不少框架中都有判断请求是否是ajax,以Yii为例,判断是否是ajax请求只要这样
Yii::app()->request->isAjaxRequest;
这个属性即表示是否为ajax请求,那么这个是如何判断的呢?
追溯源码发现Yii::app()->request指向CHttpRequest类,但是这个类里面没有
isAjaxRequest这个属性,这是为什么?搜索一下ajax关键字,发现有个方法:
/**
* Returns whether this is an AJAX (XMLHttpRequest) request.
* @return boolean whether this is an AJAX (XMLHttpRequest) request.
*/
public function getIsAjaxRequest()
{
return isset($_SERVER['HTTP_X_REQUESTED_WITH']) && $_SERVER['HTTP_X_REQUESTED_WITH']==='XMLHttpRequest';
}
还有个注释:
/**
* @property boolean $isAjaxRequest Whether this is an AJAX (XMLHttpRequest) request.
*/
莫非跟魔术方法魔术变量有关?
搜了一下 "PHP property"
果不其然
搜到了这个:链接
@property shows a "magic" property variable that is found inside the class.
datatype should be a valid PHP type or "mixed." phpDocumentor will display the optional description unmodified, and defaults to "mixed" if the datatype is not present.
>The property is presumed to be available for both read and write operations. If the property is read-only, you should use the @property-read tag instead. If the property is write-only, use @property-write.
也就是说用@property标记的变量是魔术变量。
简单点说PHP在调用对象的某个属性的时候,当这个属性不存在的时候会去执行_get方法,同样有其他的类似的方法(_set等)【下划线实际是两个】
跟踪到Yii框架的CComponent类中,发现Yii将__get方法重写
/**
* Returns a property value, an event handler list or a behavior based on its name.
* Do not call this method. This is a PHP magic method that we override
* to allow using the following syntax to read a property or obtain event handlers:
*
* $value=$component->propertyName;
* $handlers=$component->eventName;
*
* @param string $name the property name or event name
* @return mixed the property value, event handlers attached to the event, or the named behavior
* @throws CException if the property or event is not defined
* @see __set
*/
public function __get($name)
{
$getter='get'.$name;
if(method_exists($this,$getter))
return $this->$getter();
elseif(strncasecmp($name,'on',2)===0 && method_exists($this,$name))
{
// duplicating getEventHandlers() here for performance
$name=strtolower($name);
if(!isset($this->_e[$name]))
$this->_e[$name]=new CList;
return $this->_e[$name];
}
elseif(isset($this->_m[$name]))
return $this->_m[$name];
elseif(is_array($this->_m))
{
foreach($this->_m as $object)
{
if($object->getEnabled() && (property_exists($object,$name) || $object->canGetProperty($name)))
return $object->$name;
}
}
throw new CException(Yii::t('yii','Property "{class}.{property}" is not defined.',
array('{class}'=>get_class($this), '{property}'=>$name)));
}
也就是说,当调用Yii::app()->request->isAjaxRequest;时会尝试去执行
getIsAjaxRequest方法,果然,在CHttpRequest类中是有这个方法的:
/**
* Returns whether this is an AJAX (XMLHttpRequest) request.
* @return boolean whether this is an AJAX (XMLHttpRequest) request.
*/
public function getIsAjaxRequest()
{
return isset($_SERVER['HTTP_X_REQUESTED_WITH']) && $_SERVER['HTTP_X_REQUESTED_WITH']==='XMLHttpRequest';
}
到这里框架的流程走清楚了,然后我们来看看它是如何判断是否为ajax请求的。
只要
$_SERVER['HTTP_X_REQUESTED_WITH'] = 'XMLHttpRequest';
就说明是ajax请求,那么$_SERVER['HTTP_X_REQUESTED_WITH']是什么呢?
'XMLHttpRequest'又代表着什么?
搜了一下$_SERVER,文档中是这样说的:
$_SERVER is an array containing information such as headers, paths, and script locations. The entries in this array are created by the web server. There is no guarantee that every web server will provide any of these; servers may omit some, or provide others not listed here. That said, a large number of these variables are accounted for in the » CGI/1.1 specification, so you should be able to expect those.
