这次的项目需求是,截取视频的某一帧为底图,与暂停按钮合成一个视频缩略图.
由于我是半路出家,自学的.野路子多,bitmap根本不怎么了解,看的最多的无非也就是用完了要记得回收(此处有捂脸的表情)
为了将两个图片合成为一个,着实搞了很久,后来发现不难,其实就是自己没有理解各个参数的意义而已.汗颜!!!为了以后再用而不至于又到处百度,打脸留更
/**
* 把两个位图覆盖合成为一个位图,以底层位图的长宽为基准
*
* @param backBitmap 在底部的位图
* @param frontBitmap 盖在上面的位图
* @return
*/
public static Bitmap mergeBitmap(Bitmap backBitmap, Bitmap frontBitmap) {
if (backBitmap == null || backBitmap.isRecycled()
|| frontBitmap == null || frontBitmap.isRecycled()) {
return null;
}
Bitmap bitmap = backBitmap.copy(Bitmap.Config.ARGB_8888, true);
Canvas canvas = new Canvas(bitmap);
// Rect baseRect = new Rect(0, 0, backBitmap.getWidth(), backBitmap.getHeight());
// 计算左边位置
int left = (backBitmap.getWidth() - frontBitmap.getWidth()) / 2;
// 计算上边位置
int top = (backBitmap.getHeight() - frontBitmap.getHeight()) / 2;
//从什么位置开始画
Rect baseRect = new Rect(left, top, left + frontBitmap.getWidth(), top + frontBitmap.getHeight());
//画那些区域的内容
Rect frontRect = new Rect(0, 0, frontBitmap.getWidth(), frontBitmap.getHeight());
canvas.drawBitmap(frontBitmap, frontRect, baseRect, null);
backBitmap.recycle();
frontBitmap.recycle();
return bitmap;
}
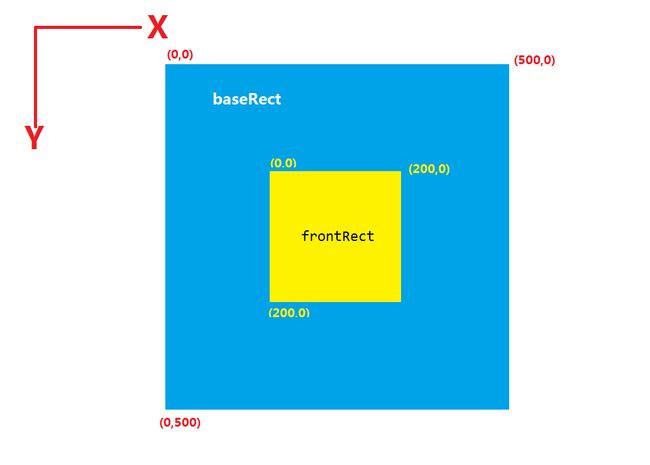
这里着重需要理解的是baseRect 和frontRect 两个变量.我们先做一个底图看看:
如图所示,蓝色的baseRect和黄色frontRect两个bitmap,最终合成这一个图片.
首先,我们需要先把backBitmap生成为一个底板,就好比画画的时候,我们需要的画布.
Canvas canvas = new Canvas(bitmap);
此时相当于第一张backBitmap已经画在画板上了.重要的是第二个frontBitmap.
其次,我们要告诉他,第二个图我要画在哪个位置,我又要画那些第二张图的那些区域内容.
首先,我使用baseRect 来告诉我们要在画板最居中的位置,由上图可知,我们的画板(底图)是500500,frontBitmap是500200,所以我们左上右下的参数就应该为
letf = (500 - 200)/2;
top = (500 - 200)/2;
right = (500 - 200)/2+200;
bottom = (500 - 200)/2+200;
Rect baseRect = new Rect(left, top, right, buttom);
然后,我要选择画frontBitmap那些区域的内容,因为我们是画整个frontBitmap,不需要裁剪,所以:
Rect frontRect = new Rect(0, 0, frontBitmap.getWidth(), frontBitmap.getHeight());
最后,画板,要画的资源,画资源的那些部分都有了,一步合成:
canvas.drawBitmap(frontBitmap, frontRect, baseRect, null);.
碎碎念:
1 按照这个道理,可以扩展bitmap的任意姿势拼接以及任意大小的剪辑
2个人觉得这个还是着实麻烦,绕来绕去的
3 最后用完别忘了释放(捂脸)
更多问题加群:584275290