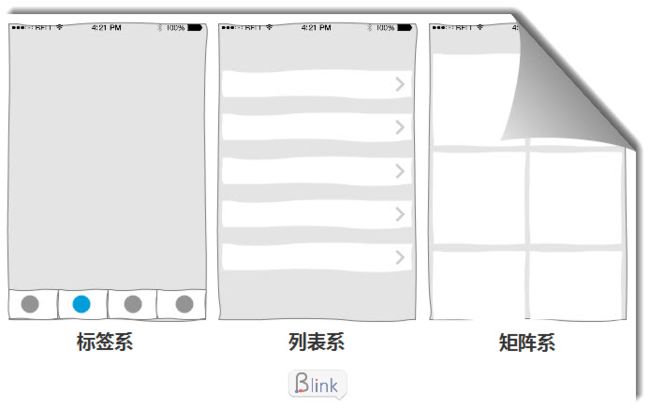
最基本的导航方式只有3种:标签式、列表式、矩阵式。这3种从形状上可以抽象为:点线面。
App导航,是应用的信息结构在用户界面上的展现方式
优秀的App导航设计,能够充分运用“组织、隐藏、转移、删除”交互设计4策略,在十分局限的屏幕窗口中完美的组织丰富的信息、展示产品的功能,并快速引导用户使用产品功能。同时,导航设计也结合了产品信息架构、交互设计、视觉设计,要想更好的设计产品,有必要进行系统的理解。各种讲移动App导航设计的文章也很多,至少有提到十多种不同的的App导航类型,与多种搭配方式。那么问题来了,这么多导航方式种类繁多、称呼不一、变化多端,怎么快速的掌握呢?别担心,看Blink君总分总讲解,你也能快速掌握。
一,3乘3归纳
最基本的导航方式只有3种:标签式、列表式、矩阵式(请看下图)。这3种从形状上可以抽象为:点线面。
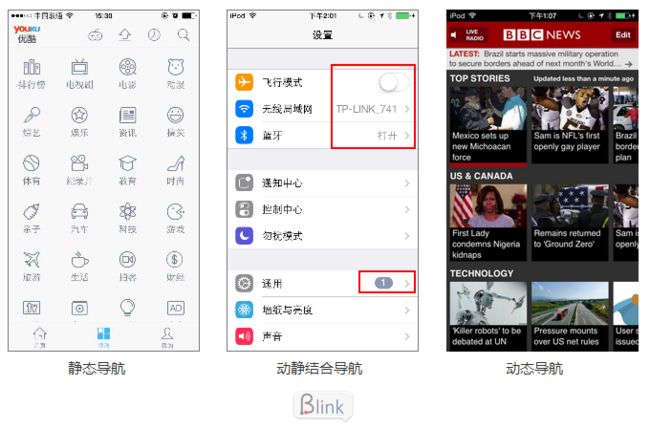
每种导航可以有3种状态:静态、动静结合、动态(请看下图)。简称3态。静态导航,顾名思义就是静态的文字或图标图片组成的导航,最为常见;动静结合导航,是在静态的基础上,增加图标、字符等动态变化的内容;动态导航,则是直接动态抽取内容本身图片或文字生成的导航。
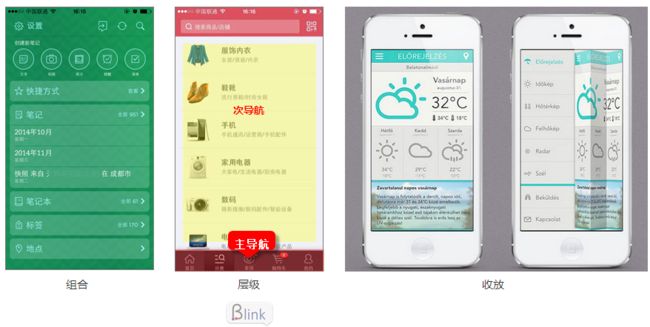
几乎没有哪个应用只有单一层级的导航,通常是多种导航进行搭配,这些搭配方式,总结为3种:组合、层级、收放。简称3合(结合、组合)。组合导航,就是在一个导航区域中集合多种不同的导航类型;层级导航,就是导航的嵌套,通常App都会有顶级导航、次级导航;收放导航,是指将部分导航内容隐藏,用户点做相应的操作(如按钮)后滑出或弹出的导航。
因此,各种导航归纳为:形、态、合3种属性,每种属性3个子类,可以记作:点线面,形态合。——6个字,你已经能推演出绝大多数导航形式了。下面还是具体说说。
二,主流导航分别说
01 标签系导航
摘要: 通常称为标签栏或者选项卡,位置在屏幕底部或者顶部,底部标签栏是iOS原生导航控件(Tab bar)
优点:主流(淘宝、微信、支付宝)、符合习惯、ios原生控件,开发简单
缺点:数量有限,一般不超过5个(不然需要结合其他方式,运用层级和收放)
网易云音乐,经典的底部4Tab
iOS原装App Podcast,5Tab,顶部是Navigation bar,然后是3段式Segmented control(分段控件)
美拍,简约的底部3Tab主导航(现在最新版是5Tab了,Blink觉得这版很经典),顶部是3Tab二级导航,中间内容区又是矩阵系导航
02 列表系导航
摘要: 最常见的主导航模式之一,又可分为分组列表、个性化列表、行内扩展式列表(这个一般用做次级导航)和增强性列表(是在简单的列表菜单之上增加搜索、浏览或过滤之类的功能后形成的)
优点:由上至下查看符合习惯,列表菜单很适合用来显示较长或拥有次级文字内容的标题,每行可以融入较多信息。
缺点:条目太多或分布不合理会导致用户查找困难
印象笔记的ios版使用了列表式导航混合跳板式导航的设计,其中列表式导航中又使用了分组列表和扩展列表。
AppStore,列表式分类导航,每行的图标是动态提取的
03 矩阵系导航
摘要: 已矩阵组合成的导航,在不同的文章中可能被称作:跳板(图标卡片式)、磁贴式、陈列馆式……一般用做主导航,常用的布局模式33(常说的九宫格布局)23、22和21网格。但也不一定要拘泥于网格,也可以按照不同的优先级顺序,放大或者缩小网格,以突显出内容的层次感。
优点:便于组合不同的信息类型(运营位、广告位、内容块、设置等);静态、动态结合可以展示出丰富的信息,同时保持视觉统一
缺点:各板块之间关系独立,视图将完全跳转,如需频繁切换则不建议采用
美图秀秀采用的就是2*3的跳板式(静态图标)导航模式,通过上下、分页来突出优先级。
静态图标加上动态字符可以展示出丰富的信息(方便预览)
