基础:
浏览器 -- 多进程,每个tab页独立一个浏览器渲染进程(浏览器内核)
每个浏览器渲染进程是多线程的,主要包括:
GUI渲染线程
JS引擎线程
- 也称为JS内核,负责处理Javascript脚本程序。(例如V8引擎)
- JS引擎线程负责解析Javascript脚本,运行代码。
- JS引擎一直等待着事件循环队列中任务的到来,然后加以处理,一个Tab页(renderer进程)中无论什么时候都只有一个JS线程在运行JS程序
注意,GUI渲染线程与JS引擎线程是互斥的,所以如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞。
事件触发线程
- 归属于浏览器而不是JS引擎,用来控制事件循环(可以理解,JS引擎自己都忙不过来,需要浏览器另开线程协助)
- 当JS引擎执行代码块如setTimeOut时(也可来自浏览器内核的其他线程,如鼠标点击、AJAX异步请求等),会将对应任务添加到事件线程中
- 当对应的事件符合触发条件被触发时,该线程会把事件添加到事件循环队列的队尾,等待JS引擎的处理
注意,由于JS的单线程关系,所以这些待处理队列中的事件都得排队等待JS引擎处理(当JS引擎空闲时才会去执行)
定时器触发线程
- setInterval与setTimeout所在线程
- 浏览器定时计数器并不是由JavaScript引擎计数的,(因为JavaScript引擎是单线程的, 如果处于阻塞线程状态就会影响记计时的准确)
- 因此通过单独线程来计时并触发定时(计时完毕后,添加到事件循环队列中,等待JS引擎空闲后执行)
注意,W3C在HTML标准中规定,规定要求setTimeout中低于4ms的时间间隔算为4ms。
异步HTTP请求线程
- 在XMLHttpRequest在连接后是通过浏览器新开一个线程请求
- 将检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将这个回调再放入事件循环队列中。再由JavaScript引擎执行。
正文:
异步
分块程序、事件循环、并行
程序中现在运行的部分和将来运行的部分之间的关系就是异步编程的核心
ajax请求的异步:发出请求时,将来才能获得请求返回结果
—— 应该避免同步ajax请求,浏览器UI会被锁定并阻塞所有用户交互
异步基于事件循环机制 —— JavaScript引擎只是一个按需执行代码片段的环境,而这个需求是由其运行环境决定的:当遇到需要等待某些条件(网络数据、定时器计时到期等),条件满足后,运行环境才会把回调函数插入到事件循环队列中(参考基础资料 事件触发线程、定时器线程)
书中提到:ES6精确指定了事件循环的工作细节,在技术上将其纳入了javascript引擎的势力范围,不是只由宿主环境管理,怎么理解?? 和前文基础部分对于浏览器渲染进程包含的多个线程之间关系有一定出入么?
异步和并行意义完全不同!!
