从今天开始,我准备记录一下自己学习webGL的体会,虽然不专业或者给一些新手造成困惑的话,先说一声对不起拉!新手上路 大家注意安全 哈哈!主要是想也许以后再来回顾,或许会有一些不同的体会!
开始先导入three的库,npm install --save three ,页面引用 import * as THREE from 'three'
dat.ui 这个库是向场景中添加控制条,随时调整参数。主要调试用的!
threeJs 三大元素
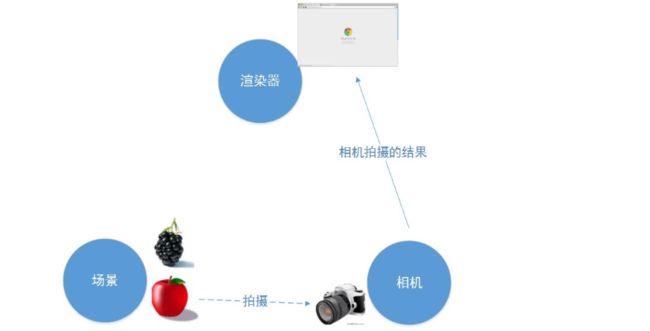
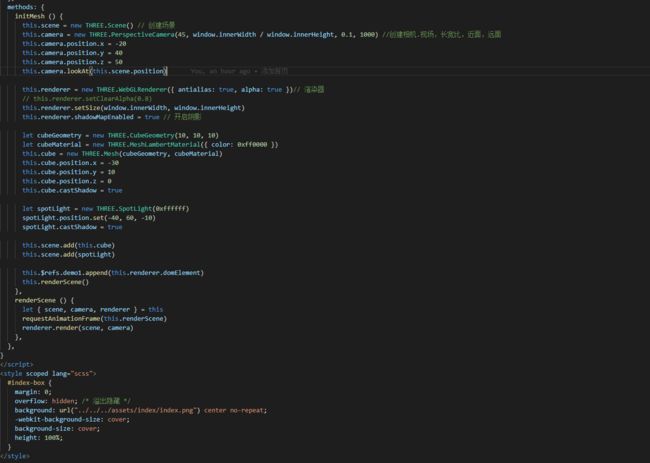
在Three.js中,要渲染物体到网页中,我们需要3个组建:场景(scene)、相机(camera)和渲染器(renderer)。有了这三样东西,才能将物体渲染到网页中去。
记住关建语句:有了这三样东西,我们才能够使用相机将场景渲染到网页上去。
场景scene
场景是所有物体的容器,如果要显示一个苹果,就需要将苹果对象加入场景中。
相机camera
在Threejs中相机的表示是THREE.Camera,它是相机的抽象基类,其子类有两种相机,分别是正投影相机THREE.OrthographicCamera和透视投影相机THREE.PerspectiveCamera。
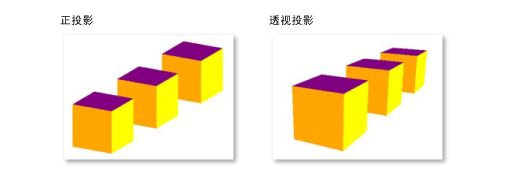
正投影相机有时候也叫正交投影摄像机,下图显示了正交摄像机投影和透视投影之间的差别。
哈哈 能看出来区别吗 反正我当时看的是一脸懵逼!
