前言
最近在研究view的整个事件过程,以及自定义view的绘制,今天突然发现还有dispatchDraw(),于是在官方api中找到了draw()方法。这两个方法分别用于view绘制和viewgroup绘制,通常我们实现更多的是view绘制,而viewgroup绘制 默认是关闭状态,需要设置setWillNotDraw(false),什么意思呢?就是设置绘制为打开状态。下面描述一下view定义以及viewgroup定义的流程,最后对比自定义view以及viewgroup有什么区别。
自定义view:
通常我们自定义一个view只需要先测量,然后确定要绘制的位置,位置确定了就可以开始绘制了,测量只需要用onMeasure(), 设置view内部元素(后面直接称之为元素)的位置可以写在onSizechange()方法里(尽管元素可以在onMeasure()方法中设置Rect 的left,top,right,bottom来确定绘制的区域,但是onMeasure()方法主要功能是测量),绘制操作对应onDraw()根据需要绘制元素来进行绘制,所以自定义一个view一般会涉及到onMeasure(),onDraw(),以及onSizeChange() ( 这个方法是计算过程中Size改变会回调 )这几个方法,当然自定义view通常也涉及事件处理,只需要重写onTouchEvent(),下面我介绍下我对这几个方法的理解:
1. onMeasure()
顾名思义这是一个测量方法,用来测量view的大小,如果不重写这个方法,该view的父view会在onMeasure()方法中调用
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(),
widthMeasureSpec)
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
这是系统给的默认测量方式,并且默认方式的测量还和背景图片有关,如果背景足够大的话是会影响view的大小。当然我们也可以根据自己的需要去重写setMeasuredDimension(widthsize,heightsize),测量方式通常由自己设置的LayoutParams和外层父ViewGroup的测量模式共同决定,至于为什么和父布局有关,这是因为viewGroup会被内部view提供测量模式,后面会在ViewGroup的measure()方法中会提到。
protected int getSuggestedMinimumWidth() {
return (mBackground == null) ? mMinWidth : max(mMinWidth, mBackground.getMinimumWidth()); }
我们在使用的时候可以根据自定义的逻辑要求,对其中的bitmap,text等等宽高进行计算,来确定最终要传给
setMeasuredDimension(widthsize,heightsize)的宽高。
2. onDraw()
打一个比方,自定义view其实就像画画,需要画布,画笔,确定画的位置。 onDraw()扮演着画的动作,通常我们需要重写这个方法,因为父view的onDraw()方法是个空方法当然它只提供画布canvas,具体要画什么图案,画多大,以及用什么样的画笔,不建议在这个方法做初始化工作,因为调用invalidate()方法会使这个方法重绘,我们可以在自定义view的构造函数写一个init()方法,用来实现画笔及一些绘制工作需要用到的“工具”的初始化工作,在onMeasure()中测量画布大小,onSizeChange()里确定我们画的图案位置(Rect),最后我们只要在canvas.drawbitmap(), canvas.drawcircle()…..等等可以画出我们想绘制的图案。
/***Implement this to do your drawing.
* * @param canvas the canvas on which the background will be drawn */
protected void onDraw(Canvas canvas) { }
自定义viewGroup:
同样自定义嘛,还是老规矩,先测量再确定布局,这里确定布局和view的确定布局不是一个意思,view确定布局是给view要绘制的元素确定绘制“地点”,而viewgroup确定布局的意思是给内部子view设置layout,然后再去绘制,因为view是单独存在的,不存在子view只存在内部需要绘制的元素,所以view和viewgroup的概念是不一样的。而viewGroup可能存在多个子view,所以需要给每个子view来指定具体位置,这就是onLayout()所做的事了,同样,测量也是用到onMeasure(),但是它和子view的onMeasure()不同,子view的测量只要测量这个view按照测量法则需要多大的空间,而viewgroup的测量则是根据子view的测量结果来进行统计,最终来确定整个viewgroup的widthsize和heightsize。viewgroup的绘制会用到dispatchDraw(),它主要是分发给子组件进行绘制,调用子组件的draw()方法,通常viewgroup是不用去绘制的,而且绘制功能默认关闭。
1. onMeasure()
这里用到了measureChildren()方法,这个方法是对所有的子view进行测量。
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
.....此处省略
setMeasuredDimension(widthSize,heightSize);
}
/** *这是一个遍历去测量子组件的方法,主要子组件不是Gone类型都会被测量 */
protected void measureChildren(int widthMeasureSpec, int
heightMeasureSpec)
{
final int size = mChildrenCount;
final View[] children = mChildren;
for (int i = 0; i < size; ++i) {
final View child = children[i];
if ((child.mViewFlags & VISIBILITY_MASK) != GONE) {
measureChild(child, widthMeasureSpec, heightMeasureSpec);
}
}
}
接下来我们看下measureChild()这个方法,显然是去测量子组件的大小的。官方文档的代码如下:
protected void measureChild(View child, int parentWidthMeasureSpec, int parentHeightMeasureSpec) {
//获取子组件的LayoutParams