并行 —— 同步执行 ,对于多线程编程,内存的共享提升了复杂度
异步 —— 交替调度
Javascript是单线程执行,从不跨线程共享数据
var a = 1,b=2
function foo(){
a = a + 1;
b = b*2
}
function bar(){
a = a * 2;
b = b + 1;
}
// ajax(...)是某个库中提供的函数
ajax( 'http://some.url.1', foo );
ajax( 'http://some.url.2', bar );
由于js的单线程执行特性,foo() bar()函数内部的代码具有原子性
虽然foo() bar()存在竞态导致 a,b的最终值并不确定
但这种不确定性是在函数执行顺序上的(两个ajax返回的顺序)
1.4 并发(让人有点懵)
旨在说明 “并发” 的几种情况,在js中看似并发实际是由单线程事件循环机制实现的
均以两个ajax请求的回调函数内执行不同代码为例:
- 非交互: 两个并发任务间彼此独立不相关,这时不确定性是完全可以接受的
- 交互: 并发任务间彼此通过作用域或者DOM间接交互,比如都向数组中插入一条数据,这时数组中条目的顺序就和并发任务执行顺序有关了,在需要保证正确交互顺序的场景需要加入协调代码
- 协作: 并发协作,将一个会长期执行的任务分割为多个步骤或多批任务执行,以便占领事件循环队列太久时间,如setTimeout(...0)进行异步调度
任务队列
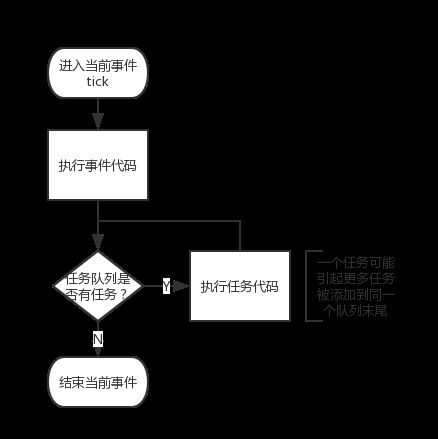
ES6引入,任务队列(job queue) —— 挂在事件循环队列的每个tick之后的一个队列, 在事件循环的每个tick中,可能出现的异步动作不会添加一个完整的新事件到事件循环队列中,而是会在当前tick的任务队列末尾添加一个项目(一个任务)
理论上说,任务队列可能导致无限任务循环
回调
回调函数是javascript异步的基本单元
这章主要讨论回调这种自javascript诞生以来就存在的异步方式存在什么问题(思维上的(大脑搞不定)、写法上的(嵌套、硬编码)、信任问题(控制反转)等),以引出下一章对新的异步方式Promise的讨论
- 给异步方法async传入continuation,当异步方法async结束时主动调用continuation执行
- 事实上async并不关心其结束对其他模块有什么影响,但使用回调的方式,async在结束时必须主动调用所有传入的continuation
- 如果有数个异步任务需要链式执行,代码写法上很容易形成callback hell,但这不是重点,即使把嵌套写法解开写成多个函数调用的方式,也同样不易于阅读;而且还有另一个问题,当链式回调中一个断掉时,如何处理错误情况?需要硬编码在各个函数中进行处理,代码复杂度大大增加
- 另外还有一个信任问题,有些情况下异步任务是第三方提供,使用回调其实就是将代码控制器交给了第三方处理——控制反转
调用回调过早
调用回调过晚(或不被调用)
调用回调次数过少或过多
未能传递所需的环境和参数
吞掉可能出现的错误和异常
针对回调的问题可以用一些特定逻辑来解决:
比如回调传入两种:正确、错误 或 error-first模式
针对回调过早问题:强制回调封装
但这些解决方案并不通用、且需要每次重复编写、难以复用
几个问题:
- 为什么setTimeout(...)定时器可能精度不高?
setTimeout(...)只是保证了回调函数不会在指定时间间隔之前执行,时间间隔之后插入到事件循环队列中,但此时队列中可能有多个项目
- 任务队列和事件循环队列是不同的概念,怎么区分?
个人理解:
事件循环 -> 基于事件循环队列,其维护者不是js引擎,当js引擎执行到需要等待某个条件完成的代码时(ajax,setTimeout等),会交给当前运行环境执行并提供一个回调函数(运行环境可能使用其他线程),js引擎继续执行接下来的代码;条件满足后,运行环境将回调函数插入到事件循环队列的末尾,js引擎会从事件循环队列中获取代码执行
任务队列 -> 首先明确任务队列的位置:挂在事件循环队列的每个tick之后的一个队列,当出现一个新的任务时,总是挂到当前事件循环tick结尾处!搞清楚以下代码的执行顺序就能初步了解任务队列与事件循环队列的关系了:
console.log('A');
setTimeout( function(){
console.log('B');
},0)
var p = new Promise((resolve, reject)=>{
console.log('C');
return Promise.resolve(console.log('D')); // 嵌套promise
})
输出顺序: A C D B
另外,任务队列是由js引擎自己控制的0 0 @TODO 了解具体实现方式