JavaScript 定义了几种数据类型? 哪些是原始类型?哪些是复杂类型?原始类型和复杂类型的区别是什么?
JS数据类型:
1、数值(number):整数和小数(比如1和3.14)
2、字符串(string):字符组成的文本(比如"Hello World")
3、布尔值(boolean):true(真)和false(假)两个特定值
4、undefined:表示“未定义”或不存在,即此处目前没有任何值
5、null:表示空缺,即此处应该有一个值,但目前为空
6、对象(object):各种值组成的集合通常,我们将数值、字符串、布尔值称为原始类型(primitive type)的值,即它们是最基本的数据类型,不能再细分了。而将对象称为合成类型(complex type)的值,因为一个对象往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器。至于undefined和null,一般将它们看成两个特殊值。
原始类型和复杂类型的区别:
基本类型变量存的是值,复杂类型的变量存的是内存地址。
基本类型在赋值的时候拷贝值,复杂类型在赋值的时候只拷贝地址,不拷贝值。
typeof和instanceof的作用和区别?
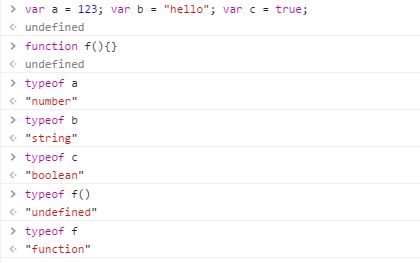
typeof 是一个操作符,主要的目的是检测一个变量是不是基本数据类型的变量,同时也可以说是确定一个变量是字符串,数值,布尔值,还是undefined。数值、字符串、布尔值分别返回number、string、boolean。函数返回function。undefined返回undefined。
利用这一点,typeof可以用来检查一个没有声明的变量,而不报错。
instanceof用于判断某个变量是否是某个对象的实例,返回值为true或false
如何判断一个变量是否是数字、字符串、布尔、函数。
可以使用typeof字符。数值、字符串、布尔值分别返回number、string、boolean。例:
NaN是什么? 有什么特别之处?
NaN含义是Not a Number,表示非数字,NaN和任何值都不相等,包括自己
如何把非数值转化为数值?
有三个函数可以把非数值转换为数值
Number()
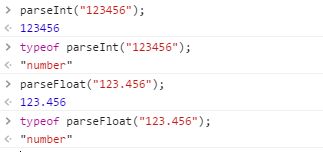
parseInt()
parseFloat()
Number规则相当复杂而且不合理,几乎不使用,常用的是后两个,两个规则类似
1、忽略字符串前面的空白字符,找到第一个非空白字符
2、如果第一个字符不是-或者数字返回NaN
3、如果是继续解析,直到非数值模式为止
4、0开头会当做八进制,0x开头会当做十六进制,但是可以指定第二个参数指定基数例:
==与===有什么区别
可以使用==或===判断两个值的相等性,===是严格意义的相等,只需注意NaN和NaN不等就行了。而使用==的时候,javascript会帮我们做类型转换,造成一些匪夷所思的结果,那么使用==的时候会在哪些情况下做类型转换,又会换成什么样子?
1、如果两个值类型相同,则执行严格相等的运算
2、如果两个值的类型不同:
如果一个是null,一个是undefined,那么相等
如果一个是数字,一个是字符串,先将字符串转为数字,然后比较
如果一个值是true/false则将其转为1/0比较
如果一个值是对象,一个是数字或字符串,则尝试使用valueOf和toString转换后比较其它就不相等了
break与continue有什么区别
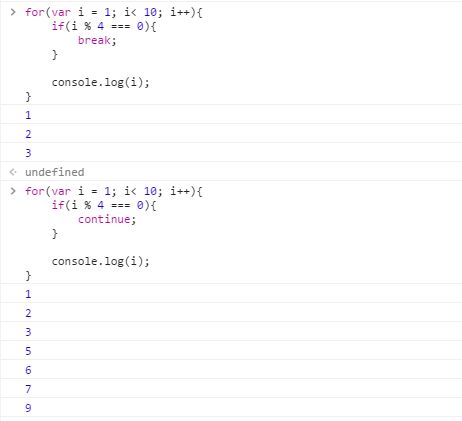
break 用于强制退出循环体,执行循环后面的语句
continue 用于退出本次循环,执行下次循环
void 0 和 undefined在使用场景上有什么区别
void运算符的作用是执行一个表达式,然后返回undefined。void 0 比 undefined 占的字节数小,在某些浏览器/私有方法中,undefined可以被定义为变量。
如 var undefined = 10;
这种情况会导致常用的空判断失效。。。。
以下代码的输出结果是?为什么?
console.log(1+1); //2
console.log("2"+"4"); //24
console.log(2+"4"); //24
console.log(+"4");//4
以下代码的输出结果是?
var a = 1;
a+++a; //(a++)+a=3
typeof a+2;//number2
以下代码的输出结果是? 为什么
var a = 1;
var b = 3;
console.log( a+++b );//4
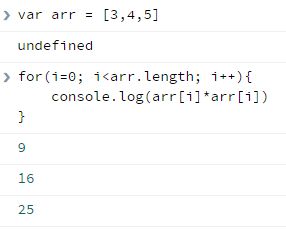
遍历数组,把数组里的打印数组每一项的平方
var arr = [3,4,5]//
for(var i = 0;i < arr.length;i++){
console.log(arr[i]*arr[i])
}
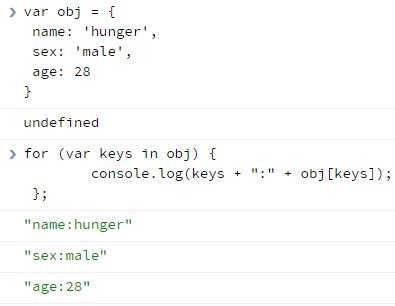
遍历 JSON, 打印里面的值
var obj = {
name: 'hunger',
sex: 'male',
age: 28
}
// for (var keys in obj) {
console.log(keys + ":" + obj[keys]);
};
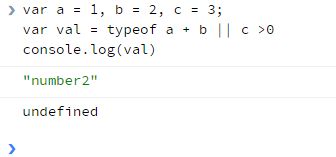
以下代码输出结果是? 为什么 (选做题目)
var a = 1, b = 2, c = 3;
var val = typeof a + b || c >0
console.log(val)
//number2 typeof的优先级最高,先计算出a的类型然后在与b进行拼接
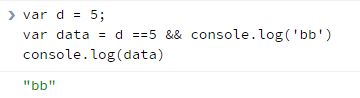
var d = 5;
var data = d ==5 && console.log('bb')
console.log(data)//undefined
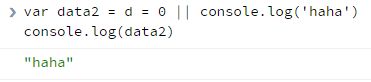
var data2 = d = 0 || console.log('haha')
console.log(data2)//undefined
var x = !!"Hello" + (!"world", !!"from here!!");
console.log(x)//2