就是说$_SERVER是包含一系列环境信息,这些信息是由web server创建的,不保证每个web server都会创建,才疏学浅,我连web server指的是什么都不确定,是浏览器?还是服务器(apache/nginx)?从字面看是后者。但是请求的源头可是浏览器。
搜了一下 XMLHttpRequest,有这样的描述:
XMLHttpRequest对象可以在不向服务器提交整个页面的情况下,实现局部更新网页。
当页面全部加载完毕后,客户端通过该对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。
XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。
XMLHttpRequest 可以同步或异步返回 Web 服务器的响应,并且能以文本或者一个 DOM 文档形式返回内容。
尽管名为 XMLHttpRequest,它并不限于和 XML 文档一起使用:它可以接收任何形式的文本文档。
XMLHttpRequest 对象是名为 AJAX 的 Web 应用程序架构的一项关键功能。
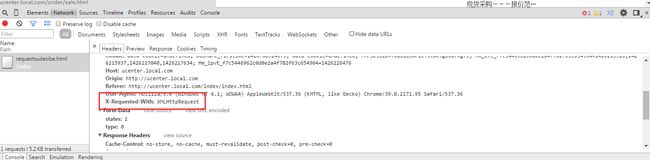
暂时不管这些,用chrome随便跟踪ajax一个请求:
发现在请求头部里面有这样的一项:
X-Requested-With:XMLHttpRequest
而非ajax请求里面是没有的,看来是浏览器这端自己定义的了。
由于使用的是jQuery,所以在jQuery源码中搜了一下,发现这一行:
if ( !options.crossDomain && !headers["X-Requested-With"] ) {
headers["X-Requested-With"] = "XMLHttpRequest";
}
这段代码出现在jQuery.ajaxTransport(function( options ) )中
也就是说在jQuery中封装的ajax请求都会加上这个头部。
那么XMLHttpRequest来源清楚了,它又是怎么到$_SERVER中去的呢?
经过搜索资料发现,请求信息会被服务器(nginx/apache等)写入环境变量
以apache为例:
查看apache的配置文件发现它载入了这个模块
LoadModule setenvif_module modules/mod_setenvif.so
而这个模块正是根据客户端请求头字段设置环境变量。
简单的看了下说明,于是把apache的配置文件加上了这句:
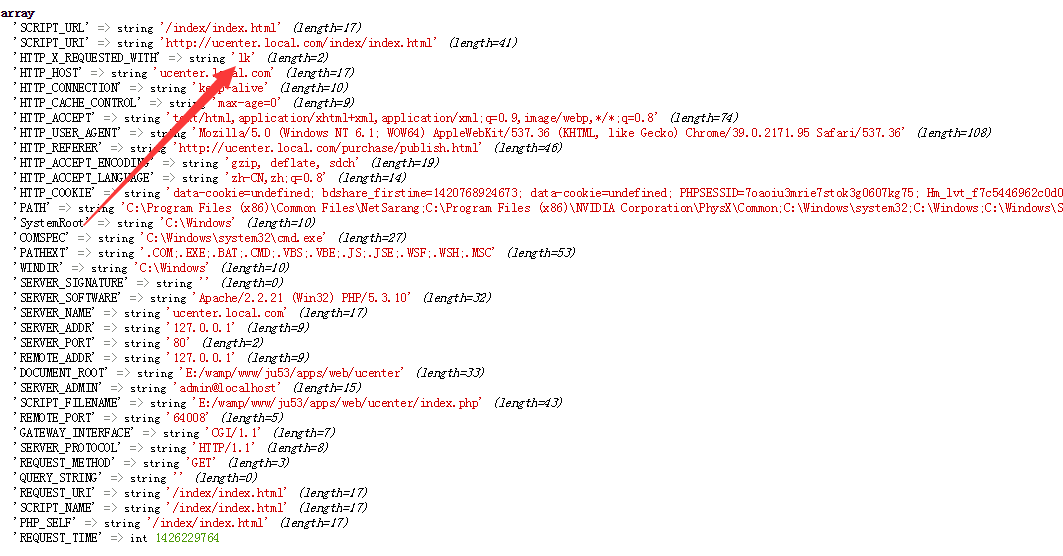
SetEnv HTTP_X_REQUESTED_WITH lk
将HTTP_X_REQUESTED_WITH 的值设置为"lk"
于是打印出$_SERVER变量是这样的
好了,到这里,表面上的流程已经走完,也就知道了是如何判断ajax请求的。
大致归纳为
- 浏览器端将特定的请求头设置为特定值,做为标识,每个浏览器端可能不同,服务端接收到后将其写入环境变量,PHP去读取环境变量判断是否是ajax请求。
至于实现的细节则需要阅读相关源码进一步地去了解,这里就不展开了。