一、EasyTouch插件介绍
EasyTouch4.3版本开始已经支持UGUI,所以unity版本低于4.6的话是将不能使用这个版本EasyTouch,目前EasyTouch4.3亲测可以结合unity4.6~5.3版本使用。
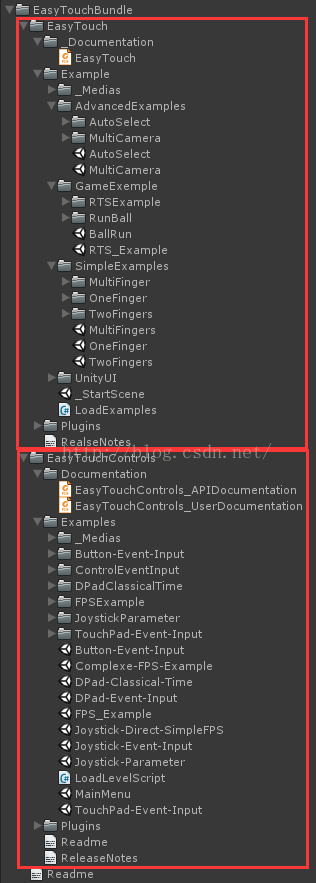
以下为4.3版本插件包目录结构:
可以看到该版本中EasyTouch分为两大模块
第一个模块EasyTouch是一些基本的响应事件,例如点击屏幕,点击场景中的物体,由于加入了ETT(Easy Touch Trigger)使用方式和UGUI的事件系统类似,非常方便。
第二个模块EasyTouchControl则是一些插件中预先准备好的控制器集合系统并且结合了unity自带的UI系统,例如:Dpad,Joystick,TouchPad,Button。每个模块都有对应的说明文件和接口文件,详细问题就可以参考官方提供的这些文件。
二、 EasyTouch 摇杆功能介绍
ETC(Easy Touch Controls)控件集中有两种类型的Joystick:
Static(静态的):摇杆将会出现在你预先设定好的地方。
Dynamic(动态的):摇杆将会出现在你触碰到屏幕的地方。你也可以强制摇杆只出现在某个范围内。
每个摇杆控件由两个图片组成,一个作为背景,一个作为按键。摇杆控件的大小跟背景图片的大小相关(这个大小可以由宽度和高度参数设置)。
摇杆控件每个轴(X和Y轴)返回参数大小范围为-1~1,也可以通过参数设置是否要打开对应的轴向。
(1)如何创建Joystick
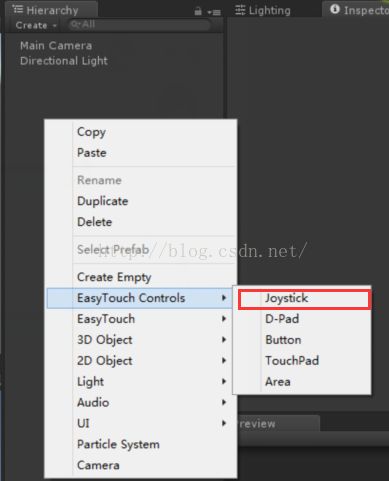
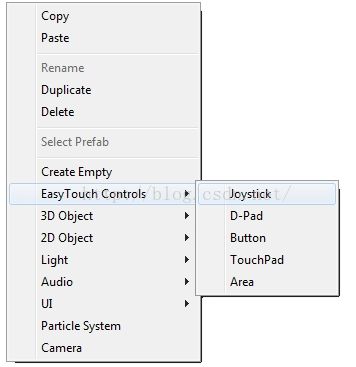
右键单击hierarchy窗口,选择EasyTouch Controls下的JoyStick。
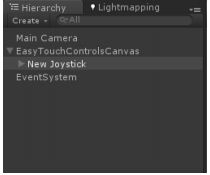
ETC会自动创建一个canvas和一个EventSystem游戏对象。
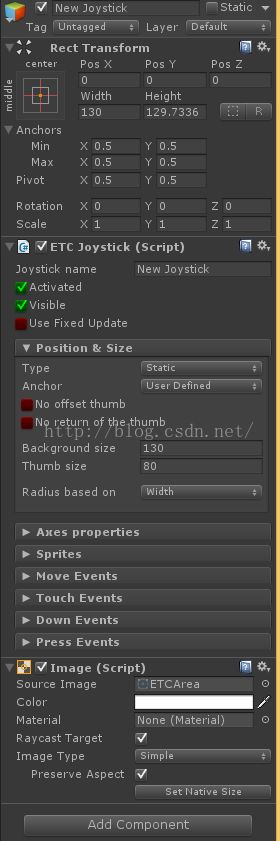
(2)Joystick控件Inspector面板
属性组说明:
Activated:是否激活这个摇杆控件,即使这个属性是disable状态摇杆控件也可见。
Visible:是否显示摇杆。
Use Fiexed Update:如果使用物理系统的更新频率的话需要勾选这个属性。
Position&Size:设置摇杆类型和位置、大小。
Axes properties:轴属性设置。
Sprites:设置摇杆的图片。
Move Events、Touch Events、Down Events、Press Events:在这四个事件面板中,你可以设置任何系统中已定义的时间,使用方式和UGUI/NGUI的事件调用方式类似,将项目中已经存在的调用方法直接拖到控件上即可。joystick,DPad,TouchPad这几种控件的事件响应机制类似,可以很容易的实现重用和替换。
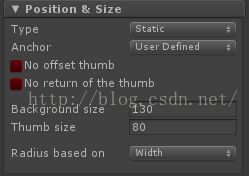
(3)Position&Size属性组
Type:设置摇杆类型(静态or动态)。
