前言
在平时的开发中,我们进行界面跳转时一般都是采用系统默认的转场动画(Push 和 Present),iOS7之后,苹果开放了相关API,让我们可以自定义转场动画,让APP更有活力。本文将介绍我的一个开源项目一个自定义转场动画库WXSTransition的使用以及部分原理,通过这个库,一行代码便可以实现转场动画,简单易用,同时也支持多个属性修改,能灵活扩展。
之前写了相关介绍的文章一行代码实现自定义转场动画--iOS自定义转场动画集介绍第一个版本的WXSTransition,经过一段时间的优化更新,WXSTransition做了一些改变也添加了一些新的东西,如:支持手势返回以及新动画效果
正文
1、动画效果
2、使用方法
3、手势返回
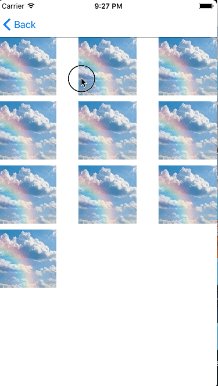
1、动画效果
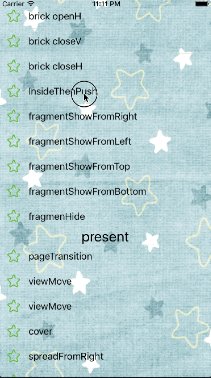
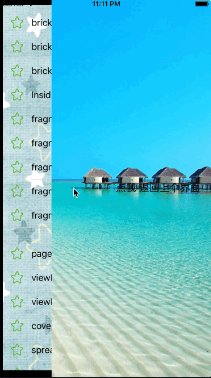
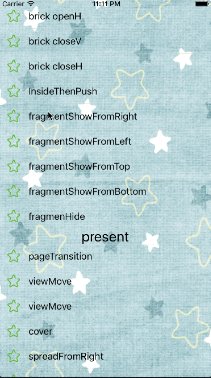
跟之前版本相比,添加了一些新动画,下面是部分效果图:
2、使用方法
一行代码就可以调用
Push:
[self.navigationController wxs_pushViewController:[[SecondViewController alloc] init] animationType:WXSTransitionAnimationTypePageTransition];
Present:
[self wxs_presentViewController:[[PresentViewController alloc] init] animationType:WXSTransitionAnimationTypePageTransition completion:nil];
其中WXSTransitionAnimationTypePageTransition是动画类型,可以通过更改这里选择不同类型的动画。
如果想要修改动画时间等属性可以通过以下方法进行修改:
[self.navigationController wxs_pushViewController:vc makeTransition:^(WXSTransitionProperty *transition) {
transition.animationType = WXSTransitionAnimationTypePointSpreadPresent;
transition.animationTime = 1;
transition.backGestureEnable = NO;
transition.startView = cell.contentView;
}];
相比较与之前的版本,添加了startView 和targetView两个属性,让使用方法更为统一。
所有可以更改的属性在WXSTransitionProperty中可以看到。
/**
* 转场动画时间
* transitiion animation time
*/
@property (nonatomic,assign) NSTimeInterval animationTime;
/**
* 转场方式 :push,pop,present,dismiss
* transitiion type :push,pop,present,dismiss
*/
@property (nonatomic,assign) WXSTransitionType transitionType;
/**
* 转场动画类型
* transitiion animation type
*/
@property (nonatomic,assign) WXSTransitionAnimationType animationType;
/**
* 是否采用系统原生返回方式
* set YES to make back action of systerm
*/
@property (nonatomic,assign) BOOL isSysBackAnimation;
/**
* 是否通过手势返回
* set YES to enable gesture for back
*/
@property (nonatomic,assign) BOOL backGestureEnable;
/**
* 返回上个界面的手势 默认:右滑 :WXSGestureTypePanRight
* choose type of gesture for back , default : WXSGestureTypePanRight
*/
@property (nonatomic,assign) WXSGestureType backGestureType;
/**
* View move 等动画中指定的起始视图
*
*/
@property (nonatomic, strong) UIView *startView;
/**
* View move 等动画中指定的结束视图
*/
@property (nonatomic, strong) UIView *targetView;
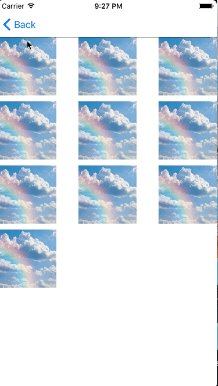
3、手势返回
手势返回是一个新加的比较重要的功能。效果图如下:
现在支持左滑、上滑、下滑、右滑四种手势进行返回,可以通过
backGestureType属性修改。
原理:
(1)、首先要通过一个实现UIViewControllerInteractiveTransitioning协议的类----WXSPercentDrivenInteractiveTransition来控制手势和动画的进度。
(2)、当手离开屏幕,手势结束时,转场动画需要继续,这个时候通过CADisplayLink来完成剩下的动画。
具体的实现方法可以到源码中WXSTransition看看,后续我也会抽时间写一篇详细的介绍。
后语
这个版本除了以上变化外,还进行了代码结构的修改优化,也解决了一些Bug,例如delegate冲突等,在这里感谢一下热心提Bug的同学,以后还是希望有更多的技术交流,有兴趣的同学可以到 WXSTransition Clone下来看看,觉得有所帮助的同学麻烦给个Star.