这是GMTC的开场,在主持人简单引言后,连着有三个议题:“PWA 移动Web的现在与未来”,“LEAN APP Instagram Architecture at Scale”和“Re- 移动开发的未来”主要就是介绍一下现在移动开发的一些现状。
PWA 移动Web的现在与未来
演讲人主要介绍了什么是PWA以及它的一些特性,然后花了大量篇幅介绍了怎么实现Service Worker。我这里的笔记只包含了怎么理解PWA,需要了解具体是怎么实现的,可以参见文中包含的链接。
演讲人首先分析了当前的移动市场,使用的2015年USA、18+数据
- 2014年开始,Mobile用户超过了Desktop的用户
- 87%的时间花在了Apps
- 80%的时候花在了头三个App上
- 用户已经基本不再下载新的app
这里介绍了PWA(Progressive Web Apps)是设计来彻底的提高Web用户的体验,这里主要可以包括Reliable、Fast、Engaging这三点:可靠性是指可以提供一个合理的界面,太过突兀的错误示警页面就不可取;速度不用解释了;以及通过首页、通知等保持对用户的吸引力。
其实听到这里我还不是太怎么理解,后面又看了一些其他资料,感觉这样说更易懂:
如果用户需要,网页可以渐进式地变成App,比如被添加到主屏幕、全屏方式运行、离线工作、推送通知消息等。但它仍是Web而非放到App Store里。
其实就是说,PWA是将Web变成App的一种方法,这些类App的特性都是以渐进的方式增强的,也就是说可以选择一部分。下面的例子是Chrome Dev Summit 2014的Web App,描述一个网页变为App的过程(怎么感觉就是一个桌面快捷方式?):
Your First PWA 这个链接可以作为PWA入门的一个不错的选择,它的首页更详细的介绍了PWA的一些特性:
Progressive - Works for every user, regardless of browser choice because it's built with progressive enhancement as a core tenet.
Responsive - Fits any form factor: desktop, mobile, tablet, or whatever is next.
Connectivity independent - Enhanced with service workers to work offline or on low-quality networks.
App-like - Feels like an app, because the app shell model separates the application functionality from application content.
Fresh - Always up-to-date thanks to the service worker update process.
Safe - Served via HTTPS to prevent snooping and to ensure content hasn't been tampered with.
Discoverable - Is identifiable as an "application" thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
Re-engageable - Makes re-engagement easy through features like push notifications.
Installable - Allows users to add apps they find most useful to their home screen without the hassle of an app store.
Linkable - Easily share the application via URL, does not require complex installation.
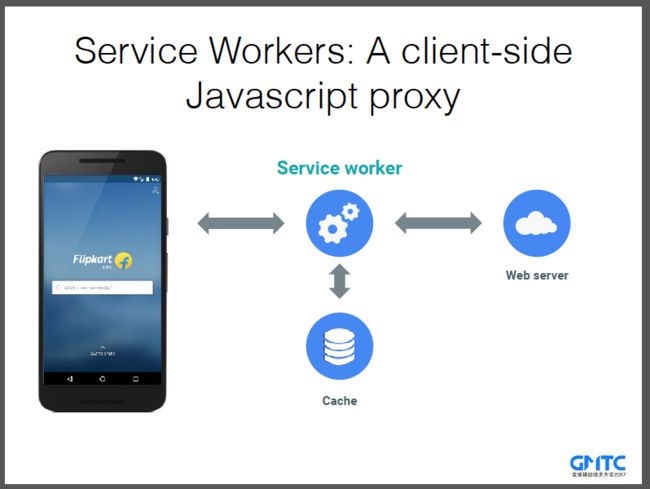
PWA有一个核心基础就是Service Worker:
你可以看到Service Worker架在了页面和网络/缓存之间,这就意味着页面不需要直接处理网络是否可用的问题,也就是使页面拥有了某种程度的离线能力,页面不需要直接和服务器交流,Service Worker会根据情况处理缓存和服务器访问
A service worker is a script that your browser runs in the background, separate from a web page, opening the door to features that don't need a web page or user interaction. Today, they already include features like push notifications and background sync. In the future, service workers will support other things like periodic sync or geofencing. The core feature discussed in this tutorial is the ability to intercept and handle network requests, including programmatically managing a cache of responses.