final LayoutParams lp = child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec, mPaddingLeft + mPaddingRight, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec, mPaddingTop + mPaddingBottom, lp.height);
// 调用子组件的measure()方法
child.measure(childWidthMeasureSpec, childHeightMeasureSpec); }
对于getChildMeasureSpec()这个方法,就是根据父类的测量法则和 子组件的LayoutParams 来确定子组件的测量法则,然后传给子组件,其实就是上面介绍 onMeasure(int widthMeasureSpec, int heightMeasureSpec)的两个参数,因为child.measure()这个方法最终是会调用view.onMeasure()的。
2. onLayout()
这是一个抽象方法,如果继承了viewGroup就需要去实现,上面也简单的介绍了,其实这个方法就是确定子组件在viewGroup的位置,并且是通过遍历所有的childview,然后通过childview.layout()这个方法来给子组件确定position具体是通过setFrame(l, t, r, b)来确定左上右下.下面是一个onLayout()方法的重写。
//这个方法是我在看了鸿洋大神的博客写的一个例子
@Override protected void onLayout(boolean changed, int l, int t, int r, int b) {
int cCount = getChildCount();
int cHeight, cWidth; MarginLayoutParams cParams;
/** * 遍历所有childView根据其宽和高,以及margin进行布局 */
for (int i = 0; i < cCount; i++)
{
View childView = getChildAt(i);
cWidth = childView.getMeasuredWidth();
cHeight = childView.getMeasuredHeight();
cParams = (MarginLayoutParams) childView.getLayoutParams();
int cl = 0, ct = 0, cr = 0, cb = 0;
switch (i){
case 0:
cl = cParams.leftMargin + getPaddingLeft();
ct = cParams.topMargin +getPaddingTop();
break;
case 1:
ct = cParams.topMargin+getPaddingTop();
cl = getWidth() - cParams.rightMargin - cWidth -getPaddingRight();
break;
case 2:
cl = cParams.leftMargin + getPaddingLeft();
ct = getHeight() - cParams.bottomMargin - cHeight - getPaddingBottom();
break;
case 3:
cl = getWidth()- cParams.rightMargin - cWidth - getPaddingRight();
ct = getHeight() - cParams.bottomMargin - cHeight - getPaddingBottom();
break;
}
cr = cl + cWidth; cb = ct + cHeight; childView.layout(cl,ct,cr,cb);
}
}
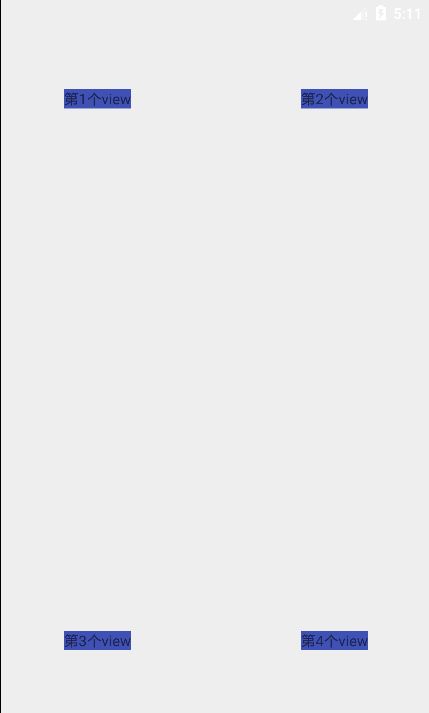
这是效果图
**3. dispatchDraw() **
对于view树的绘制来说,最先调用的还是draw()方法,这个方法必须在layout完成后调用,而这个方法有6步:
- Draw the background // 画背景
- If necessary, save the canvas’ layers to prepare for fading // 不是必需的,为后面第5步绘制做准备工作
- Draw view’s content // 画内容部分
- Draw children //绘制子组件部分
- If necessary, draw the fading edges and restore layers //绘制fade效果
- Draw decorations (scrollbars for instance) //对应方法onDrawForeground(canvas); 和scrollbar有关,譬如listview的scrollbar,该层是在最外面的一层,也是最后绘制的。
第一步 drawBackground(canvas); 这个方法主要是设置背景的边框 setBackgroundBounds();
第二步和第五步不是必须的,没有仔细去分析,就不误人了
第三步 onDraw(canvas) 就是view的onDraw()方法,这肯定是内容部分
第四步 // Step 4, draw the children dispatchDraw(canvas); 绘制子组件看到没有,就是这个方法
整个view树外层是decorview,绘制过程是调用draw(),有背景就先绘制背景,对于viewGroup来说不需要实现onDraw()方法,所以会跳过这一步,来到了dispatchDraw(canvas);这个方法会调用drawChild(canvas, transientChild, drawingTime);来为每个子view进行绘制,而在子viewdrawchild()方法中有这一段代码
// Fast path for layouts with no backgrounds if ((mPrivateFlags & PFLAG_SKIP_DRAW) == PFLAG_SKIP_DRAW){ mPrivateFlags &= ~PFLAG_DIRTY_MASK; dispatchDraw(canvas); } else { draw(canvas); }
如果子view没有背景就会调用dispatchDraw(canvas),有背景就调用draw(canvas); 所以这也是为什么在view这个类中 dispatchDraw(canvas)是个空函数,而在viewGroup中却实现了这个函数,这个方法不建议重写,有需要实现更多的逻辑的话,可以重载。