前言
上篇我们详细介绍了多说评论自定义CSS头像。为了彰显极(zhuang)客(bi)范儿,单单炫酷的头像动画可是不够的。接下来我们就要谈论我们的多说评论框中篇之显示UA(User Agent)信息和博主,话不多说,切入正题~
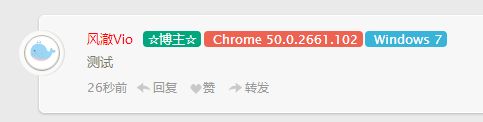
多说添加UA(User Agent)等个性化信息
本地化embed.js
1、下载embed.js
多说官方 -http://static.duoshuo.com/embed.js
2、上传embed.js
我的做法上传到GitHub,其它类似七牛或者云主机的方法都可以
http://viosay.github.io/assets/js/embed.js
3、修改多说调用地址
在Hexo的主题中的duoshuo.ejs文件中修改调用地址,其它平台以此类推,我自己的做法
ds.src = '/assets/js/embed.js';
修改embed.js
1、获取多说ID
方法一:在文章下方登录后评论点击头像可获取多说ID
方法二:访问多说后台,http://duoshuo.com/settings/,点击你的用户名,地址栏中会出现如如下的ID地址http://duoshuo.com/profile/6223597840313090818/
2、添加个性化信息到embed.js文件
在embed.js的最上面添加以下代码:
(注意修改e.user_id多说ID,可以自定义ssk前端显示昵称)
//移动客户端判断开始
function checkMobile() {
var isiPad = navigator.userAgent.match(/iPad/i) != null;
if (isiPad) {
return false;
}
var isMobile = navigator.userAgent.match(/iphone|android|phone|mobile|wap|netfront|x11|java|opera mobi|opera mini|ucweb|windows ce|symbian|symbianos|series|webos|sony|blackberry|dopod|nokia|samsung|palmsource|xda|pieplus|meizu|midp|cldc|motorola|foma|docomo|up.browser|up.link|blazer|helio|hosin|huawei|novarra|coolpad|webos|techfaith|palmsource|alcatel|amoi|ktouch|nexian|ericsson|philips|sagem|wellcom|bunjalloo|maui|smartphone|iemobile|spice|bird|zte-|longcos|pantech|gionee|portalmmm|jig browser|hiptop|benq|haier|^lct|320x320|240x320|176x220/i) != null;
if (isMobile) {
return true;
}
return false;
}
//移动客户端判断结束
//管理员判断开始
function sskadmin(e) {
var ssk = '';
if (e.user_id == 6223597840313090818) {
if (checkMobile()) {
ssk = '博主
';
} else {
ssk = '博主';
}
} else {
if (checkMobile()) {
ssk = '
';
}
}
return ssk;
}
//管理员判断结束
//显UA开始
function ua(e) {
var r = new Array;
var outputer = '';
if (r = e.match(/FireFox\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' Mozilla FireFox' + ' ' + r1[1]
} else if (r = e.match(/Maxthon([\d]*)\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' Maxthon' + ' ' + r1[1]
} else if (r = e.match(/BIDUBrowser([\d]*)\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' 百度浏览器' + ' ' + r1[1]
} else if (r = e.match(/UBrowser([\d]*)\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' UCBrowser' + ' ' + r1[1]
} else if (r = e.match(/UCBrowser([\d]*)\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' UCBrowser' + ' ' + r1[1]
} else if (r = e.match(/MetaSr/ig)) {
outputer = ' 搜狗浏览器'
} else if (r = e.match(/2345Explorer/ig)) {
outputer = ' 2345王牌浏览器'
} else if (r = e.match(/2345chrome/ig)) {
outputer = ' 2345加速浏览器'
} else if (r = e.match(/LBBROWSER/ig)) {
outputer = ' 猎豹安全浏览器'
} else if (r = e.match(/MicroMessenger\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' 微信' + ' ' + r1[1]
/*.split('/')[0]*/
} else if (r = e.match(/QQBrowser\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' QQ浏览器' + ' ' + r1[1]
/*.split('/')[0]*/
} else if (r = e.match(/QQ\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' QQ浏览器' + ' ' + r1[1]
/*.split('/')[0]*/
} else if (r = e.match(/MiuiBrowser\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' Miui浏览器' + ' ' + r1[1]
/*.split('/')[0]*/
} else if (r = e.match(/Chrome([\d]*)\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' Chrome' + ' ' + r1[1]
/*.split('.')[0]*/
} else if (r = e.match(/safari\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' Apple Safari' + ' ' + r1[1]
} else if (r = e.match(/Opera[\s|\/]([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = ' Opera' + ' ' + r1[1]
} else if (r = e.match(/Trident\/7.0/gi)) {
