知识点导航
* 浮动的性质
+ 脱标
+ 贴边
+ 字围
+ 收缩
* 浮动的清除
+ 方法一:给浮动元素的祖先元素加高度
+ 方法二:clear: both;
+ 方法三:隔墙法
+ 方法四:overflow: hidden;
* margin
+ margin 的塌陷现象
+ margin: 0 auto; (居中)
+ margin IE6兼容问题
+ 善用父亲的padding,而不是儿子的margin
浮动
浮动是css里面布局用的最多的属性
下面两个元素并排并且可以设置宽高,这在标准流中是实现不了的
要想学好 css ,一定要知道以下几个性质:
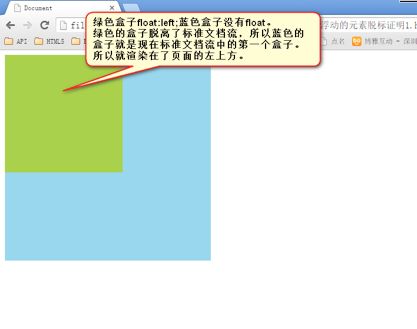
浮动的元素脱标
一个浮动的 span 标签不需要转成块级元素就能设置宽高,换句话说也就是,一旦一个元素浮动了,那么它将能够并排,能够设置宽高,它将不再是块级元素或者行内元素,也就是所谓的脱离标准流
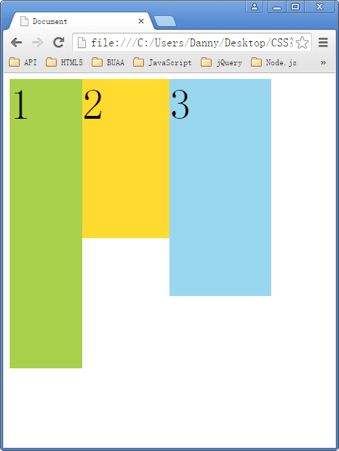
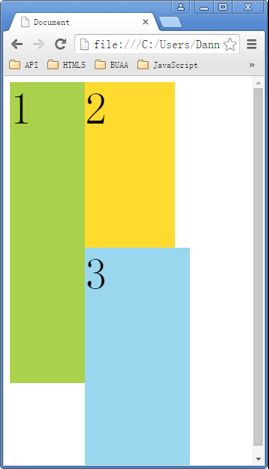
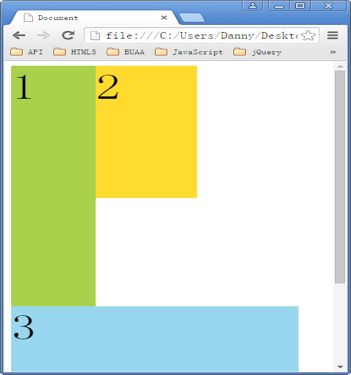
浮动的元素互相贴靠
如上如所示:
如果有足够的空间,那么 3 就会靠着 2 哥;如果没有足够的空间,那么会靠着 1 号大哥;如果没有足够的空间靠着 1 号大哥,那么自己就会去贴左墙
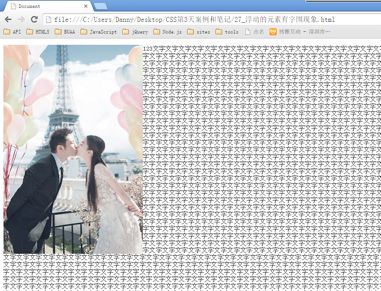
浮动元素有 “字围” 效果
浮动尽量要遵守一个原则:
浮动都是一起浮动,永远不是一个东西单独浮动
浮动的清除
- HTML
- CSS
- JS
- HTML5
- 设计模式
- 学习方法
- 英语水平
- 面试技巧
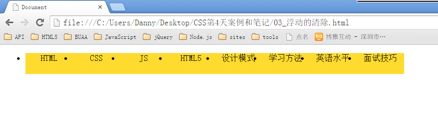
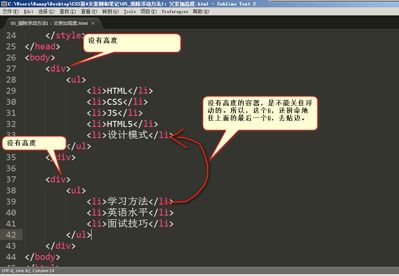
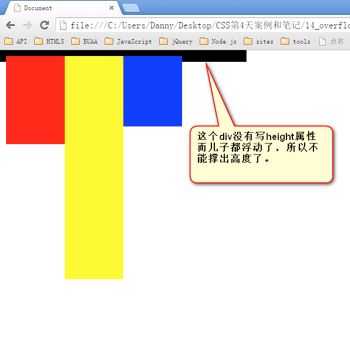
问题:本来以为上面中的 li 会分为两排,但是第二组中的第一个 li 去贴靠第一组中的最后一个 li 了
原因就是 div 没有高度,不能给自己浮动的子标签一个容器
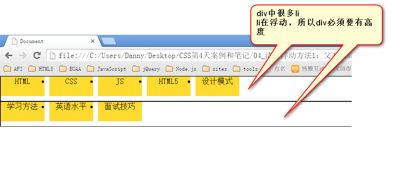
清除浮动方法一:给浮动元素的祖先元素加高度(用的少)
如果一个元素要浮动,那么它的祖先元素一定要有高度,有高度的盒子才能 关住浮动
