- 【ROS2】RViz2自定义面板插件(rviz_common::Panel)的详细步骤
郭老二
ROSQtROS2
【ROS】郭老二博文之:ROS目录1、简述RViz2的插件基于ROS2的插件库(pluginlib)机制,通过动态加载共享库实现功能扩展。注意:RViz2使用QT作为UI框架,虽然QT也有插件机制,但是RViz2并没有使用QT的插件机制,而是通过pluginlib加载功能模块来实现。2、插件类型每个插件必须继承相应的基类,才能被RViz识别。RViz2中共有5类插件:插件类型基类Display(显
- 2021-03-01-深入浅出解析jsp
热爱Java的程序猿
后端jspservletjava
来历servlet的缺点导致jsp的产生JSP全称是JavaServerPagesjsp=html+js+Java+Tag用法servlet只负责响应请求产生数据,并把数据通过转发技术带给jsp,数据的显示交给jsp来做在长期的软件实践中,人们逐渐把servlet作为web应用中的控制器组件来使用,而把JSP技术作为数据显示模板来使用原理所有的jsp最后都编译成servlet,编译后的路径一般在t
- Springboot(五十)SpringBoot3集成sentinel并连接sentinel-dashboard
camellias_
springbootsentinel后端
对,你没看错,又是sentinel。我真是够了,而且,我觉得这应该不是最后一次,以后应该还会写到关于sentinel的学习记录。前边我们了解了sentinel如何使用。相对来讲还是比较简单的。之后学到自定义注解的时候,还自定义了一个sentinel注解来实现限流。用着相对来讲还是很方便的。但是呢,有一个小小的问题。官方推荐使用sentinel-dashboard,这玩意我一直没用明白。我得项目一直
- 玩转序列化,用这个库就对了:Python的pickle库
正东AI
PythonpythonjavaandroidPythonpickle
文章目录玩转序列化,用这个库就对了:Python的pickle库背景什么是pickle库?如何安装这个库?5个简单的库函数使用方法dump函数load函数dumps函数loads函数高级用法:使用协议5个场景使用代码说明场景1:保存和加载自定义类实例场景2:保存和加载复杂数据结构场景3:跨网络传输Python对象场景4:多进程中使用pickle场景5:使用pickle进行深拷贝常见3个bug以及解
- 记录一次vue3使用ejs文件配合vite打包的异常
前端
打包后index.html内容异常,显示exportdefault"./assets/index-DxOHZ_2H.html"原因是因为工程项目想要使用ejs,结果配置assetsInclude:['/.ejs','/.html'],解决办法,去掉'*/.html'
- 记录一次githubpage+cloudflare+freenom的静态博客部署
一、域名解析准备1.这里假设我在freenom注册了一个apitest.tk2.登录cloudflare,添加网站选择free3.填写名称服务器地址,第一张图的两个地址,填到第三张图并保存。保存完了检查一下哦!!!!原作者地址https://segmentfault.com/u/yourena_c二、githubpages项目准备1.编写html静态页面,一定要是index.html原作者地址ht
- 2.6 TestExecutionListener
不听话的小耳朵
springtestspringjunit
TestExecutionListener`是SpringTest的核心扩展接口,允许开发者监听测试执行的生命周期事件,并插入自定义逻辑。通过实现此接口,可以干预测试的准备阶段、执行阶段和清理阶段,适用于监控、资源管理、日志记录等场景。1.TestExecutionListener核心方法接口定义了以下关键方法(均为默认方法,可按需重写):方法名触发时机典型用途beforeTestClass测试类
- 2.7 ContextLoader详解
不听话的小耳朵
springtestspringjunit
ContextLoader详解与示例ContextLoader是SpringTest中用于加载ApplicationContext的核心接口,通过自定义ContextLoader,开发者可以完全控制Spring上下文的创建过程。它在以下场景中尤为重要:动态生成配置(如根据环境变量调整Bean定义)。集成外部工具(如Testcontainers动态获取数据库URL)。替代默认配置加载方式(如混合XM
- Prettier 如何处理代码格式化
阿珊和她的猫
状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.缩进和空格2.分号和引号3.换行和空行4.样式规则5.自定义规则6.总结Prettier是
- DOM详解
chengxuyuan1213_
前端javascripthtml
DOM(DocumentObjectModel,文档对象模型)是一种用于表示和操作HTML或XML文档内容的编程接口。以下是对DOM的详细解析:一、DOM的定义与标准定义:DOM是一种编程接口,允许程序和脚本动态地访问和更新文档的内容、结构和样式。它将文档视为一个结构化的树形结构,其中每个节点都表示文档的一部分。标准:DOM由W3C(万维网联盟)组织推荐,是处理可扩展标志语言的标准编程接口。二、D
