这是本人github地址欢迎一起学习交流~
在与后台服务器联合调试服务接口的时候,移动端开发人员一定遇到过一个头疼的问题就是当发网络请求时加断点调试时,在Xcode的控制台使用lldb调试器po打印返回的json数据时,
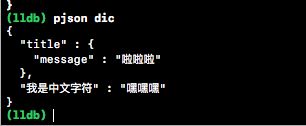
显示的还是unicode编码格式:
如果想查看它的内容还需要一层一层的去获取它。然后打印,就是很麻烦。
所以我就找办法能不能直接用命令直接把json数据里的中文直接打印显示中文。faceBook开源了一款调试工具chisel。(简介:Chisel扩展了一些列的lldb的命令来帮助iOS开发者调试iOS应用程序。)安装它可以让LLDB的调试更加高效。 chise github地址。
安装步骤:
1.确保终端安装了Homebrew
Homebrew安装教程
2.安装好brew后,就可以执行一下命令
brew update
brew install chisel
3.注意看Caveats下面的那两行,意思是把第二行的文字command script import /usr/local/opt/chisel/libexec/fblldb.py添加到.lldbinit文件中,这时执行命令echo command script import /usr/local/opt/chisel/libexec/fblldb.py >> ~/.lldbinit(粗体文字替换为你终端Caveats下面的第二行文字)可免去你去找.lldbinit文件,或者.lldbinit文件不出现的烦恼啊。到此步不出意外已经安装成功。
4.安装成功后重新启动Xcode即可。
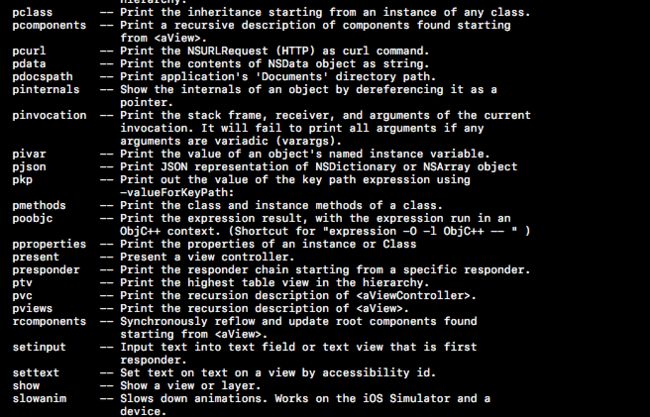
5.终端下检查是否安装成功输入命令:lldb,然后输入help,往下翻出现如下界面为成功
6.在控制台使用pjson 打印json数据
7.facebook 开源的 lldb 插件 Chisel。可以让你的调试更简单。 chinsel还有一些其他常用的命令
7.1 pviews
这个命令可以递归打印所有的view,并能标示层级,相当于 UIView 的私有辅助方法 [view recursiveDescription] 。 善用使用这个功能会让你在调试定位问题时省去很多麻烦。
使用示例:
(lldb) pviews view
>
| >
| >
| >
| | <_UILabelContentLayer: 0x131a3d50> (layer)
| >
| | <_UILabelContentLayer: 0x131bea10> (layer)
| >
7.2 visualize
这是个很有意思的功能,它可以让你使用Mac的预览打开一个 UIImage, CGImageRef, UIView, 或 CALayer。 这个功能或许可以帮我们用来截图、用来定位一个view的具体内容。 但是在我试用了一下,发现暂时还是只能在模拟器时使用,真机还不行。
使用简单:
(lldb) visualize imageView
fv & fvc
fv 和 fvc 这两个命令是用来通过类名搜索当前内存中存在的view和viewController实例的命令,支持正则搜索。
如:
(lldb) fv scrollView
0x18d3b8c0 UIScrollView
0x137d0c50 UIScrollView
0x131b1580 UIScrollView
0x131b2070 UIScrollView
(lldb) fvc Home
0x1393fe00 HomeFeedsViewController
0x138a8e00 HomeFeedsViewController
(lldb)
7.3 show & hide
这两个命令用来显示和隐藏一个指定的 UIView . 你甚至不需要Continue Progress. 就可以看到效果。
7.4 mask/umask border/unborder
这两组命令用来标识一个view或layer的位置时用, mask用来在view上覆盖一个半透明的矩形, border可以给view添加边框。但是在我实际使用的过程中mask总是会报错,估计是有bug, 那么mask/unmask 一般不要用好了,用border命令是一样的效果,反正二者的用途都是找到一个对应的view.
7.5 caflush
这个命令会重新渲染,即可以重新绘制界面, 相当于执行了 [CATransaction flush] 方法,要注意如果在动画过程中执行这个命令,就直接渲染出动画结束的效果。
当你想在调试界面颜色、坐标之类的时候,可以直接在控制台修改属性,然后caflush就可以看到效果啦,是不是要比改代码,然后重新build省事多了呢。
例, 其中 $122 即是目标UIView:
(lldb) p view
(long) $122 = 140718754142192
(lldb) e (void)[$122 setBackgroundColor:[UIColor greenColor]]
(lldb) caflush
7.6 bmessage
这个命令就是用来打断点用的了,虽然大家断点可能都喜欢在图形界面里面打,但是考虑一种情况:我们想在 [MyViewController viewWillAppear:] 里面打断点,但是 MyViewController并没有实现 viewWillAppear: 方法, 以往的作法可能就是在子类中实现下viewWillAppear:,然后打断点,然后rebuild。
那么幸好有了 bmessage命令。我们可以不用这样就可以打这个效果的断点:
(lldb) bmessage -[MyViewController viewWillAppear:] 上面命令会在其父类的 viewWillAppear: 方法中打断点,并添加上了条件:[self isKindOfClass:[MyViewController class]]
7.7. 自定义命令
我们也可以自定义插件,不过前提是要懂一些 python。 比如设计一个打印keyWindow的windowLevel的命令:
创建python脚本文件 /magical/commands/example.py :
!/usr/bin/python
Example file with custom commands, located at /magical/commands/example.py
import lldb
import fblldbbase as fb
def lldbcommands():
return [ PrintKeyWindowLevel() ]
class PrintKeyWindowLevel(fb.FBCommand):
def name(self):
return 'pkeywinlevel'
def description(self):
return 'An incredibly contrived command that prints the window level of the key window.'
def run(self, arguments, options):
# It's a good habit to explicitly cast the type of all return
# values and arguments. LLDB can't always find them on its own.
lldb.debugger.HandleCommand('p (CGFloat)[(id)[(id)[UIApplication sharedApplication] keyWindow] windowLevel]')
其中定义了PrintKeyWindowLevel的类,需要实现 name description run 方法来分别告诉名称、描述、和执行实体。
创建好脚本后,然后在前面安装时创建的 ~/.lldbinit文件中添加一行:
script fblldb.loadCommandsInDirectory('/magical/commands/')
然后重启Xcode之后就可以使用自定义的命令啦。
参考文献:
刘坤的技术博客