前言
最近看到有关技术博客,发现了关于androidstudio的模板的有关文章,表示感兴趣。
包括文中的引用部分。
关于自定义模板
在新建Activity的时候都有许多的模板供我们选择,大牛可以自定义模板,减少开发时候的重复工作。
比如这样:
图片来自鸿洋的csdn博客
其实模板不仅限于activity 包括图片自由 布局文件 fragment service 以及一个类都可以制作成模板。
这里只想看下Activity模板:
模板制作学习
分为三个步骤:
分析系统模板
改写系统模板
自己创造模板
分析和改写系统模板
Activity的模板地址在AS的 plugins\android\lib\templates\activities 目录下:
比如我的电脑在
C:\Program Files\Android\Android Studio\plugins\android\lib\templates\activities
Login界面用的比较多,就从他开始吧。
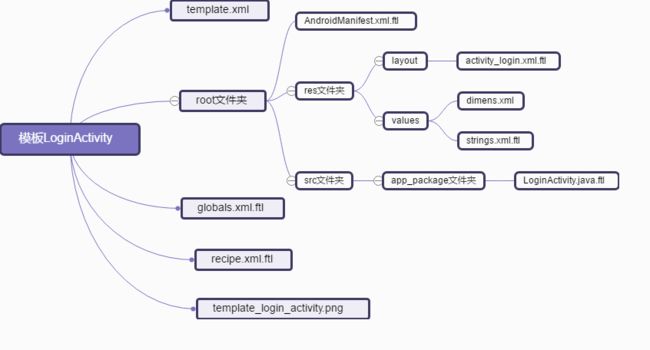
点开文件夹,看到以下目录:
模板LoginActivity.png
下面来一一分析这些文件:
template.xml
这个是模板配置文件,打开可以看到:
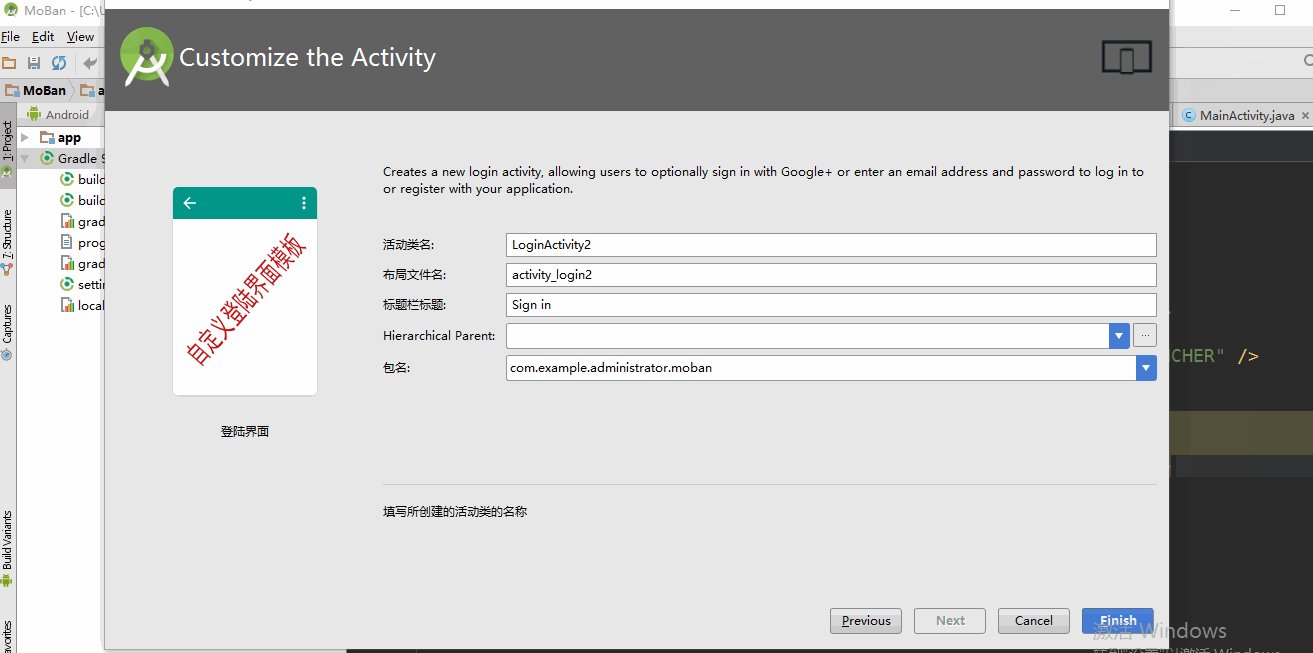
template_login_activity.png
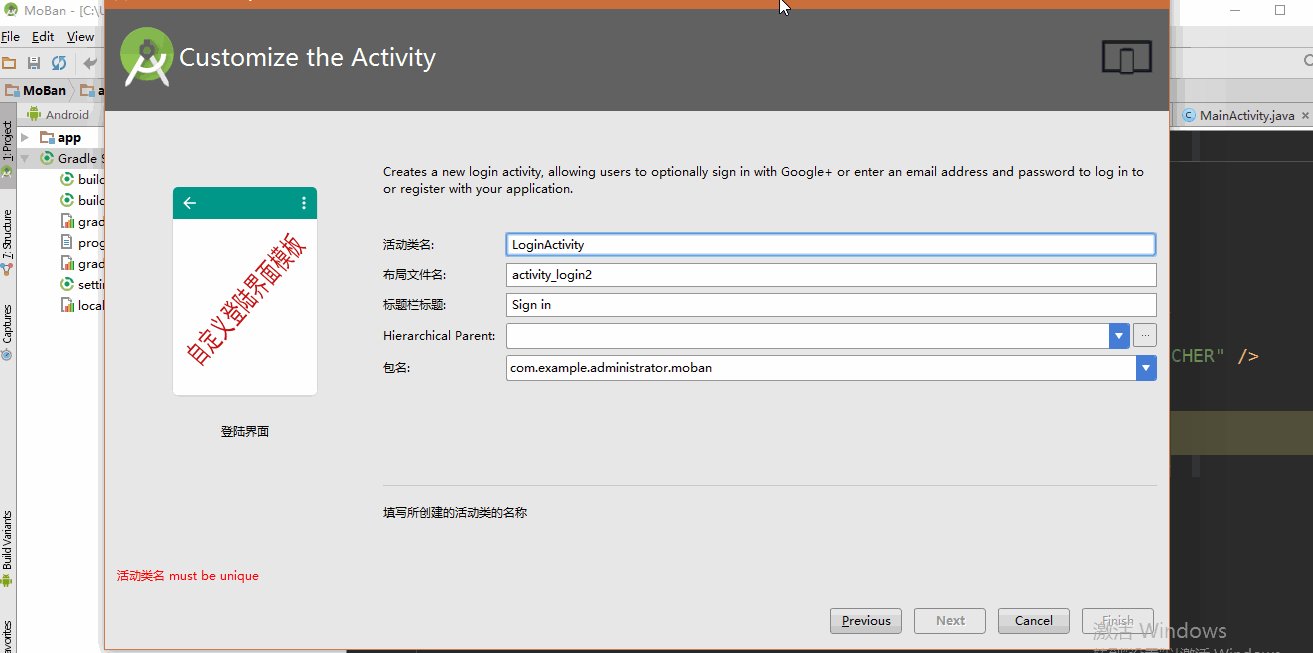
最外面的template标签写的是基本的配置:包括模板名,描述,是否请求系统主题等等。我们可以将其修改为中文。
parameter标签
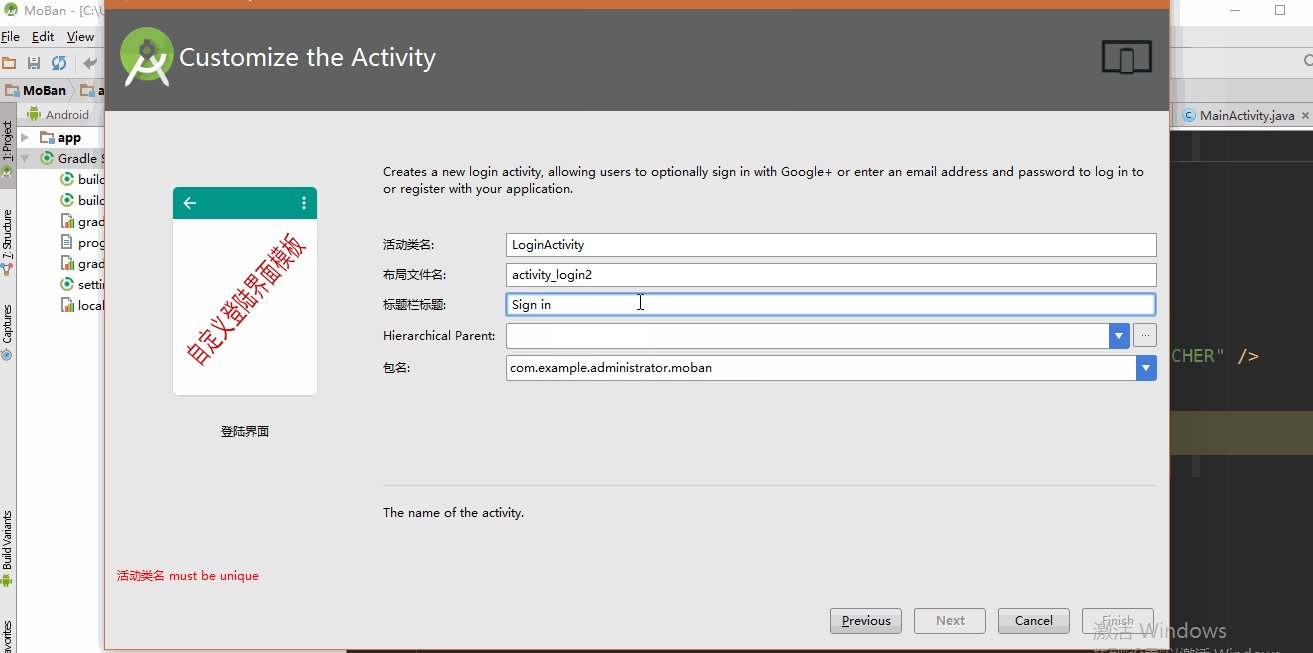
