这是第一次在公众平台上写有关技术类的东西,一直以来都不敢于发表有关技术的文章,毕竟*度上有关的技术文章泛滥成灾,这也造成了新手在*度搜索技术问题的时候看到的搜索结果惊人的相似<大家都是转来转去的嘛>,所以这也造成了不敢写一些文章,担心给本来就乱七八糟的市场里增加混乱的元素,今天在朋友的催促下,终于敢提笔写文章,原谅我扯了这么多还没进入主题,好了废话不说进入今天的主题:
关于iOS中的绘制,谈到绘图一般我们都会在UIView类中的
- (void)drawRect:(CGRect)rect;方法中来进行绘制,本文章只讨论在此方法中绘制图形,关于CALayer中的path路径绘制后续再做讲解;关于本文中的代码GitHub - baozhoua/BezierPath
UIBezierPath:
介绍:UIBezierPath对象是CGPathRef数据类型的封装,path是基于矢量形状的<之所以我们选择绘制而不用图片原因在此>。
创建步骤:
(1)创建一个BezierPath对象
(2)使用方法moveToPoint去设置初始线段的起点。
(3)添加line或者curve去定义一个或者多个subpaths。
(4)改变UIBezierPath对象跟绘图相关的属性,比如:lineWidth,
lineCapStyle,lineJoinStyle
(5)设置stroke和fill
3. Api调用
(1 )使用UIBezierPath创建矩形:
+ (UIBezierPath *)bezierPathWithRect:(CGRect)rect
(2)使用UIBezierPath创建圆形或者椭圆形
+ (UIBezierPath *)bezierPathWithOvalInRect:(CGRect)rect
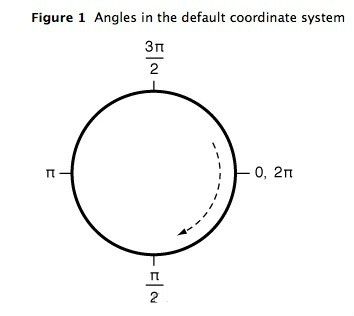
(3)使用UIBezierPath创建一段弧线
+ (UIBezierPath *)bezierPathWithArcCenter:
(CGPoint)center radius:(CGFloat)radius startAngle
(CGFloat)startAngle endAngle:(CGFloat)endAngle
clockwise:(BOOL)clockwise
关于角度可以使用如下宏定义
#define pi 3.14159265359
#define DEGREES_TO_RADIANS(degrees)((pi * degrees)/180)
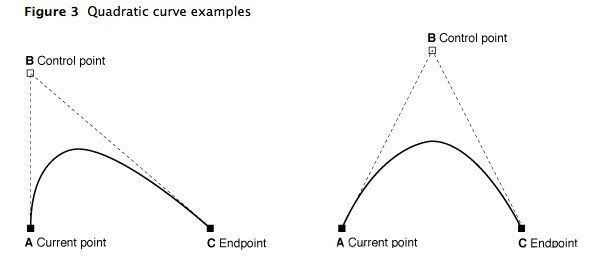
(4)绘制二次贝塞尔曲线
- (void)addQuadCurveToPoint:(CGPoint)endPoint
controlPoint:(CGPoint)controlPoint
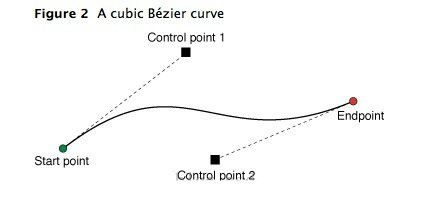
(5)绘制三次贝塞尔曲线
- (void)addCurveToPoint:(CGPoint)endPoint controlPoint1:(CGPoint)controlPoint1 controlPoint2:(CGPoint)controlPoint2
(6)设置形状在目标视图中的位置
UIBezierPath* aPath = [UIBezierPath
bezierPathWithOvalInRect:CGRectMake(0,0,200,100)];
[[UIColorblackColor]setStroke];
[[UIColorredColor]setFill];
CGContextRefaRef =UIGraphicsGetCurrentContext();//获取上下文
CGContextTranslateCTM(aRef,50,50);//设置形状在目标视图中的位置
aPath.lineWidth=5;
[aPathfill];
[aPathstroke];
(7)设置矩形圆角以及部分圆角
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect cornerRadius:(CGFloat)cornerRadius;
+ (instancetype)bezierPathWithRoundedRect:(CGRect)rect byRoundingCorners:(UIRectCorner)corners cornerRadii:(CGSize)cornerRadii;