The reason this is such an exciting API is that it allows you to support offline experiences, giving developers complete control over the experience.
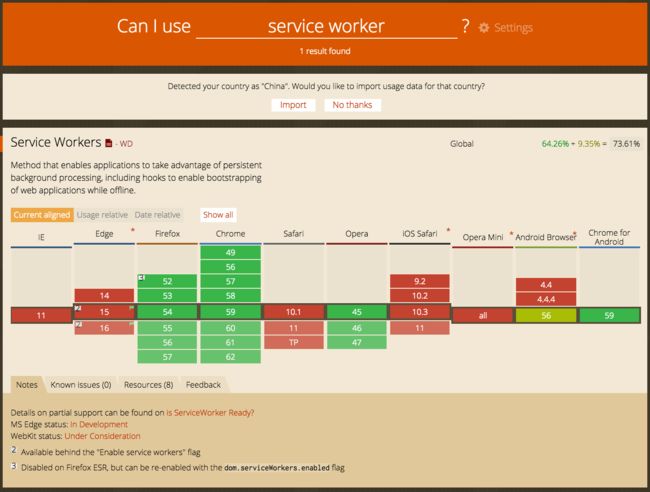
可以用“caniuse”这个网站来查看一下浏览器对Service Worker的兼容性,我自己也试了一下,这是最新的结果:
可以看到,目前只有Chrome和Firefox支持。
如果对PWA有兴趣的话,可用看一下GMTC的PPT,然后就是Your First PWA , Service Worker这个有不错的介绍,还有Workbox这个给PWA用的JS类库
LEAN APP Instagram Architecture at Scale
总感觉Instagram的人做的PPT以及演讲相对都有条理些,PPT一般都是简明扼要。
这个议题主要是用Instagram Android App来描述什么是一个Lean App,在演讲人看来,保持app“small and compact”的可度量标准可以包括
- Binary Size
- Build Time
- Java Method Count (Android Only)
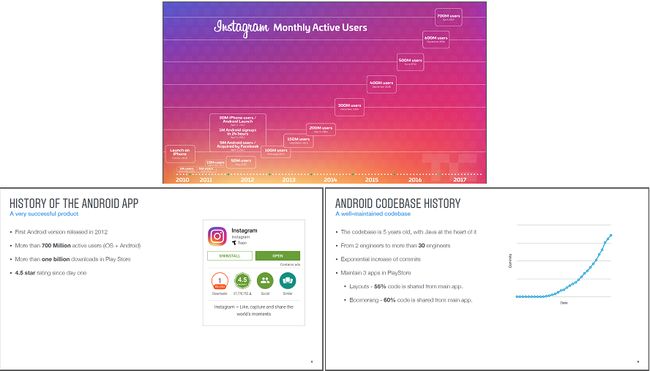
1. Brief History of Instagram Android
由这些图可以看到Instagram的用户规模成长的很快,伴随着Android客户端的代码Commit量也是呈指数级增长。在这种情况下,Instagram实现了APK同比旧版本的体积变小(22MB v. 13MB)
2. Challenges in Today's Android Development
碎片化的设备分布、巨量的用户群、永远的维护周期、产品的快速迭代,这些都是现今在Android开发过程中遇到的挑战
3. Lean App Strategy
Instagram的Lean App的策略主要是分为下面这三个方向
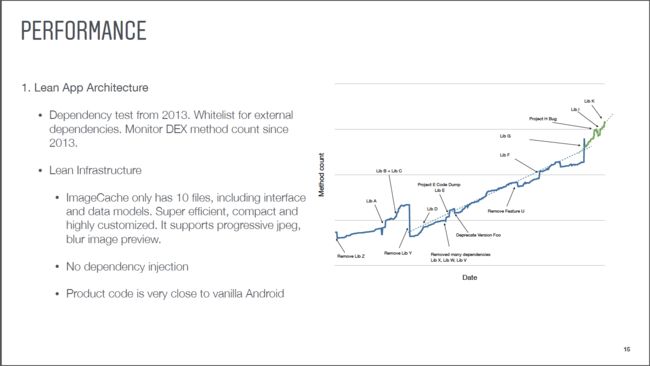
3.1 Performance
这里提到了依赖注入(Dependency Injection),查了一下,说是实现控制反转(Inversion of Control)的一种方式,另一种方式是依赖查找(Dependency Lookup)。
当一个类的实例需要另一个类的实例协助时,在传统的程序设计过程中,通常由调用者来创建被调用者的实例。然而采用依赖注入的方式,创建被调用者的工作不再由调用者来完成,因此叫控制反转,创建被调用者的实例的工作由IOC容器来完成,然后注入调用者,因此也称为依赖注入。
