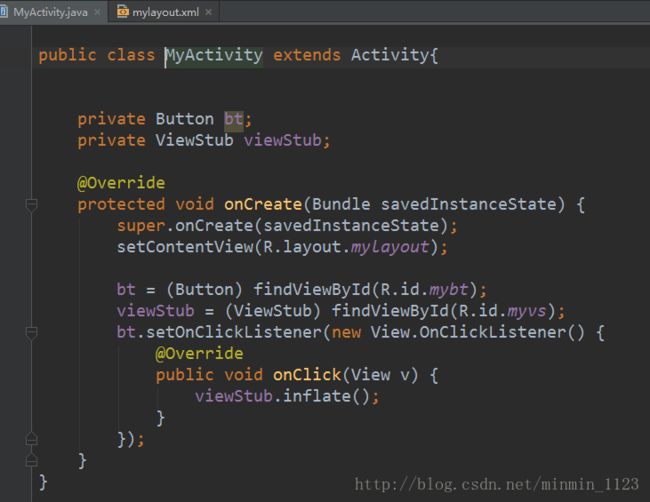
(4)使用ViewStub标签减少布局的嵌套层次,它和include一样可以用来引入一个外部布局,但不同的是,ViewStub引入的布局不占用位置,在解析layout布局是节省了CPU和内存。可用inflate方法使之在布局中显示出来。下图是一个简单的示例。
(5)使用merge标签降低UI布局的嵌套层次:适用于布局根节点是FrameLayout且不设置background和padding等额外属性;当某个布局作为子布局被其他布局include的时候可用merge当作该布局的顶节点。
布局篇就到这里,感谢大家的观看~
>下篇预告:组件篇之Activity