Q1、写一个函数,返回从min到max之间的 随机整数,包括min不包括max
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min ) + min);
}
Q2、写一个函数,返回从min都max之间的 随机整数,包括min包括max
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min+1 ) + min);
}
Q3、写一个函数,生成一个长度为 n 的随机字符串,字符串字符的取值范围包括0到9,a到 z,A到Z。
function getRandStr(len){
var dict="0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ"
var ch,str=" ",
idx;
for(var i=0;i
ch=dict[idx]
str+=ch;
}
return str;
}
var str = getRandStr(10);
console.log(str);
Q4、写一个函数,生成一个随机 IP 地址,一个合法的 IP 地址为 0.0.0.0~255.255.255.255
function getRandIP(){
var ip = [];
for(var i =0 ;i < 4 ;i++){
ip.push(Math.floor(Math.random()*256));
}
return ip.join(".");
}
var ip = getRandIP();
console.log(ip);
Q5、写一个函数,生成一个随机颜色字符串,合法的颜色为#000000~ #ffffff
function getRandColor()
{
var color = '#';
var dict = '0123456789abcdef';
for (var i=0; i <6; i++)
{
color += dict[parseInt(Math.random() *16)];
}
return color;
}
var color = getRandColor()
console.log(color)
数组任务
Q1、数组方法里push、pop、shift、unshift、join、splice分别是什么作用?用 splice函数分别实现push、pop、shift、unshift方法
push([element1[, ...[, elementN]]])将一个或多个元素添加到数组的末尾
pop()从数组中删除最后一个元素
shift() 从数组中删除第一个元素
unshift(element1, ..., elementN) 将一个或多个元素添加到数组的开头
join()将数组(或一个类数组对象)的所有元素连接到一个字符串中。
splice() 通过删除现有元素和/或添加新元素来更改数组的内容。
splice(arr.length-1,1)=pop()
splice(0,1)=shift()
splice(arr.length,0,val)=push(val)
splice(0,0,val)=unshift(val)
Q2、写一个函数,操作数组,数组中的每一项变为原来的平方,在原数组上操作
function squareArr(arr){
for(var i = 0; i < arr.length; i++){
arr[i] = arr[i] * arr[i];
}
return arr;
}
var arr = [2, 4, 6];
squareArr(arr);
console.log(arr)//[4,16,36]
Q3、写一个函数,操作数组,返回一个新数组,新数组中只包含正数,原数组不变
function filterPositive(arr){
var newArr = [];
for(var i = 0; i < arr.length; i++){
if(typeof arr[i] === 'number' && arr[i] > 0){
newArr.push(arr[i]);
}
}
return newArr;
}
var arr = [3, -1, 2, '饥人谷', true]
var newArr = filterPositive(arr)
console.log(newArr) //[3, 2]
console.log(arr) //[3, -1, 2, '饥人谷', true]
Date 任务
Q1、 写一个函数getChIntv,获取从当前时间到指定日期的间隔时间
function getChIntv(data){
var str = data.split("-").join(","); // 2017,10,01
var date = new Date(str);
var nowDate = new Date();
var diff = date - nowDate; // 总时间差
var getDay = Math.floor( diff / (24 * 60 * 60 * 1000) );
var getHours = Math.floor( diff / (60 * 60 * 1000) ) % 24;
var getMinutes = Math.floor( diff / (60 * 1000) ) % 60;
var getSeconds = Math.floor( diff / 1000) % 60;
return "距离我生日还有" + getDay + "天" + getHours + "小时" + getMinutes + "分钟" + getSeconds + "秒";
}
var str = getChIntv("2017-10-25");
console.log(str);//"距离我生日还有142天23小时19分钟55秒"
Q2、把hh-mm-dd格式数字日期改成中文日期
function getChsDate(data){
var str = data.split("-"); // ["2015", "01", "08"]
var dateArr = ["零", "一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二", "十三", "十四", "十五", "十六", "十七", "十八", "十九", "二十", "二十一", "二十二", "二十三", "二十四", "二十五", "二十六", "二十七", "二十八", "二十九", "三十", "三十一"];
var year = str[0];
var month = str[1];
var day = str[2];
var getYear = dateArr[ parseInt(year[0]) ] + dateArr[ parseInt(year[1]) ] + dateArr[ parseInt(year[2]) ] + dateArr[ parseInt(year[3]) ];
var getMonth = dateArr[ parseInt(month * 1 ) ];
var getDay = dateArr[ parseInt(day * 1 ) ];
return getYear +'年'+getMonth+'月'+getDay+'日';
}
var str = getChsDate('2015-01-08');
console.log(str); // 二零一五年一月八日
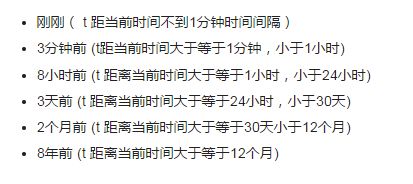
Q3、写一个函数,参数为时间对象毫秒数的字符串格式,返回值为字符串。假设参数为时间对象毫秒数t,根据t的时间分别返回如下字符串:
function friendlyDate(t){
var pastTime = new Date() - t;
if( pastTime < (60 * 1000) ){
console.log('刚刚');
}else if(pastTime < (60 * 60 * 1000) ){
console.log( Math.floor( pastTime / (60 * 1000) ) % 60 + '分钟前');
}else if( pastTime < (24 * 60 * 60 * 1000) ){
console.log(Math.floor( pastTime / (60 * 60 * 1000) ) % 24 +'小时前');
}else if( pastTime < (30 * 24 * 60 * 60 * 1000) ){
console.log(Math.floor( pastTime / (24 * 60 * 60 * 1000) ) % 30 +'天前');
}else if( pastTime < (12 * 30 * 24 * 60 * 60 * 1000) ){
console.log(Math.floor( pastTime / (30 * 24 * 60 * 60 * 1000) ) % 12 +'个月前');
}else{
console.log(Math.floor( pastTime / (12 * 30 * 24 * 60 * 60 * 1000) ) +'年前');
}
}
var str = friendlyDate( '1484286699422' ) // 4个月前
var str2 = friendlyDate('1483941245793') //4个月前