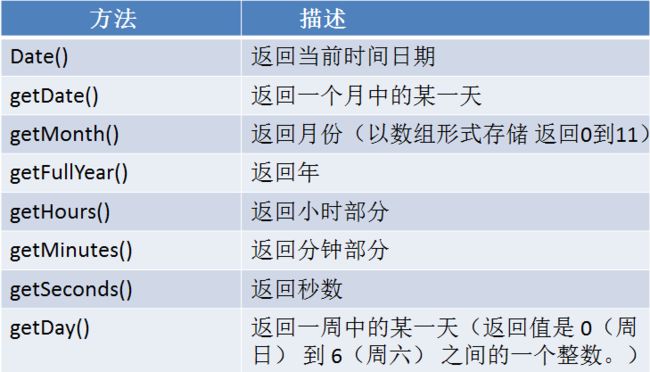
Date对象
var md = new Date();
alert(Date());//返回一个完整的日期时间
alert(md.getDay());//当前是星期几
alert(md.getMonth()+1);//当前几月份
alert(md.getFullYear());//当前年份
alert(md.getHours());//当前小时
alert(md.getMinutes());//当前分钟
alert(md.getSeconds());//当前秒
Math对象
Math 对象的方法
| 方法 | 描述 |
|---|---|
| abs(x) | 返回数的绝对值。 |
| acos(x) | 返回数的反余弦值。 |
| asin(x) | 返回数的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 e 的指数。 |
| floor(x) | 对数进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y) | 返回 x 和 y 中的最高值。 |
| min(x,y) | 返回 x 和 y 中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 把数四舍五入为最接近的整数。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
| toSource() | 返回该对象的源代码。 |
| valueOf() | 返回 Math 对象的原始值。 |
数据类型转换
将数字类型转换为字符串类型
隐式类型转换
强制类型转换(String(), 变量.tostring())
var n1 = 1;
var n2 = 23.45;
var n3 = -34.1;
var n4 = String(n1);
alert(typeof n4);//string
alert(n4);//1
var n5 = n1.toString();
alert(typeof n5);//string
alert(n5);//1
将字符串转换为数字类型
隐式类型转换
强制类型转换(Number(),parseInt(), parseFloat())
- Number()
- 数字类型的字符串,转换之后得到的数字。
- 非数字字符串,转换之后得到是NaN。
- 小数类型的字符串,转换之后得到的是原数字。
- parseInt();
- 整数数字类型的字符串,转换之后得到的整数数字。
- 数字开头的字符串,转换之后得到的是前边的数字。
- 非数字开头的字符串,转换之后得到的是NaN。
- 小数类型的字符串,转换之后取整。
parseInt(110,2)//2表示二进制
把110 这个2进制转换为 10进制
0*2的0次方+1*2的1次方 + 1*2的2次方 = 6
- parseFloat();
- 整数数字类型的字符串,转换之后得到的整数数字。
- 数字开头的字符串,转换之后得到的是前边的数字。
- 非数字开头的字符串,转换之后得到的是NaN。
- 小数类型的字符串,转换之后得到的是原数字。
var n1 = "123";
var n2 = "123abc";
var n3 = "abc124";
var n4 = "lover";
var n5 = "12.22";
var m1 = Number(n1);
alert(m1);//123
alert(typeof m1);//number
var m2 = Number(n2);//数字开头的不能转换
alert(m2);//NaN
alert(typeof m2);//number
var m3 = parseInt(n2);//以数字开头的可以转换
alert(m3);//123
alert(typeof m3);//number
var m4 = parseInt(n3);
alert(m4);//NaN
alert(typeof m4);//number
var m5 = parseInt(n5);
alert(m5);//12
alert(typeof m5);//number
var m6 = parseFloat(n1);
alert(m6);//123
alert(typeof m6);//number
var m7 = parseFloat(n2);
alert(m7);//123
alert(typeof m7);//number
var m8 = parseFloat(n5);
alert(m8);//12.22
alert(typeof m8);//number
将其他数据类型转换为布尔类型
强制类型转换 :Boolean() 数字0转换为false
!!
var num = 10;
alert(typeof !!num);//boolean
- Boolean()
- 数字和字符串转完之后为true。
- undefined、null、0转完之后为false.
