URL
URI格式
这里理解三个概念,绝对URI,绝对URL,相对URL。
绝对URI
- 使用 http: 或 https: 等协议方案名获取访问资源时要指定协议类型。不区分字母大小写,最后附一个冒号(:),也可使用 data: 或 javascript: 这类指定数据或脚本程序的方案名。
- 指定用户名和密码作为从服务器端获取资源时必要的登录信息(身份认证)。此项是可选项。
- 指定服务器连接的网络端口号。此项也是可选项,若用户省略则自动使用默认端口号。
- 指定服务器上的文件路径来定位特指的资源。这与 UNIX 系统的文件目录结构相似。
- 针对已指定的文件路径内的资源,可以使用查询字符串传入任意参数。此项可选。
- 使用片段标识符通常可标记出已获取资源中的子资源(文档内的某个位置)。但在 RFC 中并没有明确规定其使用方法。该项也为可选项。
绝对URL和相对URL:
前者就是完整的访问地址,后者是相对当前位置的地址。
HTTP协议
HTTP 是一种不保存状态,即无状态(stateless)协议。 HTTP 协议自身不对请求和响应之间的通信状态进行保存。 也就是说在 HTTP 这个级别,协议对于发送过的请求或响应都不做持久化处理。
客户端请求
发送请求的时候,方式有很多。
方法命令
其中LINK,UNLINE 已经废弃。
GET
GET 方法用来请求访问已被 URI 识别的资源。指定的资源经服务器端解析后返回响应内容。 也就是说,如果请求的资源是文本,那就保持原样返回; 如果是像 CGI(Common Gateway Interface,通用网关接口)那样的程序,则返回经过执行后的输出结果。
POST
POST 方法用来传输实体的主体。
响应的意思其实是请求执行成功了,但无数据返回。
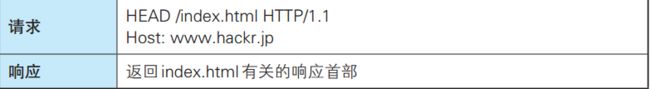
**HEAD:获得报文首部
HEAD 方法和 GET 方法一样,只是不返回报文主体部分。用于确认URI 的有效性及资源更新的日期时间等。
DELETE:删除文件
DELETE 方法用来删除文件,是与 PUT 相反的方法。 DELETE 方法按请求 URI 删除指定的资源。
但是, HTTP/1.1 的 DELETE 方法本身和 PUT 方法一样不带验证机制,所以一般的 Web 网站也不使用 DELETE 方法。当配合 Web 应用程序的验证机制,或遵守 REST 标准时还是有可能会开放使用的。
OPTIONS:询问支持的方法
OPTIONS 方法用来查询针对请求 URI 指定的资源支持的方法。
TRACE:追踪路径
TRACE 方法是让 Web 服务器端将之前的请求通信环回给客户端的方法。
发送请求时, 在 Max-Forwards 首部字段中填入数值,每经过一个服务器端就将该数字减 1, 当数值刚好减到 0 时,就停止继续传输,最后接收到请求的服务器端则返回状态码 200 OK 的响应。
客户端通过 TRACE 方法可以查询发送出去的请求是怎样被加工修改 / 篡改的。这是因为,请求想要连接到源目标服务器可能会通过代理中转, TRACE 方法就是用来确认连接过程中发生的一系列操作。
但是, TRACE 方法本来就不怎么常用,再加上它容易引发 XST(Cross-Site Tracing,跨站追踪)攻击,通常就更不会用到了。
CONNECT:要求用隧道协议连接代理
CONNECT 方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行 TCP 通信。主要使用 SSL(Secure Sockets Layer,安全套接层)和 TLS(Transport Layer Security,传输层安全)协议把通信内容加密后经网络隧道传输。
持久连接节省通信量
HTTP 协议的初始版本中,每进行一次 HTTP 通信就要断开一次TCP 连接。可随着 HTTP 的普及,文档中包含大量图片的情况多了起来。如果按照以前的方式,就会造成无谓的TCP连接断开,增大开销。
为解决上述 TCP 连接的问题, HTTP/1.1 和一部分的 HTTP/1.0 想出了持久连接(HTTP Persistent Connections,也称为 HTTP keep-alive 或HTTP connection reuse)的方法。持久连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
在 HTTP/1.1 中, 所有的连接默认都是持久连接。
管线化
持久连接使得多数请求以管线化(pipelining)方式发送成为可能。从前发送请求后需等待并收到响应, 才能发送下一个请求。管线化技术出现后,不用等待响应亦可直接发送下一个请求。
这样就能够做到同时并行发送多个请求, 而不需要一个接一个地等待响应了。
Cookie
HTTP 是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。
保留无状态协议这个特征的同时又要解决类似的矛盾问题,于是引入了 Cookie 技术。 Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
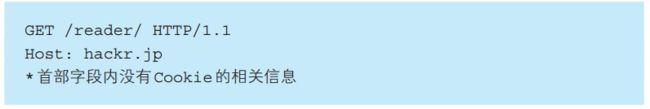
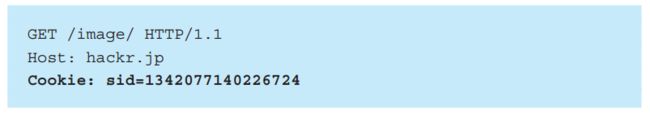
Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie的首部字段信息, 通知客户端保存 Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
服务器端发现客户端发送过来的 Cookie 后, 会去检查究竟是从哪一个客户端发来的连接请求, 然后对比服务器上的记录,最后得到之前的状态信息。