outputer = ' Internet Explorer 11'
} else if (r = e.match(/MSIE\s([^\s|;]+)/gi)) {
outputer = ' Internet Explorer' + ' ' + r[0]
/*.replace('MSIE', '').split('.')[0]*/
} else {
outputer = ' 其它浏览器'
}
if (checkMobile()) {
Mobile = '
';
} else {
Mobile = '';
}
return outputer + "" + Mobile;
}
function os(e) {
var os = '';
if (e.match(/win/ig)) {
if (e.match(/nt 5.1/ig)) {
os = ' Windows XP'
} else if (e.match(/nt 6.1/ig)) {
os = ' Windows 7'
} else if (e.match(/nt 6.2/ig)) {
os = ' Windows 8'
} else if (e.match(/nt 6.3/ig)) {
os = ' Windows 8.1'
} else if (e.match(/nt 10.0/ig)) {
os = ' Windows 10'
} else if (e.match(/nt 6.0/ig)) {
os = ' Windows Vista'
} else if (e.match(/nt 5/ig)) {
os = ' Windows 2000'
} else {
os = ' Windows'
}
} else if (e.match(/android/ig)) {
os = ' Android'
} else if (e.match(/ubuntu/ig)) {
os = ' Ubuntu'
} else if (e.match(/linux/ig)) {
os = ' Linux'
} else if (e.match(/mac/ig)) {
os = ' Mac OS X'
} else if (e.match(/unix/ig)) {
os = ' Unix'
} else if (e.match(/symbian/ig)) {
os = ' Nokia SymbianOS'
} else {
os = ' 其它操作系统'
}
return os + "";
}
//显UA结束
3、增加调用
添加完以上代码后,在编辑器中搜索:
data-qqt-account="'+(r.qqt_account||"")+'">'+u(r.name)+""),
在后面添加:
t+="" + sskadmin(s.author) + "" + ua(s.agent) +""+ os(s.agent) + "",
(如果搜索不到的话就减小点搜索范围,如:data-qqt-account="'+)
多说后台自定义CSS
请参考上篇方法加入多说自定义CSS
/*多说UA开始*/
span.this_ua {
background-color: #ccc!important;
border-radius: 4px;
padding: 0 5px!important;
margin: 0 1px!important;
border: 1px solid #BBB!important;
color: #fff;
/*text-transform: Capitalize!important;
float: right!important;
line-height: 18px!important;*/
}
.this_ua.platform.Windows {
background-color: #39b3d7!important;
border-color: #46b8da!important;
}
.this_ua.platform.Linux {
background-color: #3A3A3A!important;
border-color: #1F1F1F!important;
}
.this_ua.platform.Ubuntu {
background-color: #DD4814!important;
border-color: #DD4814!important;
}
.this_ua.platform.Mac {
background-color: #666666!important;
border-color: #666666!important;
}
.this_ua.platform.Android {
background-color: #98C13D!important;
border-color: #98C13D!important;
}
.this_ua.platform.iOS {
background-color: #666666!important;
border-color: #666666!important;
}
.this_ua.browser.Chrome {
background-color: #EE6252!important;
border-color: #EE6252!important;
}
.this_ua.browser.Chromium {
background-color: #EE6252!important;
border-color: #EE6252!important;
}
.this_ua.browser.Firefox {
background-color: #f0ad4e!important;
border-color: #eea236!important;
}
.this_ua.browser.IE {
background-color: #428bca!important;
border-color: #357ebd!important;
}
.this_ua.browser.Edge {
background-color: #428bca!important;
border-color: #357ebd!important;
}
.this_ua.browser.Opera {
background-color: #d9534f!important;
border-color: #d43f3a!important;
}
.this_ua.browser.Maxthon {
background-color: #7373B9!important;
border-color: #7373B9!important;
}
.this_ua.browser.Safari {
background-color: #666666!important;
border-color: #666666!important;
}
.this_ua.sskadmin {
background-color: #00a67c!important;
border-color: #00a67c!important;
}
/*UA End*/
/*Head Start*/
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current {
border: 0px;
color: #6D6D6B;
text-shadow: none;
background: #F3F3F3;
}
#ds-thread #ds-reset .ds-highlight {
font-family: Microsoft YaHei, "Helvetica Neue", Helvetica, Arial, Sans-serif;
;font-size: 100%;
color: #6D6D6B !important;
}
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current:hover {