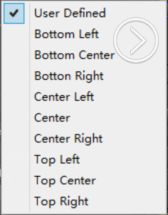
Anchor:锚点设置
No return of the thumb:手指离开屏幕后thunmb图片是否要回归原位
Background Size:背景图片大小。
Thumbe Size:拇指按钮大小(即拇指拖动的那块图片大小)。
Radius based on:设置摇杆控件的半径大小基于什么轴向决定。这个参数在你导入的图片不是正方形时会有用。
关于动态joystick的设置:
动态joystick需要设置其出现范围,可以根据需要选择如下类型,如果选择的是User Defined则需要用户自己指定活动范围。
关于静态joystick的设置:
Anchor:锚点的设置
Offset:相对锚点的偏移距离
如果选择的是User Defined则需要用户自己指定活动范围。
关于Area的设置:
创建area可以用来制定joystick控件的动态和静态活动范围。
创建方式如下:
Area控件inspector面板属性说明:
Show at Runtime:项目运行状态是否要显示area控件。
Preset:预设的一些Area范围,如果需要自己设定具体范围的话在RectTransform组件中设置即可。
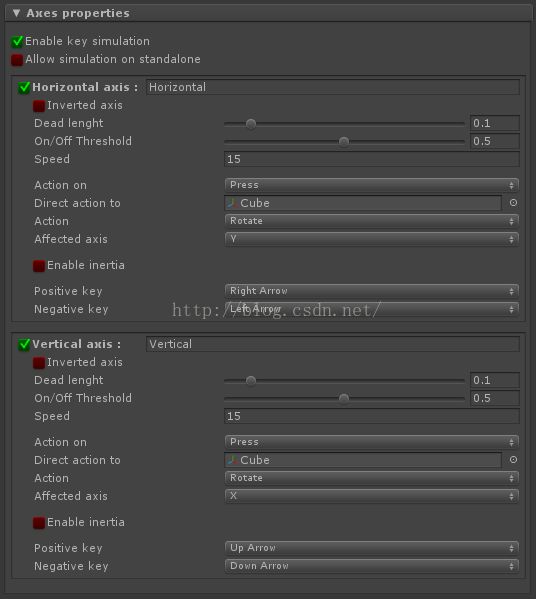
(4)Axes properties属性组
Horizontal zxis & Vertical axis:设置水平、垂直轴是否可用,后面的输入框可以输入该轴对应名字,并且该命名必须在整个场景中是唯一的。
Inverted axis:翻转轴向正负值。
Dead length:这个值决定了从中心开始每个轴向上多远的距离内是无效区域,即每个轴向上移动距离若少于最远距离的这个比例则该轴向上是没有返回值的。
On/Off Threshold:开启关闭阈值(与down触发事件相关,可参考文章下面down events部分)
Speed:这个数值直接用于操作摇杆移动的时候所控制物体的运动速度,这个数值可以通过ETCInput.GetAxisSpeed接口获得(关于接口的详细信息可以参考ETCInput_API.PDF文档)。
Action on:作用时机Press(持续按住)/Down(按下的一瞬间)发生反馈。
Direct Action to:设置摇杆要操控的对象(含有transform组件的游戏对象)。
Action:选择要对action to对象产生的影响。(移动、旋转、施加作用力……)。
Affected axis:作用轴(X/Y)。
Enable inertia:是否激活延迟功能。
Positive key:可以设置该按键与摇杆对应轴的正方向(水平轴为右方,垂直轴为上方)上具有同等功能。
Negative key:可以设置该按键与摇杆对应轴负方向(水平轴为左方,垂直轴为下方)上具有同等功能。
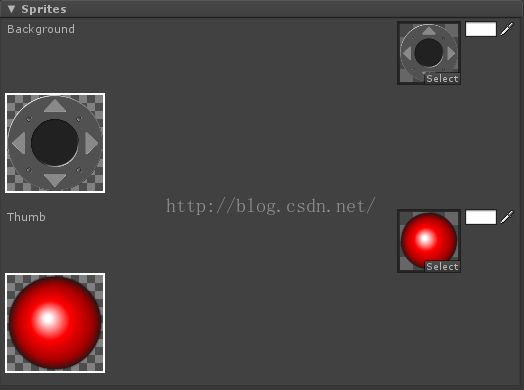
(5)Sprites属性组
设置背景和拇指按钮图标对应图片和基本颜色。
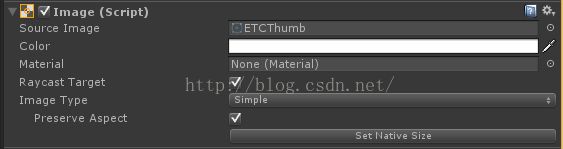
也可以直接到对应游戏对象(背景和拇指图片在场景中分别为两个游戏对象)的image组件中设置。
(6)Events属性组
如何添加事件?