只要浮动在一个有高度的盒子中,那个这个浮动就不会影响后面的浮动元素,因此就清除了浮动带来的影响
清除浮动方法二:clear: both;
网页制作中,高度 height 很少出现,因为能被内容撑高,所以方法一用的很少
- HTML
- CSS
- JS
- HTML5
- 设计模式
//给这个 div 写一个 clear:both; 属性
- 学习方法
- 英语水平
- 面试技巧
clear 为清除,both 指的是 左浮动 和 有浮动,完整的意思就是 清除别人对我的影响
致命问题:margin 失效了
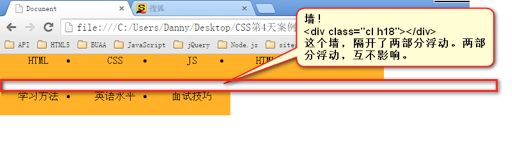
清除浮动方法三:隔墙法
- HTML
- CSS
- JS
- HTML5
- 设计模式
//中间加面墙
- 学习方法
- 英语水平
- 面试技巧
近些年,又演化出了 “内墙法”
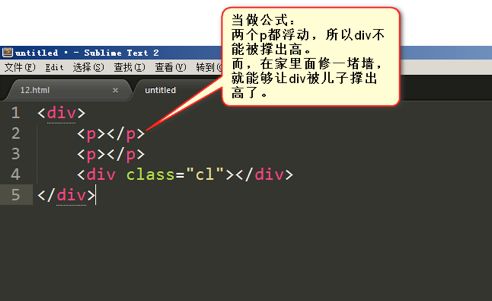
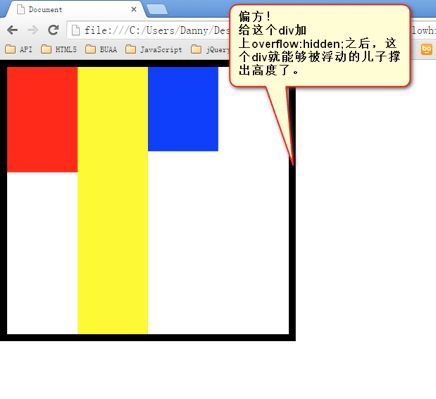
清除浮动方法四:overflow: hidden;
overflow: hidden 表示溢出隐藏,即溢出边框的内容,都要隐藏掉
一个父元素不能被自己浮动的子元素撑出高度,但是只要给父元素加上 overflow: hidden; 那么父元素就能被子元素撑出高度(并且 margin 能正常设置)。!!! 这是一个偏方
浏览器兼容问题
1. 微型盒子问题
IE6不支持小于 12px 的盒子,任何小于 12px 的盒子,在 IE6 中看着都比较大。解决方法:
height: 4px;
font-size: 0px; //增加这一行
设置盒子的字号小于盒子的高度即可
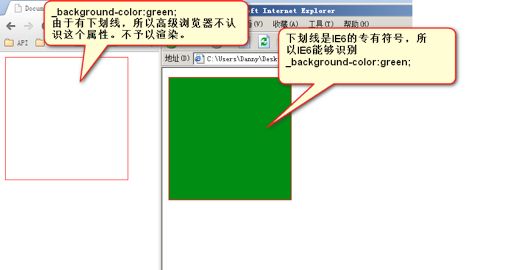
浏览器 hack
就是使用浏览器提供的后门,针对某一种浏览器做兼容。比如,IE6就留了一个后门,只要在CSS属性之前加上下划线,这个属性就是IE6的专有属性
所以,解决微型盒子的正确写法是:
height: 10px;
_font-size: 0; //加下划线表示IE6专属
2. IE6不支持overflow: hidden;来清除浮动
overflow: hidden;的本意是溢出盒子border的东西要隐藏,这个功能IE6是兼容的;不兼容的是使用overflow: hidden; 来清除浮动。解决方法:
overflow: hidden;
_zoom: 1;
原因是 _zoom: 1; 能够出发了浏览器的 hasLayout 机制
以上两个IE6 的兼容问题都是通过多写一条 hack 来解决的,这个被称为伴生属性。