var n1 = 123;
var n2 = "my lover";
var n3 = undefined;
var n4 = null;
var n5;
var n6 = Infinity;
var n7 = 0;
var m1 = Boolean(n1);
alert(m1);//true
alert(typeof m1);//boolean
var m2 = Boolean(n2);
alert(m2);//true
alert(typeof m2);//boolean
var m3 = Boolean(n3);
alert(m3);//false
alert(typeof m3);//boolean
var m4 = Boolean(n4);
alert(m4);//false
alert(typeof m4);//boolean
var m5 = Boolean(n5);
alert(m5);//false
alert(typeof m5);//boolean
var m6 = Boolean(n6);
alert(m6);//true
alert(typeof m6);//boolean
var m7 = Boolean(n7);
alert(m7);//false
alert(typeof m7);//boolean
隐式数据类型转换
在运算过程中,程序自己进行的数据转换(程序员没有操作)
逻辑运算符
逻辑运算只有2个结果,一个为true,一个为false.
- 且&&
两个表达式为true的时候,结果为true.
只有有一个false,结果为false - 或||
只要有一个表达式为true,结果为true. - 非!
和表达式相反的结果。
等号运算符
-
=赋值运算符 -
==只判断内容是否相同,不判断数据类型。 -
===不仅判断内容,还判断数据类型是否相同。 -
!=只判断内容是否不相同,不判断数据类型。 -
!==不全等于 不仅判断内容是否不相同,还判断数据类型是否不相同。
var n1 = 2;
var n2 = "2";
var n3 = "3";
alert(n1===n2);//false
alert(n1!==n2);//true,只有内容或者数据类型有一个不同,就返回true
变量的集体声明
var n1=1,n2=2,n3=3,n4=8,n4+=n1;
if
- if else
If(条件表达式){
如果条件表达式结果为true,执行该处代码。 如果条件表达式结果为false,执行下边代码。
}else{
如果条件表达式结果为false,执行该处代码。
}
- if else 嵌套
If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else If(条件表达式){
如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else If(条件表达式){如果条件表达式结果为true,执行该处代码。下边代码不执行。如果为false,执行下边代码。
}else{
如果上边条件表达式结果都为false,执行该处代码。
}
三元表达式
表达式?结果1:结果2;
如果表达式结果为true,执行结果1,
如果表达式结果为false,执行结果2.
可以理解为if else 的另外一种写法。
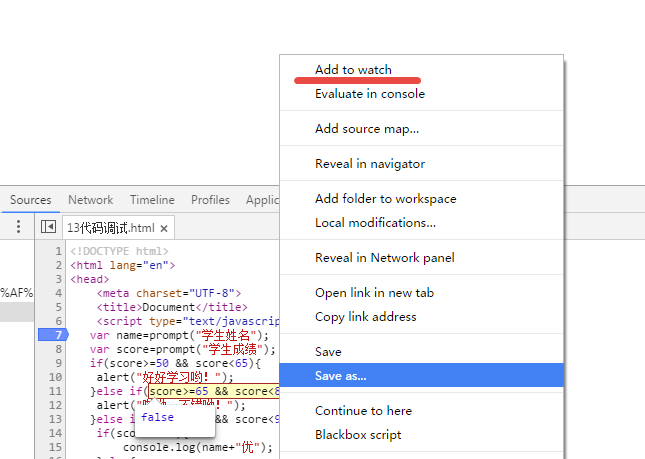
代码调试
先让程序运行一遍
-
f12 代码调试工具
刷新页面
-
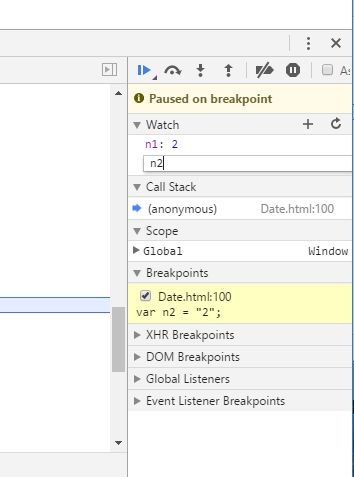
找到一步步调试,每点击一次,执行一步。
添加变量或者表达式到监视窗口。
-
选择变量或表达式右键add to watch.
或者在watch中点击+图标,输入变量名,回车
-
监视窗口