找到对应的触发方法,点击加号。
在写好所要触发的具体方法内容后,将脚本挂到游戏对象下,再将游戏对象拖到对应触发方法下,在function处选择刚刚写好的对应类下面的方法即可。
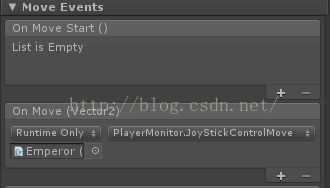
Move Events
On Move Start():首次移动摇杆时触发(当返回到0点位置时触发时机将会被重置)
On Move(Vector2):移动摇杆的过程或者摇杆thumb键没有回到原点时将会持续触发,将摇杆每个轴上移动的距离(值范围为-1~1)作为方法参数传入。
On Move Speed(Vector2):移动摇杆的过程或者摇杆thumb键没有回到原点时将会持续触发,将摇杆每个轴上axisValue * axisSensitivity*Time.deltaTime作为方法参数传入。
On Move End():当摇杆thumb键回到原点或者用户释放摇杆时触发
Touch Events
On Touch Start():当第一次触摸摇杆时触发
On Touch Up():当用户释放摇杆(停止触摸)时触发
Down Events
On Down Up():用户第一次按下摇杆并向上移动时触发(当摇杆thumb键回到原点或摇杆位置在对应轴threshold值范围内时重置该函数触发条件)
On Down Right():用户第一次按下摇杆并向右移动时触发(当摇杆thumb键回到原点或摇杆位置在对应轴threshold值范围内时重置该函数触发条件)
On Down Down():用户第一次按下摇杆并向下移动时触发(当摇杆thumb键回到原点或摇杆位置在对应轴threshold值范围内时重置该函数触发条件)
On Down Left():用户第一次按下摇杆并向左移动时触发(当摇杆thumb键回到原点或摇杆位置在对应轴threshold值范围内时重置该函数触发条件)
Press Events
On Press Up():按下摇杆并向上移动时触发
On Press Right():按下摇杆并向右移动时触发
On Press Down():按下摇杆并向下移动时触发
On Press Left():按下摇杆并向左移动时触发
三、 摇杆控制移动的一个2D小例子
(1)导入相关资源
导入所需要资源并设置相关参数后拖入到场景中。
(2)创建一个JoyStick
右键Hierarchy面板=>Easy Touch Controlls=>JoyStick 或 菜单栏中单击GameObject菜单=>Easy Touch Controlls=>JoyStick
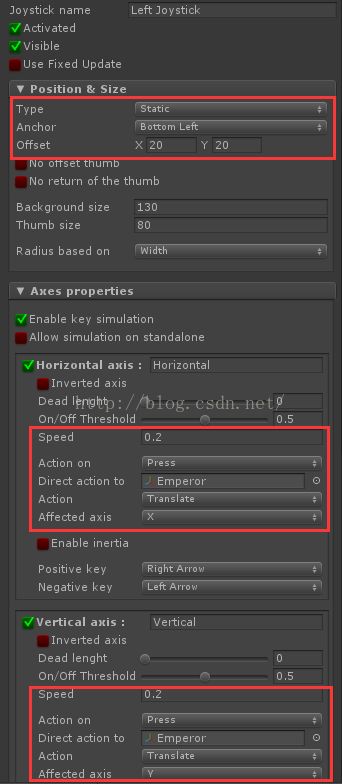
调整Joystick位置,并设置Joystick要控制的对象和控制方式,具体设置参数如下:
(3)创建控制脚本
[csharp]view plaincopy
print?
usingUnityEngine;
usingSystem.Collections;
publicclassPlayerMonitor : MonoBehaviour
{
publicvoidJoyStickControlMove(Vector2 direction)
{
this.transform.rotation = Quaternion.LookRotation(newVector3(direction.x, direction.y, 0));
}
}
(4)为joystick添加对应控制方法
(5)最终效果
移动Joystick thumb按钮模型会做出同步运动,并在运动过程中改变模型朝向。