作用:将各层的对象以松耦合的方式组织在一起,解耦,各层对象的调用完全面向接口。当系统重构的时候,代码的改写量将大大减少。
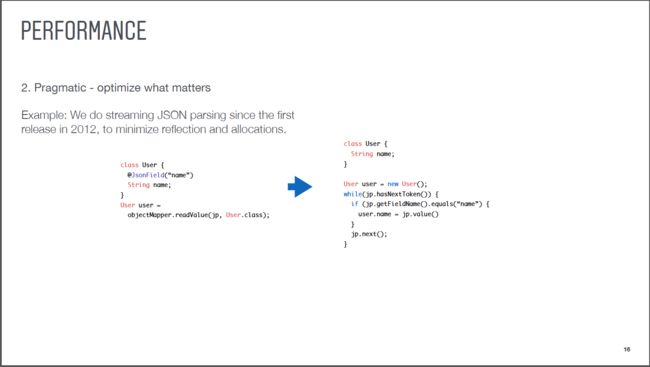
实用:尽量优化,比如JSON Parser改为Streaming方式,减少Reflection和Allocation的使用。
简化:使用Helper类来处理JSON Parser,减少了Coding工作量。
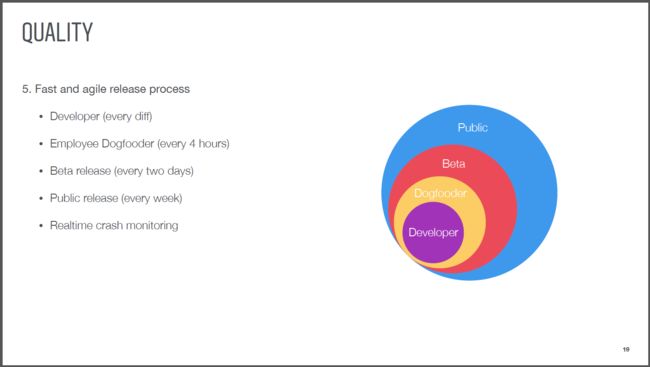
3.2 Quality
他这里一个有趣的点是希望对“bad input”直接Crash而不是掩盖,我想他这里的目的应该是可以尽可能早的发现问题并修复(相对而言,我们的产品是无法容忍Crash的,我们所做的应该是避免Crash,但是通过日志或者其他方式,快速发现Crash)。另外他使用强类型API,例如委托模型,各司其职,避免转换产生的问题。
从这些数据可以看到Instagram真正实现了敏捷开发的模式,小步快走,快速迭代,从这些时间上显示得淋漓尽致。
3.3 Codebase Heath
代码本身的质量是一切的基础,经常性做重构和减少历史代码(这里我们就做的远远不够,很多refactor的计划的优先级都被设的很低,被业务功能给挤压了)。
Re- 移动开发的未来
这是来自微信的一个议题,本着语不惊人死不休的套路,这个分享一开始就来了下面这段话:
吓得我大吃了一,当然,作为一个原生APP开发者,这个已经见怪不怪了,我们就来看看他到底说了什么。
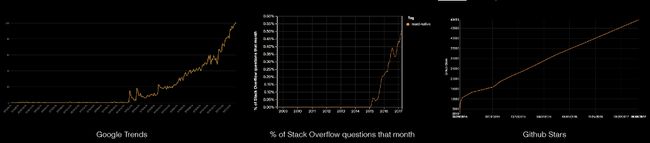
这里提到了React Native,近几年最热的话题,可以从这些不同的数据分析看到,RN发展十分的迅猛。
演讲人接着提到了他们自己的微信小程序,包括wepy微信小程序组件化开发框架以及wxParse微信小程序富文本解析自定义组件。自动及年初开源后,也得到了快速的增长。
基本上,原生App的开发已经受到了各方的挑战。
2017年移动开发趋势
技术热点
- 原生动态化:东边日出西边⾬
- 组件化、开源化⼏乎已经成为标配
- RN、weex等大前端技术生态不断完善
平台影响
- Swift 仍在快速发展,kotlin 也提供了多一种可能
- Apple 和 Google 提高了对各自 App ⽣态的把控力
- 微信小程序正式推出,一个全新的平台
业务热点
- 视频内容形式会持续力,在视频编码、模式识别等⽅方向会有更加高的技术要求
- VR/AR:在 Facebook、Google 之后,Apple 也终于加⼊入战局