参数,也就是要在创建的时候自己设置的东西。每一个 parameter标签对应一个参数。这些参数会显示在创建页面上。也修改为中文。
. id :唯一标识,最终通过该属性的值,获取用户输入值(文本框内容,是否选中)
. name:界面上的类似label的提示语
. type : 输入值类型
. constraints:填写值的约束
. suggest:建议值,比如填写ActivityName的时候,会给出一个布局文件的建议值。
. default:默认值
. help:底部显示的提升语
3.thumbs
里面放置了样例图,可以尝试更换。
4.最后指定了两个引用文件
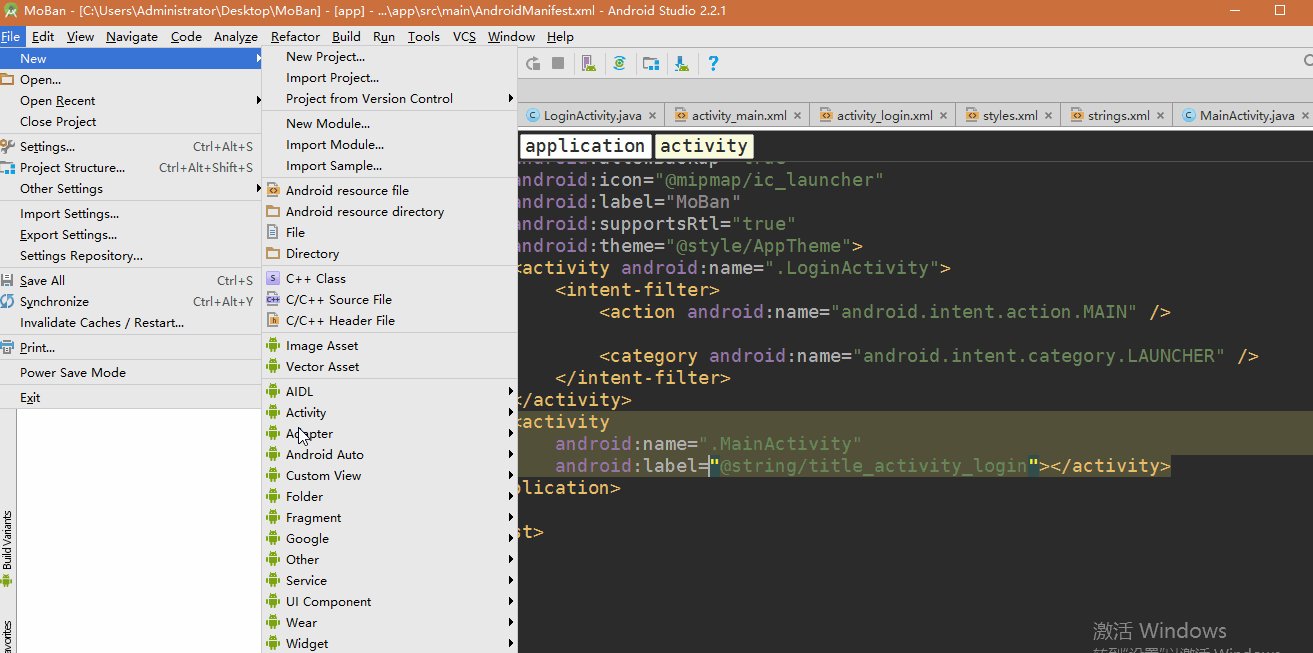
可以测试一下修改的效果:
my.gif
globals.xml.ftl和recipe.xml.ftl
在这之前先了解一下ftl结尾的文件是什么:
freemarker的文件一般以后缀ftl.