- shell脚本安装Elasticsearch集群样例
哈皮麦兜儿
Shell
自定义参数CLUSTER_NAME=#集群名称ES_NAME=#ES服务名称ES_PATH=#ES安装路径ES_PORT=#设置ES端口MEM_SIZE=#设置内存大小PKG_NAME=#安装包名称TCP_PORT=#设置TCP连接端口TEMP_PATH=#临时目录USER_NAME=#启动账号部署参数检查#!/bin/bash#检查参数是否设置echo"=====检查参数是否设置====="if
- HTML第二次作业
楚子航的村雨
html前端
第一步:建立新文件css,images,index.html第二部代码css#style.css*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;font-family:"宋体";font-size:16px;}index.css.bg{width:100%;}.header{backgroun
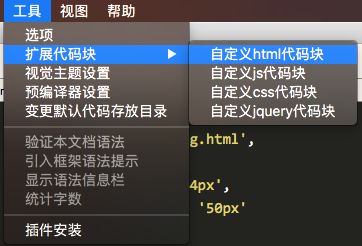
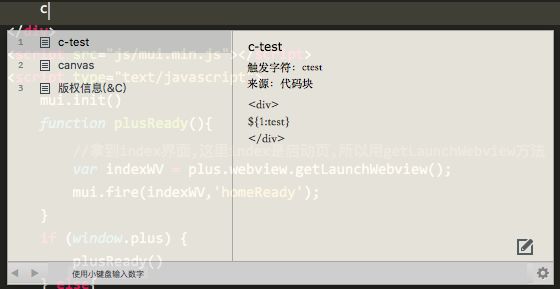
- idea新增java快捷键代码片段
LeoGoGoGoo
开发问题汇总intellij-ideajavaide
最近在写一些算法题,有很多的List<List这种编写,想着能否自定义一下快捷键直接在写代码输入:lli,即可看见提示
- 在github上写博客
qdujunjie
githubgithub
先看到的这篇文章:http://www.cnblogs.com/hustcat/p/4070300.html这篇文章作者的github博客:http://hustcat.github.io然后上面文章是参考的这篇文章:http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
- 100.13 AI量化面试题:支持向量机(SVM)如何处理高维和复杂数据集?
AI量金术师
金融资产组合模型进化论支持向量机人工智能算法金融python机器学习数学建模
目录0.承前1.解题思路1.1基础概念维度1.2技术实现维度1.3实践应用维度2.核函数实现2.1基础核函数2.2自定义核函数3.特征处理与优化3.1特征工程3.2参数优化4.实践应用策略4.1核函数选择指南4.2性能优化策略5.回答话术0.承前本文通过通俗易懂的方式介绍支持向量机(SVM)如何处理高维和复杂数据集,包括核函数技巧、特征工程和优化方法。如果想更加全面清晰地了解金融资产组合模型进化论
- python+pytest接口自动化之测试函数、测试类/测试方法的封装
美团程序员
自动化测试软件测试面试面试pythonpytest自动化
前言今天呢,笔者想和大家聊聊python+pytest接口自动化中将代码进行封装,只有将测试代码进行封装,才能被测试框架识别执行。例如单个接口的请求代码如下:importrequestsheaders={"user-agent":"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/99.0.4
- java synchronized详解
闲暇部落
Java
Java语言的关键字,当它用来修饰一个方法或者一个代码块的时候,能够保证在同一时刻最多只有一个线程执行该段代码。一、当两个并发线程访问同一个对象object中的这个synchronized(this)同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。二、然而,当一个线程访问object的一个synchronized(this)同步代码块
- 结构化并发是什么
闲暇部落
Java结构化并发
结构化并发(StructuredConcurrency)是一种编程范式,旨在通过明确的生命周期管理和层次化的任务组织,确保并发操作(如线程、协程等)的可控性和可维护性。它的核心思想是:并发任务应该像结构化编程中的代码块一样,具有清晰的开始和结束,并且父任务必须等待所有子任务完成才能结束。一、结构化并发的核心原则1.生命周期绑定-所有的并发任务(如协程)都必须在一个明确的作用域(Scope)内启动。
- cocos creator——TypeScript
好事总会发生在下个转弯
CocosCreatortypescript
cocoscreator中的TypeScript中的相关语法以及相关的内容。//LearnTypeScript://-https://docs.cocos.com/creator/manual/en/scripting/typescript.html//LearnAttribute://-https://docs.cocos.com/creator/manual/en/scripting/refe
- java 框架面试题-Spring Boot自定义配置与自动配置共存_自定义配置类 java
2401_85613964
javaspringbootmybatis
SpringBoot是一个快速开发框架,可以简化Spring应用程序的开发,其中自定义配置是其中一个非常重要的特性。在SpringBoot中,自定义配置允许开发者以自己的方式来配置应用程序。自定义配置可以用于覆盖默认配置,也可以用于添加新的配置项。本文将详细介绍java框架面试题-SpringBoot自定义配置与自动配置共存,并提供Java代码案例。一.SpringBoot自定义配置的过程Spri
