上周写了一个搜索界面,实现了搜索和简单筛选的小功能,在这里做一下记录与分享。
Github:看这里
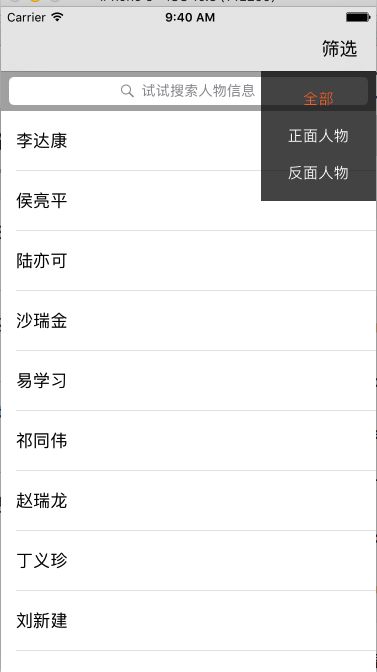
iOS搜索控件有UISearchBar和UISearchController,有时也需要我们自定义一个搜索视图进行搜索功能的实现,但是对于一般的情况而言,我们通过KVC基本都能满足UI和产品方面的需求。在这里我用searchBar实现了一个简单的搜索筛选功能。
实现思路:
1、将请求到的数据存储在数据源数组中
2、动态控制搜索参数进行搜索
3、根据搜索条件,将符合条件的数据存储到搜索结果数组中
4、刷新视图
具体实现:
@interface XSSearchViewController (){
UISearchBar *_searchBar;//搜索栏
UITableView *_tableView;//主视图
UIView *_popView;//筛选视图
UIButton *_lastBtn;//筛选按钮暂存
}
@property (nonatomic, copy) NSString *queryText;//搜索字段
@property (nonatomic, assign) NSInteger type;//筛选类型
@property (nonatomic, strong) NSMutableArray *dataArray;//源数据
@property (nonatomic, strong) NSMutableArray *resultArray;//搜索数据
@end
/** 定义的数据筛选类型 */
typedef NS_ENUM(NSInteger,DateType) {
DateTypeAll, //所有数据
DateTypePositive, //正面
DateTypeVillain //反面
};
实例化搜索控件:
_searchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(0, 64, KScreenWidth, 40)];
_searchBar.placeholder = @"试试搜索人物信息";
_searchBar.delegate = self;
_searchBar.barTintColor = [UIColor whiteColor];//设置渲染颜色
_searchBar.backgroundImage = [UIImage new];//设置空背景图片
[self.view addSubview:_searchBar];
注:为了满足界面显示效果,有时需要将搜索栏边框进行隐藏,这里通过设置backgroundImage属性为[UIImage new]实现。
构建数据:
- (void)loadData{
NSArray *texts = @[@"李达康",@"侯亮平",@"陆亦可",@"沙瑞金",@"易学习",@"祁同伟",@"赵瑞龙",@"丁义珍",@"刘新建"];
NSArray *types = @[@"1",@"1",@"1",@"1",@"1",@"2",@"2",@"2",@"2"];
for (int i = 0; i < texts.count; i++) {
InfoModel *model = [[InfoModel alloc]init];
model.infoText = texts[i];
model.infoType = [types[i] integerValue];
[self.dataArray addObject:model];
}
_resultArray = [[NSMutableArray alloc]initWithArray:_dataArray];
[_tableView reloadData];
}
注:将_resultArray初始值赋为全部数据,在进行搜索操作时再根据搜索条件动态改变_resultArray的值,进行搜索结果的呈现。
根据搜索条件检索出数据:
- (void)searchInfo{
/**
这里我做了简单的本地检索,通过截取字符串进行简单比较。
但是在数据较多的情况下,一般我们通过获取searchBar上的文字,向后台发送搜索字段,接收后台返回的数据再进行数据的呈现。
*/
/** 搜索字段为空时,显示所有数据*/
if (_queryText.length == 0) {
for (InfoModel *model in self.dataArray) {
if (model.infoType == _type || _type == 0) {
[_resultArray addObject:model];
}
}
[_tableView reloadData];
_popView.hidden = YES;
return;
}
/** 搜索条件不为空时,遍历数据进行筛选*/
/**搜索字段为拼音时对数据进行遍历:
1、数据内容为中文-——》将中文字符串进行转换,然后与搜索字段进行比较
2、数据内容为拼音--》直接对字符串进行比较
注:拼音字符应不区分大小写
*/
if (_queryText.length > 0 && ![ChineseInclude isIncludeChineseInString:_queryText]) {
for (InfoModel *model in _dataArray) {
if ([ChineseInclude isIncludeChineseInString:model.infoText]) {
NSString *tempStr = [PinYinForObjc chineseConvertToPinYin:model.infoText];
NSRange range = [tempStr rangeOfString:_queryText options:NSCaseInsensitiveSearch];
if (range.length > 0) {
[_resultArray addObject:model];
}
}else{
NSRange range = [model.infoText rangeOfString:_queryText options:NSCaseInsensitiveSearch];
if (range.length > 0) {
[_resultArray addObject:model];
}
}
}
}else{/** 搜索字段为汉字时直接进行字符串比较*/
for (InfoModel *model in self.dataArray) {
NSRange range = [model.infoText rangeOfString:_queryText options:NSCaseInsensitiveSearch];
if (range.length > 0 && (model.infoType == _type || _type == DateTypeAll)) {
[_resultArray addObject:model];
}
}
}
[_tableView reloadData];
_popView.hidden = YES;
/** 无数据时添加提示*/
if (_resultArray.count == 0) {
[MyControl showWithFram:_tableView.frame propmt:@"暂无搜索结果" onView:self.view];
[self.view bringSubviewToFront:_popView];
}else{
[MyControl dismissFromView:self.view];
}
}