现在基本每个项目都会涉及到选择设置更换头像的功能,而用这个框架的话就和方便的满足这种需求,废话不多说,首先看下效果吧.
开源库地址https://github.com/Bilibili/boxing
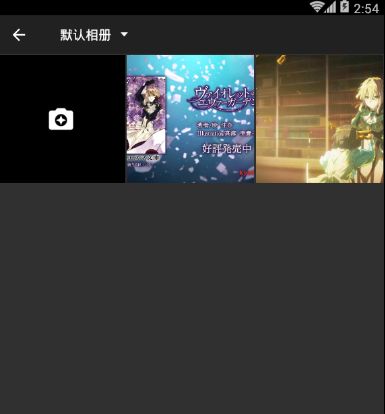
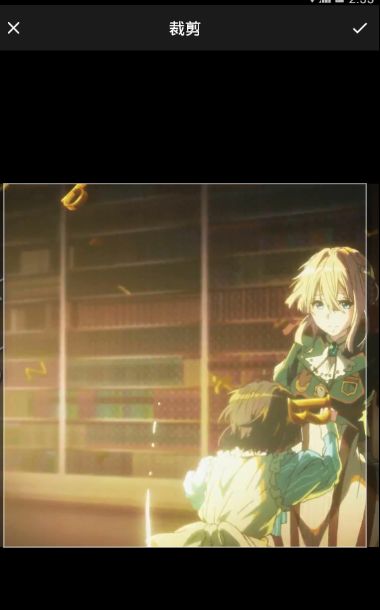
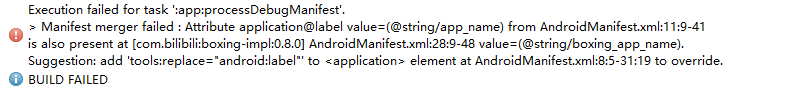
大致效果就是这样了,主要就是改变了下图片裁剪ucrop的样式,还有选择图片界面是可以自定义的,然后就是要注意的一些设置, 如果出现这种错误:
只要在清单文件manifest 里面设置下tools:replace="android:label"就可以了.
集成步骤很简单根据自己的需求添加对应的依赖就可以了,我的和官方demo一样用到了ucrop裁剪库,还有glide相关的,所以图片加载都是用的glide
compile('com.yalantis:ucrop:2.2.0') {
exclude group: 'com.android.support'
exclude group: 'com.squareup.okio'
exclude group: 'com.squareup.okhttp3'
}
compile 'com.bilibili:boxing-impl:0.8.0'
compile 'jp.wasabeef:glide-transformations:2.0.1'
compile 'com.github.bumptech.glide:glide:3.7.0'
初始化图片加载(必选)
BoxingMediaLoader.getInstance().init(new IBoxingMediaLoader()); // 需要实现IBoxingMediaLoader
初始化图片裁剪(可选)
BoxingCrop.getInstance().init(new IBoxingCrop()); // 需要实现 IBoxingCrop
//进入选择图片的页面
public void pickIcon(View view) {
String cachePath = BoxingFileHelper.getCacheDir(this);
if (TextUtils.isEmpty(cachePath)) {
Toast.makeText(getApplicationContext(), R.string.boxing_storage_deny, Toast.LENGTH_SHORT).show();
return;
}
Uri destUri = new Uri.Builder()
.scheme("file")
.appendPath(cachePath)
.appendPath(String.format(Locale.US, "%s.png", System.currentTimeMillis()))
.build();
BoxingConfig singleCropImgConfig = new BoxingConfig(BoxingConfig.Mode.SINGLE_IMG).needCamera(R.mipmap.camera_white).withCropOption(new BoxingCropOption(destUri))
.withMediaPlaceHolderRes(R.mipmap.ic_default_image);
Boxing.of(singleCropImgConfig).withIntent(this, MyBoxingActivity.class).start(this, REQUEST_CODE);
}
//得到裁剪后的结果
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
final ArrayList medias = Boxing.getResult(data);
if (requestCode == REQUEST_CODE && medias != null && medias.size() > 0) {
BaseMedia baseMedia = medias.get(0);
String path = baseMedia.getPath();
Log.e("onActivityResult", "onActivityResult: " + path);
Glide.with(this)
.load(path)
.dontAnimate()
.diskCacheStrategy(DiskCacheStrategy.NONE)
.skipMemoryCache(true)
.error(R.mipmap.user_icon)
.placeholder(R.mipmap.user_icon)
.bitmapTransform(new CropCircleTransformation(this))
.into(head);
}
}
}
接下来简单介绍下ucrop裁剪库的相关属性设置,需要注意的是清单文件要配置UCropActivity
UCrop.Options crop = new UCrop.Options();
crop.setCompressionFormat(Bitmap.CompressFormat.PNG);//设置裁剪的质量
crop. setHideBottomControls(true);//影藏图片下面的操作控制的界面
crop.withMaxResultSize(cropConfig.getMaxWidth(), cropConfig.getMaxHeight());//最终的剪裁尺寸
crop.withAspectRatio(cropConfig.getAspectRatioX(), cropConfig.getAspectRatioY());//剪裁的比例
crop.setStatusBarColor(ActivityCompat.getColor(context, R.color.colorPrimary));//设置状态栏颜色
crop.setToolbarColor(context.getResources().getColor(R.color.boxing_black1));//是指toolbar颜色
crop.setShowCropGrid(false);//是否显示网格线
UCrop.of(uri, cropConfig.getDestination())
.withOptions(crop)
.start(context, fragment, requestCode);
最后放上demo链接,希望能够给大家一些帮助...
https://github.com/starrysky0/BoxingDemo0.git