- CSRF攻击&XSS攻击
网络安全(华哥)
计算机网络工程师网络安全csrfxssokhttp
概述在HTML中,,,,,,等标签以及Ajax都可以指向一个资源地址,而所谓的跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不一样。这里的域指的是这样的一个概念:我们认为若协议+域名+端口号均相同,那么就是同域。举个例子:假如一个域名为aaa.cn的网站,它发起一个资源路径为aaa.cn/books/getBookInfo的Ajax请求,那么这个请求是同域的,因为资源路径的协议、域名以
- webstorm2019 汉化后无法设置 webstorm最新汉化包
Defry
webstrom汉化
这里有2019最新汉化包地址亲测设置有效https://www.7down.com/soft/346510.html把lib下的resource_en.jar重命名或者删除,然后把汉化包中的resource_cn.jar复制到lib目录下即可
- JSP实用教程(3)——Tag文件和Tag标记
不归路(T_T)
jspjsp
文章目录Tag文件与Tag标记Tag文件Tag文件的结构Tag文件的保存Tag标记Tag标记Tag标记的使用Tag文件中的常用指令tag指令variable指令taglib指令Tag文件与Tag标记Tag文件可以被JSP页面动态加载调用,实现代码的复用Tag文件Tag文件的结构普通的HTML标记符某些特殊的指令标记成员变量声明和方法的定义Java程序片Java表达式例:oddNumberSum.t
- C#中ASP.NET Web API的详细介绍及示例代码
独行侠WU
c#asp.net前端C#
ASP.NETWebAPI是一种用于构建基于HTTP协议的服务的框架,它可以使用C#编程语言进行开发。在本文中,我们将详细介绍ASP.NETWebAPI的特点和用法,并提供一些示例代码。ASP.NETWebAPI的特点:开放性:ASP.NETWebAPI是开源的,可以在GitHub上找到它的源代码。这意味着开发人员可以根据自己的需求进行自定义和扩展。轻量级:ASP.NETWebAPI是一种轻量级的
- 计算机网络-八股-学习摘要
一个人在码代码的章鱼
计算机网络八股计算机网络
一:HTTP的基本概念全称:超文本传输协议从三个方面介绍HTTP协议1,超文本:我们先来理解「文本」,在互联网早期的时候只是简单的字符文字,但现在「文本」的涵义已经可以扩展为图片、视频、压缩包等,在HTTP眼里这些都算作「文本」。再来理解「超文本」,它就是超越了普通文本的文本,它是文字、图片、视频等的混合体,最关键有超链接,能从一个超文本跳转到另外一个超文本。HTML就是最常见的超文本了,它本身只
- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- <tauri><websocket>tauri集成web端使用websocket实现数据通讯
机构师
websocket前端taurijavascriptnode.js
前言本文是在websocket实现通讯的基础上,将前端项目集成到tauri中,以实现桌面窗口程序。效果展示:环境配置系统:windows平台:visualstudiocode语言:javascript、html、rust库:tauri、nodejs概述此前,我的想法是实现网页端与PLC进行socket通讯,利用websocket作为中间转接。这个是可行的,参考以下博文:1、<javascript>
- React(7)
一路向前的月光
react.jsjavascript前端
hooks封装自定义hook通用思路//1.声明一个以use打头的函数//2.在函数体内封装可复用的逻辑(只要是可复用的逻辑)//3.把组件中用到的状态或者回调return出去(以对象或者数组)//4.在哪个组件中要用到这个逻辑,就执行这个函数,解构出来状态和回调进行使用import{useState}from"react";functionSon(){returnson组件;}//自定义hook
- webpack配置之---output.chunkLoadTimeout
LLLuckyGirl~
webpack前端node.js
output.chunkLoadTimeoutoutput.chunkLoadTimeout是Webpack配置中的一个选项,用于设置在加载异步chunk(代码块)时,超时等待的时间(以毫秒为单位)。如果在指定的时间内无法加载chunk,Webpack将触发错误。1.作用chunkLoadTimeout用于控制加载异步代码块(chunks)时的超时时间。默认情况下,Webpack会尝试加载按需加载
- 现代前端开发的演进与未来趋势:从工具革新到技术突破
斯~内克
前端前端
在过去的十年中,前端开发经历了翻天覆地的变化。从最初的静态页面到如今复杂的单页应用(SPA),从手动操作DOM到基于虚拟DOM的高效渲染,从前端“三剑客”(HTML/CSS/JS)到全栈框架的兴起,前端开发已经从简单的页面构建演变为一个涵盖工程化、性能优化、跨平台开发的全方位技术领域。本文将探讨现代前端开发的核心技术、工具链革新,以及未来可能的技术方向。一、前端技术的三次革命1.第一次革命:框架的
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S