margin
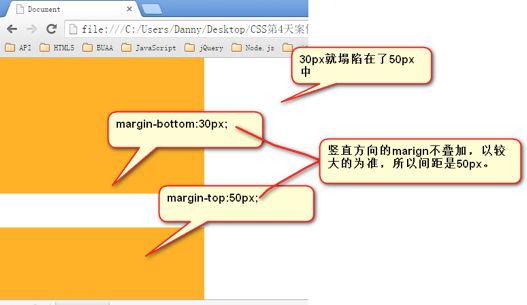
1. margin 额塌陷现象
标准文档流中,竖直方向 的 margin 不叠加,以较大的为准。
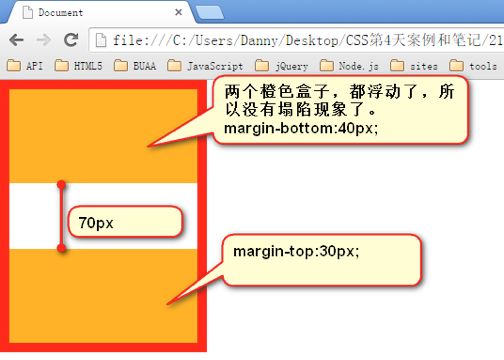
如果不在标准流中,两个盒子之间是没有塌陷现象的
2. 盒子居中 margin: 0 auto;
margin 的值可以为 auto,表示自动。当left、right两个方向都是 auto 的时候,盒子居中了:
margin-left: auto;
margin-right: auto;
简写为:
margin: 0 auto;
注意:
1. 使用 margin: 0 auto; 的盒子,必须有明确的 width
2. 只有标准流的盒子,才能使用 margin: 0 auto; 居中。也就是说,当一个盒子浮动了,绝对定位了,固定定位了,都不能使用 margin: 0 auto;
3. margin: 0 auto; 是在居中盒子,不是居中文本。文本的居中要使用 text-align: center;
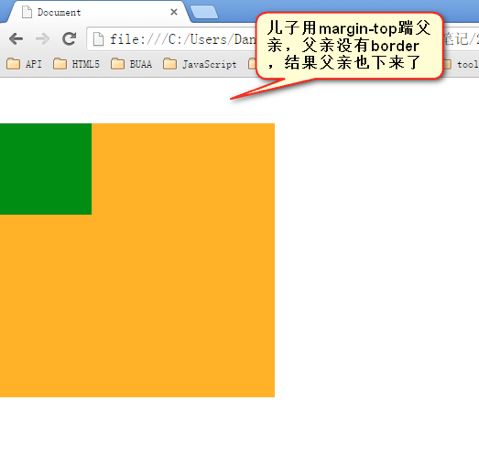
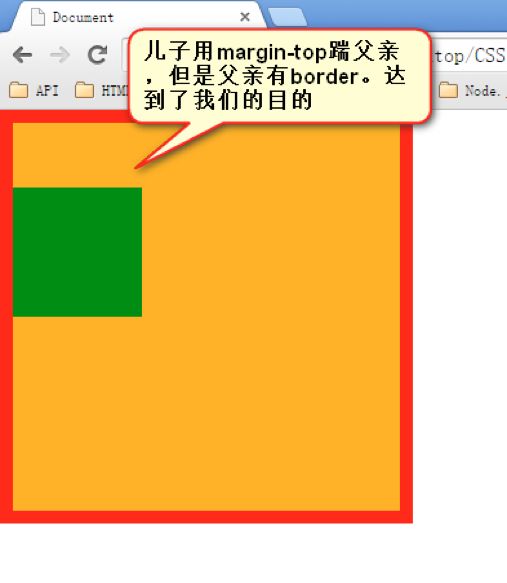
3. 善用父元素的 padding,而不是子元素的 margin
如果父元素没有 border,那么子元素的 margin 实际上踹的是 “流”,踹的是这 “行 ”,所以父元素整体也掉下来了
margin 这个属性,本质上描述的是兄弟和兄弟之间的距离;最好不要用这个 margin 表达父子之间的距离。因此要善用父元素的 padding 而不是 子元素的 margin。
4. 关于 margin 的IE6兼容问题
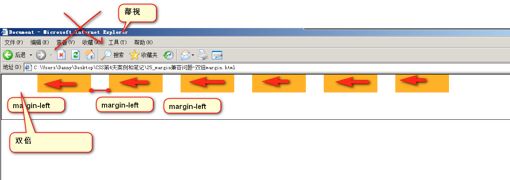
IE6 的双倍 margin bug
当出现连续浮动的元素,携带和浮动方向相同的 margin 时,队首的元素会双倍 margin。
解决方案:
第一种:使浮动的方向和 margin 的方向相反
float: left;
margin-right: 40px;
第二种:单独给队首的元素写一半的 margin
ul li.no1 {
_margin-left: 20px;
}
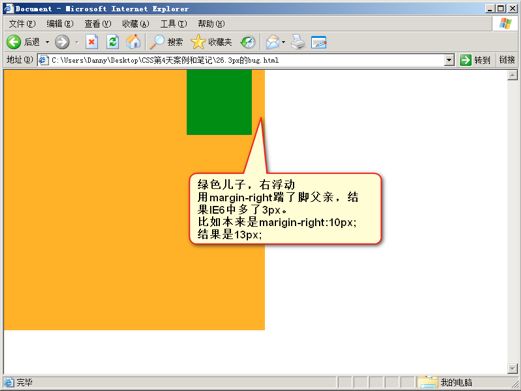
IE6的 3px bug
解决方案:
代码写的不规范,重新写,哈哈哈!!! 善用父元素的padding