目录:Django 2.1 从零开始搭建博客网站系列
服务器环境搭建(选学)
- 在阿里云服务器从零开始上线Django项目:Ubuntu18.04+Python3+Django2,并通过公网IP访问
小试牛刀——简单的博客网站
- 一、Django2.1 搭建简单的博客网站
- 二、Django2.1 搭建简单的博客网站扩展——自定义模板和静态文件位置
庖丁解牛——多用户的博客网站之用户模块
- 三、Django2.1 搭建多用户的博客网站——登录
- 四、Django2.1 搭建多用户的博客网站——注册
- 五、Django2.1 搭建多用户的博客网站——修改密码
- 六、Django2.1 搭建多用户的博客网站——重置密码
- 七、Django2.1 搭建多用户的博客网站——维护个人详细信息
- 八、Django2.1 搭建多用户的博客网站——头像上传
- 九、Django2.1 搭建多用户的博客网站——用户模块小结
庖丁解牛——多用户的博客网站之文章模块
- 十、Django2.1 搭建多用户的博客网站——文章栏目
- 十一、Django2.1 搭建多用户的博客网站——简单的文章发布
- 十二、Django2.1 搭建多用户的博客网站——使用Markdown发布文章
- 十三、Django2.1 搭建多用户的博客网站——修改和删除文章
- 十四、Django2.1 搭建多用户的博客网站——向用户展示文章
- 十五、Django2.1 搭建多用户的博客网站——文章模块小结
华丽转身——多用户的博客网站之扩展功能
- 十六、Django2.1 搭建多用户的博客网站——文章点赞功能
- 十七、Django2.1 搭建多用户的博客网站——统计文章浏览次数
- 十八、Django2.1 搭建多用户的博客网站——文章评论功能
- 十九、Django2.1 搭建多用户的博客网站——使用自定义模板标签
- 二十、Django2.1 搭建多用户的博客网站——文章标签
- 二十一、Django2.1 搭建多用户的博客网站——美图模块
- 未完待续
项目源码下载:https://github.com/jt1024/lehehe
正文:
1、使用 slug
访问一篇文章,一种方式是 http://www.taoge.com/article/21,其中21是这篇文章的id;另一种方式是 http://www.taoge.com/article/study-django,其中 study-django是这篇文章标题的“别名”,这篇文章的标题可能是《study django》,也可能是《学习django》。
第二种方式看上更友好一点,使用第二种方式就需要引入Django的 slugify 组件,为了兼顾中文还要安装 awesome-slugify 组件。
引入Django的 slugify 组件的命令:
from Django.utils.text import slugify
安装 awesome-slugify 组件的命令:
pip install awesome-slugify
2、文章的数据模型
在 ./article/models.py 中增加 ArticlePost
from django.utils import timezone
from django.urls import reverse
from slugify import slugify
class ArticlePost(models.Model):
author = models.ForeignKey(User, on_delete=models.CASCADE, related_name="article")
title = models.CharField(max_length=200)
slug = models.SlugField(max_length=500)
column = models.ForeignKey(ArticleColumn, on_delete=models.CASCADE, related_name="article_column")
body = models.TextField()
created = models.DateTimeField(default=timezone.now)
updated = models.DateTimeField(auto_now=True)
class Meta:
ordering = ("-updated",)
index_together = (('id', 'slug'),)
def __str__(self):
return self.title
def save(self, *args, **kargs):
self.slug = slugify(self.title)
super(ArticlePost, self).save(*args, **kargs)
def get_absolute_url(self):
return reverse("article:article_detail", args=[self.id, self.slug])
index_together = (('id', 'slug'),) 对数据库中的这两个字段建立索引,以后就可以通过每篇文章的id和slug来获取该文章对象了,这样建立索引以后,能提高读取文章对象的速度。
save() 每个数据模型类都有一个save方法,在本类中对这个方法重写,是为了实现 self.slug = slugify(self.title),然后再执行父类的save方法
get_absolute_url 获取某篇文章的URL,后面会用到,注意这里使用了 reverse
执行以下命令迁移数据
python manage.py makemigrations
python manage.py migrate
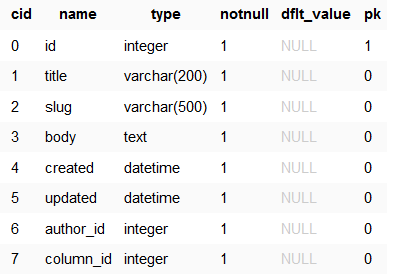
此时生成article_articlepost数据表:
在 ./article/forms.py 中增加 ArticlePostForm
class ArticlePostForm(forms.ModelForm):
class Meta:
model = ArticlePost
fields = ("title", "body")
3、文章的视图函数
在 ./article/views.py 中增加 article_post 方法
@login_required(login_url='/account/login')
@csrf_exempt
def article_post(request):
if request.method == "POST":
article_post_form = ArticlePostForm(data=request.POST)
if article_post_form.is_valid():
cd = article_post_form.cleaned_data
try:
new_article = article_post_form.save(commit=False)
new_article.author = request.user
new_article.column = request.user.article_column.get(id=request.POST['column_id'])
new_article.save()
return HttpResponse("1")
except:
return HttpResponse("2")
else:
return HttpResponse("3")
else:
article_post_form = ArticlePostForm()
article_columns = request.user.article_column.all()
return render(request, "article/column/article_post.html", {"article_post_form": article_post_form, "article_columns": article_columns})
4、文章的模板
创建 ./templates/article/column/article_post.html
{% extends "article/base.html" %}
{% load staticfiles %}
{% block title %}article column{% endblock %}
{% block content %}
{% endblock %}
修改侧栏 ./templates/article/leftslide.html
5、设置路由
在 ./article/urls.py 中增加 路由
path('article-post/', views.article_post, name="article_post"),
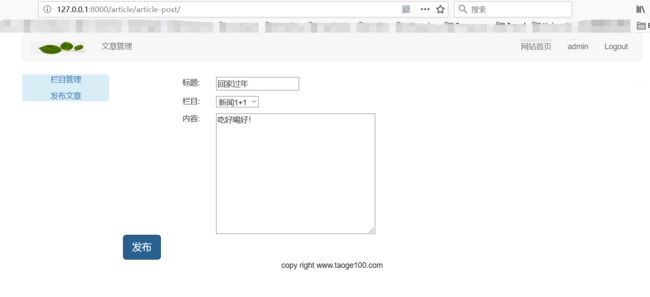
6、测试效果
运行 Django,访问 http://127.0.0.1:8000/article/article-post/
点击“发布”会提示 success!