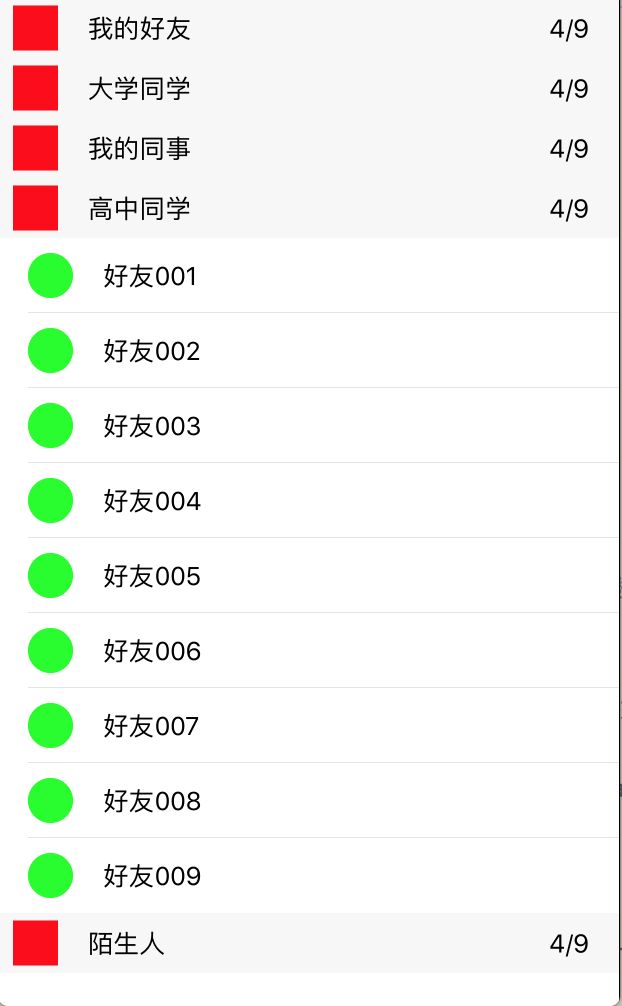
本文主要讲述如何利用UITableView来实现类似于QQ联系人列表的界面展示。首先说一下创建的文件:
上图可知,demo中我创建了一个自定义的cell以及一个自定义的基于UITableViewHeaderFooterView的MyHeaderView,用来显示分组折叠时候的样式和内容。
接下来按照文件来详细说一下具体的代码内容:
1、自定义cell文件:FriendsListCell
主要写了一个imageView用来展示联系人头像、一个label来显示联系人昵称。
2、自定义view文件:MyHeaderView
在.h文件中主要写了一个代理去实现点击分组视图时的响应事件。
#import
@protocol MyHeaderViewDelegate
- (void)whenHeaderViewDidTapWithTag:(NSInteger)headerTag;
@end
@interface MyHeaderView : UITableViewHeaderFooterView
@property (nonatomic ,strong) UILabel *label;
@property (nonatomic ,weak) id headerDelegate;
@end
在.m文件中就是实现控件的搭建而已。我就直接展示代码了(此处、请忽略本宝宝粗糙的女汉子审美,我们重点看效果)
#import "MyHeaderView.h"
@implementation MyHeaderView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
[self createContentView];
}
return self;
}
- (void)createContentView
{
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(10, 5, 30, 30)];
imageView.backgroundColor = [UIColor redColor];
[self addSubview:imageView];
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(60, 5, 100, 30)];
[self addSubview:label];
self.label = label;
UILabel *label2 = [[UILabel alloc] initWithFrame:CGRectMake([UIScreen mainScreen].bounds.size.width - 20 - 50, 5, 50, 30)];
label2.text = @"4/9";
label2.textColor = [UIColor grayColor];
label2.textAlignment = NSTextAlignmentRight;
[self addSubview:label2];
UITapGestureRecognizer *tapGes = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapHeaderView)];
[self addGestureRecognizer:tapGes];
}
- (void)tapHeaderView
{
if ([self.headerDelegate respondsToSelector:@selector(whenHeaderViewDidTapWithTag:)]) {
[self.headerDelegate whenHeaderViewDidTapWithTag:self.tag];
}
}
@end
3、接下来就是在VC中实现:
"鉴于代码注释还是很详细的,此处就不再赘述,看代码。。。"
#import "ViewController.h"
#import "FriendsListCell.h"
#import "MyHeaderView.h"
@interface ViewController ()
@property (nonatomic ,strong) UITableView *tableView;
@property (nonatomic ,strong) NSArray *dataArray;
@property (nonatomic ,strong) NSArray *sectionArray;
@property (nonatomic ,strong) NSMutableArray *stateArray;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self setupAllArrays];
[self setupTableView];
}
- (void)setupAllArrays
{
// 初始化数据 (这里是我随便写的一些,具体可根据数据请求结果来写)
_sectionArray = @[@"我的好友",@"大学同学",@"我的同事",@"高中同学",@"陌生人"];
NSArray *data = @[@"好友001",@"好友002",@"好友003",@"好友004",@"好友005",@"好友006",@"好友007",@"好友008",@"好友009"];
_dataArray = [NSArray arrayWithObjects:data,data,data,data,data,nil];
_stateArray = [NSMutableArray array];
for (int i = 0; i < _dataArray.count; i++) {
[_stateArray addObject:@"0"];
}
}
- (void)setupTableView
{
// 设置tableView的style为: UITableViewStylePlain
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height) style:UITableViewStylePlain];
tableView.delegate = self;
tableView.dataSource = self;
tableView.rowHeight = 50;
[self.view addSubview:tableView];
self.tableView = tableView;
}
// 返回分组数量(_sectionArray.count)
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return _sectionArray.count;
}
// 自定义分组头视图(viewForHeaderInSection)
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
// 联系人分组组名称
// 点击可控制列表折叠或展开
MyHeaderView *headerview = [[MyHeaderView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 40)];
headerview.headerDelegate = self;
headerview.tag = (section + 10);
headerview.label.text = _sectionArray[section];
return headerview;
}
// 设置分组视图的高
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 40;
}
// 根据展开或者折叠状态设置行数--row
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if ([_stateArray[section] isEqualToString:@"1"]) {
// 展开状态
NSArray *array = [_dataArray objectAtIndex:section];
return array.count;
}else
{
return 0;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
FriendsListCell *cell = [FriendsListCell cellWithTableView:tableView];
cell.nameLabel.text = _dataArray[indexPath.section][indexPath.row];
return cell;
}
// headerView 的代理方法,点击控制展开/折叠
- (void)whenHeaderViewDidTapWithTag:(NSInteger)headerTag
{
// 判断目前分组是否展开
if ([_stateArray[headerTag - 10] isEqualToString:@"1"])
{
[_stateArray replaceObjectAtIndex:(headerTag - 10) withObject:@"0"];
}else
{
[_stateArray replaceObjectAtIndex:(headerTag - 10) withObject:@"1"];
}
// 刷新tableView的数据
[self.tableView reloadSections:[NSIndexSet indexSetWithIndex:(headerTag - 10)] withRowAnimation:UITableViewRowAnimationAutomatic];
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"第%ld组 -- 第%ld行",indexPath.section,indexPath.row);
}
@end
希望我的文章能对大家有所帮助。康撒米哒~~~