freemarker确实是不错的模版语言引擎,尤其是处理对象图很方便,处理xml也很方便,还支持xpath
FreeMarker 是一个模版引擎,一个基于文本的模板输出工具(生成任意的HTML表单代码)。它是一个Java package,面向Java程序员的class library。它本身并不是针对最终用户的应用,而是允许程序员将其嵌入到他们的产品中。
FreeMarker被设计用来生成HTML Web页面,特别是基于MVC(Model View Controller)模式的应用程序。使用 MVC 模式作为动态的WEB页面的想法,是为了分隔页面设计者 (HTML 设计者) 和程序员。.每个人做自己擅长的那一部分。设计者可以不通过程序员的改变或修改代码来改变网页的样子,因为应用逻辑(Java程序)和页面设计(FreeMarker 模版)是分开的。模板不会被复杂繁琐的程序框架所破坏。即使当一个项目的程序员和HIMTL页面的制作者是同一个人时,这种分隔也是很有用,因为这样有助于保持应用的清晰并易于维护。
不知道大家写过网页没有,不管是jsp还是asp还是asp.net
都会有这种在标签语言里面插入编程语言的方式,大概类似。
关于ftl的语法:
组成部分
一、整体结构
1、注释:<#--注释内容-->,不会输出。
2、文本:直接输出。
3、interpolation:由 ${var} 或 #{var} 限定,由计算值代替输出。
4、FTL标记
二、指令:
freemarker指令有两种:
1、预定义指令:引用方式为<#指令名称>
2、用户定义指令:引用方式为<@指令名称>,引用用户定义指令时须将#换为@。
注意:如果使用不存在的指令,FreeMarker不会使用模板输出,而是产生一个错误消息。
freemarker指令由FTL标记来引用,FTL标记和HTML标记类似,名字前加#来加 以区分。如HTML标记的形式为
则FTL标记的形式是<#list>< /#list>(此处h1标记和list指令没有任何功能上的对应关系,只是做为说明使用一下)。
有三种FTL标记:
1)、开始标记:<#指令名称>
2)、结束标记:
3)、空标记:<#指令名称/>
注意:
1) FTL会忽略标记之中的空格,但是,<#和指令 与
2) FTL标记不能够交叉,必须合理嵌套。每个开始标记对应一个结束标记,层层嵌套。 如:
<#list>
${数据}
<#if 变量>
game over!