正投影相机:远近高低比例都相同 类似与CAD软件 具体细节大家慢慢体会吧
透视相机:远处的物体比近处的物体小 类似于人眼 看远处的比较小 看近处的比较大 所以透视是用到最多的相机
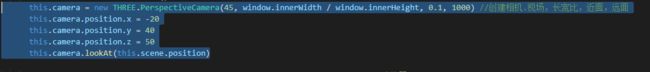
1、视角fov:这个最难理解,我的理解是,眼睛睁开的角度,即,视角的大小,如果设置为0,相当你闭上眼睛了,所以什么也看不到,如果为180,那么可以认为你的视界很广阔,但是在180度的时候,往往物体很小,因为他在你的整个可视区域中的比例变小了。
2、近平面near:这个呢,表示你近处的裁面的距离。补充一下,也可以认为是眼睛距离近处的距离,假设为10米远,请不要设置为负值,Three.js就傻了,不知道怎么算了,
3、远平面far:这个呢,表示你远处的裁面,
4、纵横比aspect:实际窗口的纵横比,即宽度除以高度。
positon 就是相机放置的位置
渲染器renderer
渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。
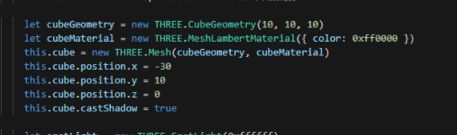
CubeGeometry 这个函数是用来创建一个长方体的方法
width:立方体x轴的长度
height:立方体y轴的长度
depth:立方体z轴的深度,也就是长度
想一想大家就明白,以上3个参数就能够确定一个立方体。
在这里给大家具体说一下threeJs常用的几个几何体的创建方法:
(1) 平面
new THREE.PlaneGeometry(100,100,10,10)
括号里的内容分别对应平面的长,宽,长等分量,宽等分量,等分量就是沿着方向将其分为10等分。
(2) 立方体
new THREE.CubeGeometry(20, 20, 20)
width:立方体x轴的长度
height:立方体y轴的长度
depth:立方体z轴的深度,也就是长度
(3) 球体
创建球体的代码如下:
SphereGeometry(radius, widthSegments, heightSegments, phiStart, phiLength, thetaStart, thetaLength)
- radius:球体半径
- widthSegments, heightSegments:水平方向和垂直方向上分段数。widthSegments最小值为3,默认值为8。heightSegments最小值为2,默认值为6。
- phiStart:水平方向上的起始角,默认值0
- phiLenght:水平方向上球体曲面覆盖的弧度,默认Math.PI * 2
- thetaStart : 垂直方向上的起始角, 默认0
- thetaLength: 垂直方向是球体曲面覆盖的弧度,默认值为Math.PI
(4) 圆柱体
创建圆柱体的代码为:
new THREE.CylinderGeometry(15, 15 ,40 ,40 ,40)
括号里的参数分别对应:顶圆半径、底圆半径、圆柱体高度、经度、纬度;参数的大小可以根据自身需求设置。
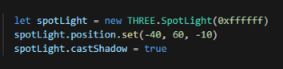
光源
宇宙间的物体有的是发光的,有的是不发光的,我们把发光的物体叫做光源。太阳、电灯、燃烧着的蜡烛等都是光源。
我们在这里的光源分为:环境光 THREE.AmbientLight( hex ) 、点光源 PointLight( color, intensity, distance )、聚光灯 THREE.SpotLight( hex, intensity, distance, angle, exponent )
怎么说如果没有太阳,我们将看到彼此!这就是光的作用!
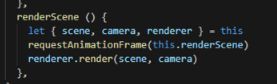
循环渲染
物体运动还有一个关键点,就是要渲染物体运动的每一个过程,让它显示给观众。渲染的时候,我们调用的是渲染器的render() 函数。代码如下:
renderer.render( scene, camera );
如果我们改变了物体的位置或者颜色之类的属性,就必须重新调用render()函数,才能够将新的场景绘制到浏览器中去。不然浏览器是不会自动刷新场景的。
如果不断的改变物体的颜色,那么就需要不断的绘制新的场景,所以我们最好的方式,是让画面执行一个循环,不断的调用render来重绘,这个循环就是渲染循环,在游戏中,也叫游戏循环。
为了实现循环,我们需要javascript的一个特殊函数,这个函数是requestAnimationFrame。
调用requestAnimationFrame函数,传递一个callback参数,则在下一个动画帧时,会调用callback这个函数。
有需要源码的微信我吧!545840134