项目空闲时间,来做一波温故知新。
当前时期的需求是做一个拼团的小程序。
在这之前在做一个微信公众号H5项目,技术栈是Vue全家桶(vue+router+vuex+vant...)。在新的小程序项目中有很多组件类似于之前项目的组件,所以决定使用mpvue作为基础来搭建项目。
mpvue框架基于
Vue.js核心,mpvue修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套Vue.js开发体验。
简而言之,就是可以用类似vue的语法来开发小程序,通过mpvue配置好的各种loader来将vue文件转换为小程序需要的wxml,wxss等
站在巨人的肩膀上,别人的分享为我提供了很多的方便。下面介绍项目的第一步,搭建环境。
从第一步搭建环境开始记录。建议使用cnpm,开发过程中会需要填写appid等信息,不过要是练手的话也可以不用填
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 mpvue-quickstart 模板的新项目
$ vue init mpvue/mpvue-quickstart my-project
# 安装依赖
$ cd my-project
$ npm install
# 启动构建
$ npm run dev
上面流程走完,项目中会多出一个dist文件夹,这就是生成的微信小程序项目。OK,然后打开微信开发者工具,选择小程序----体验模式(没有appid时),将项目目录指向刚刚生成的dist文件夹。好了,页面出来了。
这就完了?
需要知道的地方:
1.最重要的当然是看文档,mpvue的文档相当的简单,是我辈开发者的最爱。
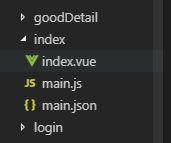
2.自己的代码在/src里面,每个页面一个文件夹,包含这三个文件
- index.vue 这是页面主页文件,完全和vue的语法相同,可以放心食用
-
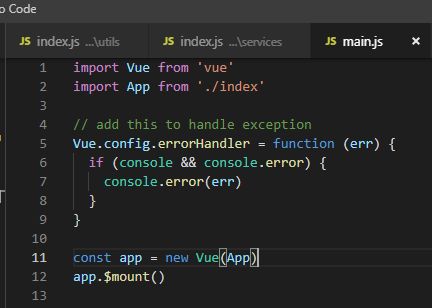
main.js 这个是将vue实例化的一个文件,建议不要修改,即每个页面文件夹都是这样
-
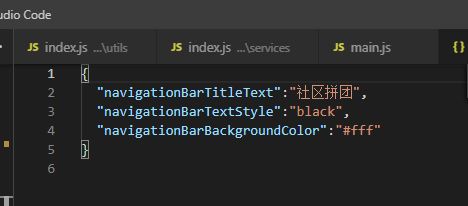
main.json 看过小程序文档的都知道,这个文件可以用来配置小程序顶部tab的标题和颜色之类的东西
3.在/build/utils.js文件夹里,有一堆配置,初学者可以不用管它三七二十一的。不过需要修改一下px2rpxLoader的属性,这里的意思是将css代码中的px转换成小程序的rpx(小程序标配的尺寸,自适应效果很好)原本基础配置是2比1,意思是将2px转换成1rpx。我们将它改成1比1,这样就可以直接按照标注图上的px单位来敲代码了。
var px2rpxLoader = {
loader: 'px2rpx-loader',
options: {
baseDpr: 1,
rpxUnit: 1
}
}
4.配置环境变量
为了统一并且方便,我们通常都会配置一个环境变量来保持dev和product的代码统一。
/config/dev.env.jsdev版本
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
//服务器域名,这里展示测试服的服务器地址
API_ROOT:'"http://beta.baidu.com"'
})
/config/prod.env.jsproduct版本
module.exports = {
NODE_ENV: '"production"',
// 服务器域名
API_ROOT:'"http://baidu.com"'
}
取值:这样就能在代码一致的情况下,配置不同的地址(其他更多不同的地方)。
const url = process.env.API_ROOT;
我所使用到的环境搭建以及基本配置就已经完成了。
mpvue项目中需要注意的点
- 获取服务端数据需要在mounted中请求
- 尽量不使用小程序的生命周期,主要使用vue的生命周期
一些常用的API
在这个项目中没有使用到vuex,我们使用小程序原生的方法储存数据
微信小程序详细API看这里,我只总结一些常用的方法
// 同步储存数据
wx.setStorageSync('phone', 18244242739);
// 普通跳转页面
wx.navigateTo({
url: 'test?id=1'
})
// 重定向,在路由栈中删除当前页面
!!!微信页面栈最多5层,遵循栈的先进后出,只是这里超出5层就删除第一层
wx.redirectTo({
url: 'test?id=1'
})
// 取缓存中的值
const value = wx.getStorageSync('key值')
// 微信小程序登陆
wx.login({
success(res){
// 登陆成功的回调
}
})
// 获取当前页面的地址(url后的参数)
function getCurrentPageUrl(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
// url后的参数:url.options.参数名
var url = currentPage.route //当前页面url
return url
}
选择图片并上传
// 上传
wx.chooseImage({
count: 4, // 可以同时选择多少张
sourceType: ["album", "camera"], // 图片来源:相册选图 相机拍照
sizeType: ["original", "compressed"], // 图片质量:原图 压缩图
success(res) {
// res为选取的图片数据
// 上传多张
for (let i = 0; i < res.tempFilePaths.length; i++) {
uploadImg(res, i);
}
}
});
// 上传到自己的服务器上
function uploadImg(res, index) {
// 验证文件大小
if (res.tempFiles[index].size > 3 * 1024 * 1024) {
this.$tip("图片大小不能超过3M");
return;
}
wx.uploadFile({
url: "自己服务器的接口地址",
// 获取文件
filePath: res.tempFilePaths[index],
// 字段名
name: "image",
//wx此方法的content-type默认为multipart/form-data
header: {
"user-token": "xxxxxxxxxx",
},
success(resData) {
// 成功的回调
// ......
}
});
}
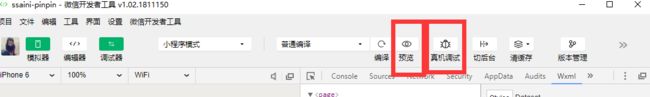
真机调试和预览
代码完工之后的发布流程
1.在微信小程序管理中心配置你的微信号为主要开发者后,这里会出现一个上传按钮,点击上传就好
2.管理中心点击确定发布
3.等待审核(第一次2-3天,然后等待时间可能比较长了...)
4.审核通过,完成上线。