注意事项:
1)、FTL对大小写敏感。 所以使用的标记及interpolation要注意大小写。name与NAME就是不同的对象。<#list>是正确的标记,而<#List>则不是。
2)、interpolation只能在文本部分使用,不能位于FTL标记内。如<#if ${var}>是错误的,正确的方法是:<#if var>,而且此处var必须为布尔值。
3)、FTL标记不能位于另一个FTL标记内部,注释例外。注释可以位于标记及interpolation内部。
其实只要知道if即可以了,这里只用if来判断。
globals.xml.ftl
定义了全局变量,并引用了一个内置的通用globals.xml.ftl
String"/><#include"../common/common_globals.xml.ftl" />
recipe.xml.ftl
指定资源文件的路径并相应的生成到我们的项目目录去:
<#ifappCompat&& !(hasDependency('com.android.support:appcompat-v7'))><#if(buildApigte22) &&appCompat&& !(hasDependency('com.android.support:design'))>
. copy :从root中copy文件到我们的目标目录,比如我们的模板Activity需要使用一些图标,那么可能就需要使用copy标签将这些图标拷贝到我们的项目对应文件夹。
. merge : 合并的意思,比如将我们使用到的strings.xml合并到我们的项目的stirngs.xml中
. instantiate : 和copy类似,但是可以看到上例试将ftl->java文件的,也就是说中间会通过一个步骤,将ftl中的变量都换成对应的值,那么完整的流程是ftl->freemarker process -> java。
. open:在代码生成后,打开指定的文件,比如我们新建一个Activity后,默认就会将该Activity打开。
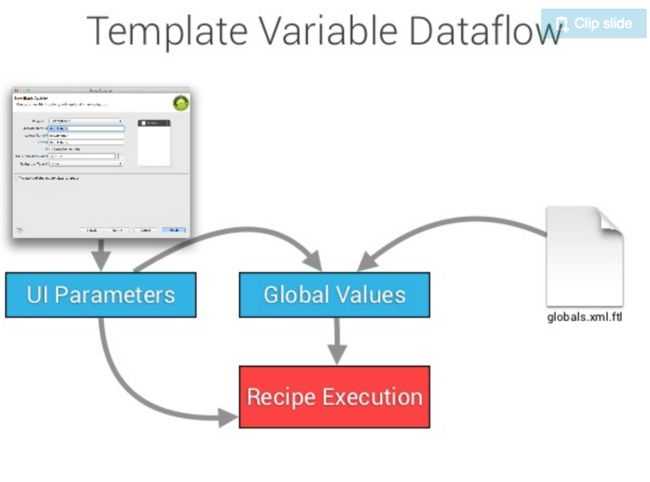
那么整体的关系类似下图:
这里只是指定了生成的路径的文件名,但是如何生成呢,这就要根据前面创建的选项来设置生成的目标文件。
root文件夹
里面都是加了ftl的java文件和XML文件,所以我们用if来判断生成的方式。
两个步骤:
取值--->判断-->生成
xml文件中:
配置文件:
android:label="@string/app_name"<#else>android:label="@string/title_${simpleName}"<#ifhasNoActionBar>android:theme="@style/${themeNameNoActionBar}"<#ifbuildApigte16&&parentActivityClass!= "">android:parentActivityName="${parentActivityClass}"><#ifparentActivityClass!= ""><#ifisLauncher&& !(isLibraryProject!false)>
获取值,包括设定值和全局变量:
设定值:activityClass获取,${activityClass}
全局变量:isNewProject,hasNoActionBar
if判断
<#ifisNewProject>android:label="@string/app_name"<#else>android:label="@string/title_${simpleName}"
java文件中
代码太长不贴
也是类似的方式:
比如包名引入 package ${packageName};
判断:
<#ifparentActivityClass!= "">setupActionBar();
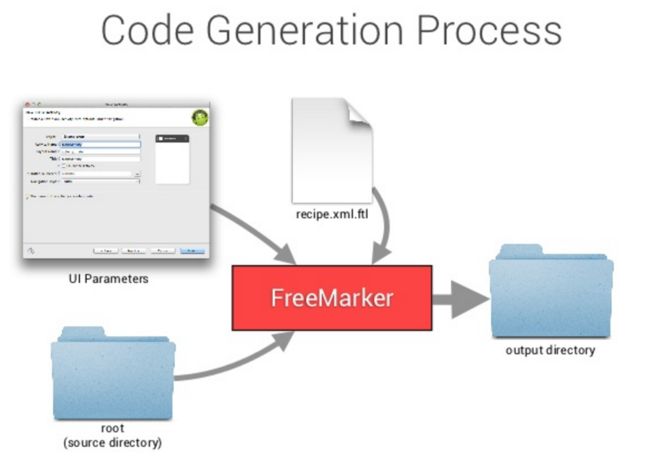
最后系统根据这些东西来生成最终的文件:
流程大致可用下图说明:
自己创造模板
分析改写已经完成了,下面开始创造
写个自己的登录界面
不用完全从头开始。我们就拿LoginActivity模板来写。