- bots 类应⽤用持续升温:Facebook Chatbots升级、Google Assistant API、智能⾳响攻占客厅
- AI 技术加持,更多想象空间
- Brillo 更名 Android Things,Android的成熟生态会快速覆盖IoT
这里详细讨论了现今移动开发的一些趋势:
在技术热点这一块,国内和美国还是有一些不一样,比如原生动态化这一块,基本上是国内超级热,也做出了一些很NB的方案。这篇文章iOS动态化的故事可以作为一个有趣的参考。
平台也在不断的发展,比如Apple和Android各自推出了新的编程语言。并且也都可以加强对各自平台的掌控力,比如最近苹果对动态化的新规定等。
然后在新的业务热点方面主要是各种生活应用场景的持续深入,包括视频应用、虚拟现实、智能家具等。
这也就要求我们必须 持续关注新的移动技术趋势:
框架、语言、工具
一切应用的基础是最底层的框架语言和工具,演讲人在这里想要强调的内容其实主要是大前端技术在移动端的应用。所谓“人多就是力量大”,哈哈,因为市场上存量的Web开发人员非常多,相关的资源和积累也是很丰富,再加上Web天生的跨平台功能,如何是的Web开发人员更容易的开发移动产品就成了一个需要关注的要点:
开发者生态
- javascript 的积累,开源化、社区化、组件化
跨平台开发
- ⽆论是 “learn once, write everywhere”,还是 “write once, run everywhere” 都在移动端上再次变得可能
快速交付
- 出⾊的动态化能力,快速交付到最终用户
低成本开发
- 相比原生App开发,前端开发人员的供给量和成本都有优势
- 跨平台使得⼤量代码复用成为可能,可以削减⼈力成本投⼊入
- 替换部分变更频繁、难度不是很⾼的需求类开发任务
平台、生态
这个议题主要解释了为什么微信还在坚持原生开发已经开源化
为什么坚持原⽣开发
• 微信的人才储备与技术储备
• 对用户体验的追求
• 原生 App 开发依然有最成熟、最有保障的移动开发生态
为什么坚持开源化
• 保持团队和外界的信息通畅
• 保持⾼效的技术获取与传播渠道
• 打造可被行业认可的精品
• 勇敢、辩证的看待技术的挑战
用户
不断发掘用户新的需求,不断的使用新的技术去解决用户的实际问题,是我们通过移动平台创造用户价值的理念所在。
为什么视频类移动技术值得被关注
- 视觉是人接收信息的主要来源
- 移动网络基础设施已不再成为瓶颈
- ⽤户对各个品类视频应用有诉求
- 新的编解码和模式识别技术让内容更加丰富
AI 的想象空间有多大
- AI 会渗透到所有以往出现过的⽤户场景
- AI 能够帮助⽤户了解⾃己,挖掘更个性化的需求
- AI 有机会⽀撑更多⾰命性的新需求场景