摘要
- 后端懒人一枚,临时需要搞个管理端,以前在学校有用jquery+bootstrap做过类似的前端项目,然而如今回首,旧代码如屎一坨,更别提维护了。有了之前的教训,碰到这个需求就决定认真做做。
- 对前端还是略小白,写得不好,还望多多指教。
- 已完成的项目使用的组合是react+webpack+redux-form(支持ie8)
背景与问题
- Header,Banner,Footer等前端布局的公共部分,重复编写代码或借助php等后端语言进行渲染,会造成前后端代码高耦合。
- 放任全局变量的存在,给项目扩展带来未知问题。
- 随着项目开发不断进行,项目也会变得臃肿,糟糕的项目结构会使维护工作越发困难。复杂的页面需要控制更多状态,并根据状态的变化,执行更多相应的逻辑。
- 针对管理端,进行ie8+的兼容。
- 使用的第三方库较多,前端发送的静态文件(js,css)请求较多,导致网页加载速度较慢。
- 管理平台的样式多有雷同,若样式定制开发,会产生不必要的工作量。
关键词
根据之前对背景和问题的分析,这次做前端的主要就是做到以下3个关键词。
- 模块化
- 组件化
- 工程化
问题及对应解决方案
问题:前后端代码高耦合+全局变量
方案:模块化
首先,将前端的公共部分提取出来,进行模块化编程;
然后,划定作用域,不同模块间作用域不共享,这样就可以做到,公共代码模块化,避免了全局变量的困扰。
目前,流行的模块化编程的工具有RequireJS, SeaJS, Webpack,其中SeaJS是由阿里的团队开发的,在中国有活跃的社区。Webpack由德国人编写,体现了更强的项目工程化特点。
其中,RequireJS和SeaJS分别是AMD和CMD两种规范的代表。AMD推崇依赖前置,在定义模块的时候就要声明其依赖的模块;CMD推崇异步依赖加载的,只有在用到某个模块的时候再去require。
而Webpack则属于集大成者,不仅兼容两者书写规范,而且因采用异步IO及多级缓存,使Webpack在增量编译上更快。但实际上,Webpack在实际开发中更多的是充当编译者和打包者的角色,它结合React同样能够实现模块化开发,这个我们在后面展示。
问题:糟糕的项目结构,控制更多的状态
方案:组件化
组件化建立在模块化的基础上,模块化是对资源的管理,组件化是对业务逻辑的管理,各自要有不同的发展方向。经调研,NPM,Webpack(或Browserify)和React的组合会便于我们对项目结构有一个整体的认识。在这个基础上,我们便能非常方便地创建一个结构更为清晰的项目。
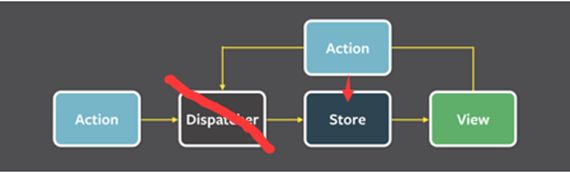
而针对不同组件所拥有的不断变化的状态,通过对Flux和Redux的学习和使用,可以方便我们对于复杂组件状态处理的机制,有进一步的理解。(但因为本人毕竟不是前端,且较懒,关于redux,未做过多学习,直接上手redux-form是为了快速开发管理端表单。)这里要提一下,redux-form非常强大,官方已给出很多例子,这里不再熬述。
问题:IE8兼容
方案:React(0.14.x)
最一开始调研的时候,因为ie兼容的顾虑,所以,调研了比较流行的React,Angular,Vue以及小众的Avalon。其中后三个都是MVVM框架(核心是数据双向绑定)。关于兼容,Angular早在1.3版本就抛弃了对ie8的支持,Vue就没打算支持ie8,可面对中国1/5的ie8用户,只好在Avalon和React做取舍。
Avalon是由去哪儿前端架构师“司徒正美”开发的一款基于虚拟DOM与属性劫持的迷你、易用、高性能的前端MVVM框架,适用于各种场景,兼容各种古老刁钻浏览器,吸收最新的技术成果,能迅速堆砌组件与应用。它竟然支持到IE6+。
兼容性和性能好外,缺点就是除了文档和较小的论坛,你搜不到过多的资料,这对后期学习,或者是他人维护,是很不方便的。而且作者重写了不少js的核心方法,这导致如果出错,除了找作者和自己改源码外,很可能无处查询。
最后选择React(0.14.x),除了兼容外,还有诸如社区活跃,资源多,最重要的是有Facebook做支持。当然,它的ie8支持需要进行多插件配置和支持,在我github上关于react学习的相关实践里有相关配置文件。其中,package.json和webpack.config.js需要好好看下,其次就是注意项目结构(因为用了react-router,项目结构相对清晰),其他兼容相关可以通过下面链接进行学习。
https://github.com/xcatliu/react-ie8
http://www.aliued.com/?p=3240
问题:前端发送的静态文件(js,css)请求多
方案:Webpack
Webpack支持转译,打包,压缩等功能。转译可以将react的jsx语言转成js,es6写法转成es5(大部分浏览器兼容)等,同时,将众多文件的转译结果及依赖关系等,打包压缩到一个文件中,只需一次请求,便相当于加载了多个文件及其关系,极大地提升了前端页面加载速度。
问题:样式要求不高,但重复性高
方案:Ace Admin(ie8)
自己主要还是后端开发,管理端样式不是自己研究的重点,故决定选择模板进行开发。通过调研,Ace Admin和AdminLTE都是github上比较受欢迎的前端样式模板,其中Ace支持ie8,故选取前者用于实际开发。但AdminLTE相对好看,提供的样式选择较多,大家也可以使用。
第三方库
React的思想是通过操作虚拟dom完成指定任务。然而,在实际开发中,其实有很多方便的轮子并没有React化,仍然需要通过外部引入的方式借助第三方库进行开发。
在这里,React组件的生命周期为引入三方库,提供了componentDidMount等方法,方便对第三方库进行加载。
这里顺便安利几个库,如uploadify(flash版上传文件)、ZeroClipboard(点击即可复制)、dataTables(列表前端组件)
代码相关
项目代码不太好开源,但之前自己写的几个react相关的学习例子与项目契合度较高。
这里贴出react学习的例子链接,感兴趣的朋友可以自行下载。欢迎各位相互交流。