color: #696a52;
background: #F2F2F2;
}
#ds-thread #ds-reset a.ds-highlight:hover {
color: #696a52 !important;
}
#ds-thread {
padding-left: 15px;
}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset #ds-hot-posts {
overflow: visible;
}
#ds-thread #ds-reset .ds-post-self {
padding: 10px 0 10px 10px;
}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset .ds-post-self {
border: 0 !important;
}
#ds-reset .ds-avatar, #ds-thread #ds-reset ul.ds-children .ds-avatar {
top: 15px;
left: -20px;
padding: 5px;
width: 36px;
height: 36px;
box-shadow: -1px 0 1px rgba(0,0,0,.15) inset;
border-radius: 46px;
background: #FAFAFA;
}
#ds-thread .ds-avatar a {
display: inline-block;
padding: 1px;
width: 32px;
height: 32px;
border: 1px solid #b9baa6;
border-radius: 50%;
background-color: #fff !important;
}
#ds-thread .ds-avatar a:hover {
}
#ds-thread .ds-avatar > img {
margin: 2px 0 0 2px;
}
#ds-thread #ds-reset .ds-replybox {
box-shadow: none;
}
#ds-thread #ds-reset ul.ds-children .ds-replybox.ds-inline-replybox a.ds-avatar,
#ds-reset .ds-replybox.ds-inline-replybox a.ds-avatar {
left: 0;
top: 0;
padding: 0;
width: 32px !important;
height: 32px !important;
background: none;
box-shadow: none;
}
#ds-reset .ds-replybox.ds-inline-replybox a.ds-avatar img {
width: 32px !important;
height: 32px !important;
border-radius: 50%;
}
#ds-reset .ds-replybox a.ds-avatar,
#ds-reset .ds-replybox .ds-avatar img {
padding: 0;
width: 32px !important;
height: 32px !important;
border-radius: 5px;
}
#ds-reset .ds-avatar img {
width: 32px !important;
height: 32px !important;
border-radius: 32px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.22);
-webkit-transition: .8s all ease-in-out;
-moz-transition: .4s all ease-in-out;
-o-transition: .4s all ease-in-out;
-ms-transition: .4s all ease-in-out;
transition: .4s all ease-in-out;
}
.ds-post-self:hover .ds-avatar img {
-webkit-transform: rotateX(360deg);
-moz-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
#ds-thread #ds-reset .ds-comment-body {
-webkit-transition-delay: initial;
-webkit-transition-duration: 0.4s;
-webkit-transition-property: all;
-webkit-transition-timing-function: initial;
background: #F7F7F7;
padding: 15px 15px 15px 47px;
border-radius: 5px;
box-shadow: #B8B9B9 0 1px 3px;
border: white 1px solid;
}
#ds-thread #ds-reset ul.ds-children .ds-comment-body {
padding-left: 15px;
}
#ds-thread #ds-reset .ds-comment-body p {
color: #787968;
}
#ds-thread #ds-reset .ds-comments {
border-bottom: 0px;
}
#ds-thread #ds-reset .ds-powered-by {
display: none;
}
#ds-thread #ds-reset .ds-comments a.ds-user-name {
font-weight: normal;
color: #3D3D3D !important;
}
#ds-thread #ds-reset .ds-comments a.ds-user-name:hover {
color: #D32 !important;
}
#ds-thread #ds-reset #ds-bubble {
display: none !important;
}
#ds-thread #ds-reset #ds-hot-posts {
border: 0;
}
#ds-reset #ds-hot-posts .ds-gradient-bg {
background: none;
}
#ds-thread #ds-reset .ds-comment-body:hover {
background-color: #F1F1F1;
-webkit-transition-delay: initial;
-webkit-transition-duration: 0.4s;
-webkit-transition-property: all;
-webkit-transition-timing-function: initial;
}
/*多说UA结束*/
至此,在多说评论框中添加ua显示与博主标示步骤就全部做完了
更多
评论框添加的UA前加上小图标
http://ssk.91txh.com/207
评论框添加 站长回复 标记
http://ssk.91txh.com/207
多说不本地化embed.js评论显示UA
http://easun.org/blog/archives/make_duoshuo_show_ua.html
多说UA插件
http://gerald.top/code/duoshuo-ua
ua-parser-js
https://github.com/faisalman/ua-parser-js
特别感谢:@wsgzao @萝莉社 @我的那些事-搜索客