陈列馆式的设计通过在平面上显示各个内容项来实现导航,主要用来显示一些文章、菜谱、照片、产品等,可以布局成轮盘、网格或用幻灯片演示。
淘宝二手中的主导航采用了陈列馆式导航,次导航采用的是抽屉式导航。
04 抽屉式导航(下拉式)
摘要:属于Android原生控件的导航方式,后在ios中也常见到。一般在Android中用做主导航,在ios中往往会搭配其他的主导航模式做次级导航使用。在不同的地方可能被称为:扩展菜单、侧边导航、汉堡导航;
即是导航,又是一种跳转方式(不弹出新页面),抽屉打开后可以展现任何一种导航方式(结合列表式的偏多)。
不用时隐藏,要用时打开,可布置较多功能,优点如此,缺点亦如此
优点:隐藏时不占用界面空间、适合做次导航、不频繁使用功能收纳(隐藏)
缺点:不直观、不适用于主导航、如遇频繁操作的功能,用户不断开关抽屉体验不好。
抽屉结合列表
抽屉结合矩阵
05 非主流创新导航
Path的招牌,点聚式导航
Path的招牌设计,看似非常牛叉,实际也是形、态、合的演变。更像是抽屉式的一种变形。
菜单与内容混在一起
阅后即焚私密社交应用Blink(碰巧与Blink君同名),设置、联系人、群、添加联系人全部是右边的一列圆圈图标(侧面Tab),其中“设置”是抽屉式,点击展开,联系人头像点击后直接向其发送照片,太赞了。
创新的拖拽定位导航
上图是待办事项工具 Suru 的隐藏菜单,结合了抽屉与Tab,以下拉深度来定位到相应的选项,松手则进入定位的选项。
这种设计非常创新,不过确实很非主流,Suru这样做的目的是让你专注于最重要的待办事项操作上,偶尔要用到设置等低频功能时,下拉进入,且越不重要的放在下拉越深的位置,而且超过3个选项,体验就开始下降了。
三,综合案例
这张是从Blink君做产品分析Axure中截图出来的(2014年的,所以是老版本美拍),原型是带动态效果的,所以图中说“可点击”,感兴趣的可以私聊
主导航:
美拍的主导航采用Tab,标签式,有3个Tab,非常简洁。
中间Tab是最主要的“美拍”键,采用与LOGO相呼应的图标。
左右两边的“更多”、“信息”Tab则双双采用抽屉式拓展导航,将不重要的信息和菜单隐藏了起来。“更多”页面中又是采用的列表与扩展列表式导航
3Tab中间首要,两边路对称抽屉扩展的布局方式在这个应用中非常完美,又实用,有种比翼双飞的感觉。
首页次导航:
次级导航也是采用tabber,也是3个Tab,字标。
其当前选中的Tab紫红色下划线的方式在该应用其他文字标签导航位置均为同样设置,充满一致性。
内容区:
上面已经出现了标签式导航、列表式导航、抽屉式导航(抽屉也属于是一种跳转方式)。作用以视频为主的应用,美拍在主内容区更向我们展现了方块系导航的3种形态,分别对应3个次导航标签。
热门——2*3陈列馆式导航【视频缩略图】
广场——跳板式(磁贴)导航【静态封面图】,点击进入某个频道后呈现2*3陈列馆。
好友——1*1幻灯片形式的陈列馆导航【视频实时预览】
结语:
App导航的形式是不是多姿多彩啊,最后别忘了,Blink君写本文是来总结的——点线面,形态合,6个字帮你快速掌握App导航的设计!
不过要设计出牛逼的App,不能单纯的堆叠导航,在设计导航之前首先要理清产品的业务逻辑,了解公司的战略与资源,才能搭出好的导航框架。
原文由互联网产品经理@BlinkQ创作,转载请注明出处,原文永久链接:http://www.iblinkq.com/sence/appnavigation.html
参考文献
一切都是站在巨人的肩上,本文Blink君也是参考了包含不且不限于以下文章,引用了文字或者图片:
《九种移动应用导航设计总结》
《4种常见的APP导航设计方式,让我们的APP高大上》
《5种实用的移动手机APP导航菜单设计方案》
《APP设计中用户体验比较好的“跳转”效果汇总》
《Path for iOS的交互细节-原型库》
本文由@BlinkQ 原创投稿
转载请注明来源于产品100并附带本文链接
产品100非常欢迎产品界的各路大神、人神、女神、男神、土豪、屌丝来稿!
原文地址:http://www.chanpin100.com/archives/35631