@拭目以待:首发于你不知道的console
在代码执行不如意的情况下,最常用的就是使用debuger 和 console.log();然而关于console,比想像的更强大。
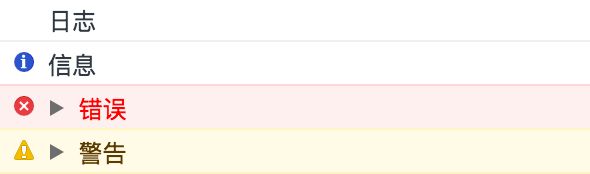
- 使用不同的方法来区分信息的不同
console.log('日志');
console.info('信息');
console.error('错误');
console.warn('警告');
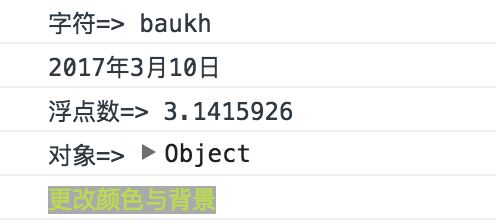
- 通过占位符对信息进行编辑
console.log('字符=> %s', 'baukh');
console.log('%d年%d月%d日', 2017, 3, 10);
console.log('浮点数=> %f', 3.1415926);
console.log('对象=> %o', {'name': 'baukh', age: '30'});
console.log('%c更改颜色与背景', 'background:#aaa;color:#bada55');
- 打印树状结构
console.group('山西省');
console.log('太原市');
console.log('运城市');
console.groupEnd();
console.group('陕西省');
console.log('西安市');
console.log('咸阳市');
console.groupEnd();
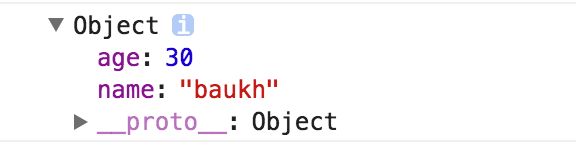
- 以目录形式显示Object
var o = {name:'baukh', age: 30}
console.dir(o);
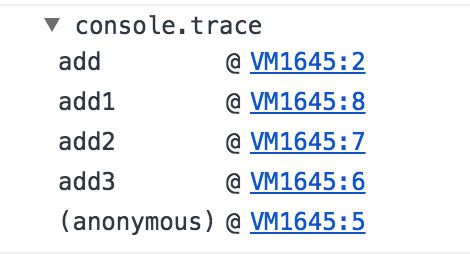
- 显示函数在栈内的调用轨迹
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
- 计时器,接受一个参数作为标识
console.time('统计计时');
for(var i=0; i< 500; i++){
}
console.timeEnd('统计计时');
需要注意的是, .time()与.timeEnd() 的参数相同的情况下,所计算的值才为 .time() 与 .timeEnd() 之间代码执行所用的时间。
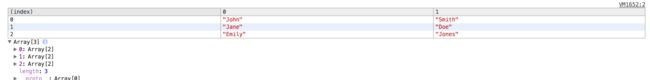
- 将数据打印成表格
var people = [["John", "Smith"], ["Jane", "Doe"], ["Emily", "Jones"]]
console.table(people);
该博文知识点来源自 MDN
@拭目以待
个人站点:www.lovejavascript.com
表格管理插件:gridmanager.lovejavascript.com && github地址
QQ交流群 (452781895):How To Make Love
微信公众账号:loveJavascript
《野生前端工程师》专辑中所有文章均为@拭目以待 原创,转载请注明出处。