- 老板既要又要还要......我用Doris+Hudi把不可能变成了日常
一臻数据
大数据Doris大数据数据分析数据库
老板既要又要还要......我用Doris+Hudi把不可能变成了日常探索Doris与Hudi的完美融合智能查询优化华丽转身-不止于快的进化Doris+Hudi湖仓一体的"艺术之美"大数据江湖中流传着这样一个传说:有一位数据科学家,整日为查询性能发愁,夜夜加班优化SQL。直到有一天,他发现了Doris与Hudi的"天作之合",顿时开启了"飞毛腿"模式——查询速度快得连老板都不敢相信!如今,这个传说
- MainWindow两个同名类实现业务逻辑和界面设计的分离
不二周!
Qtqt
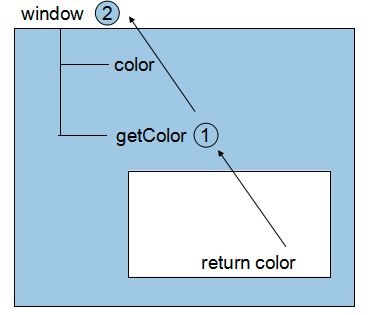
概述1、在.h文件中定义了一个指向ui中MainWindow类的指针(Ui::MainWindow*ui;)2、然后在.cpp文件里实例化这个指针类(ui(newUi::MainWindow))3、通过将.cpp中的MainWindow类实例化后的对象传入这个指针对象,进而使业务和界面产生联系(ui->setupUi(this);)作用域在.h文件中定义了一个指向ui中MainWindow类的指针
- 六月份阶段性大总结之Doris/Clickhouse/Hudi一网打尽
王知无(import_bigdata)
大数据编程语言人工智能java数据分析
点击上方蓝色字体,选择“设为星标”回复"面试"获取更多惊喜全网最全大数据面试提升手册!这是个阶段性小总结,后面会持续更新。ClickHouse「Clickhouse系列」分布式表&本地表详解「ClickHouse系列」ClickHouse之MergeTree原理「ClickHouse系列」Replication机制详解「ClickHouse系列」ClickHouseSQL基本语法和导入导出实战「C
- 代码随想录算法训练营DAY05之栈和队列
失序空间
跟着代码随想录学算法算法c++
题目和链接232.用栈实现队列225.用队列实现栈20.有效的括号1047.删除字符串中的所有相邻重复项150.逆波兰表达式求值239.滑动窗口最大值347.前k个高频元素232.用栈实现队列题意:请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):实现MyQueue类:voidpush(intx)将元素x推到队列的末尾intpop()从
- 高安全可靠MCU芯片AS32X601应用解析
国科安芯
产品单片机嵌入式硬件risc-v架构fpga开发
1.AS32X601简介AS32X601系列是国科安芯基于32位RISC-V指令集研发的高性能MCU产品,具备高安全、低失效、多接口、低成本等核心优势。该系列包含工业级(AS32I601ZIT6)、车规级(AS32A601ZIT3)、企业宇航级(AS32S601ZIT2)及企军级(AS32M601ZIT2)四个型号,覆盖工业控制、汽车电子、航天及军工等严苛场景。其关键特性包括:高安全设计:支持AS
- Win32 SDK Gui编程系列之--Win32 API通用控件
「已注销」
Win32SDKGuiC/C++工具Cwindowsc++c语言
要使用普通控件的话,包含语句#include通过追加和初始化InitCommonControls();是必要的。也可以通过InitCommonControlsEx函数单独注册使用的类。另外,需要导入comctl32.dll。1.标签、控件只显示标签、控件的程序tabctrl.c和根据按下的标签进行显示的程序tabcontr0l.c和各自的执行结果如下所示。Tabctrl01.c#include#i
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- Alibaba Cloud Linux V3 新版发布,以安全为基石,为阿里云ECS九代实例注入 AI 新动力
操作系统
在当今快速发展的云计算时代,企业和开发者们不断寻求更高效、更安全的解决方案来支持其业务的增长和创新。操作系统作为连接硬件与软件应用的桥梁,在云端环境中扮演着重要的角色,不仅管理着底层资源,还为上层应用提供了稳定可靠的执行环境。随着技术的进步,用户对性能、稳定性和安全性的要求也在不断提高。阿里云作为头部云服务商,也在不断提升用户体验。最近,官方团队推出了AlibabaCloudLinuxV3011版
- Ruby学习之命令行选项&环境变量
luyaran
原创Ruby学习之路Ruby命令行选项环境变量
这个ruby文件一般呢都是通过命令行来运行的,语法格式如下:ruby[options][.][programfile][arguments...]解释器可以通过下列选项被调用,来控制解释器的环境和行为,来看下具体数据:选项描述-a与-n或-p一起使用时,可以打开自动拆分模式(autosplitmode)。请查看-n和-p选项。-c只检查语法,不执行程序。-Cdir在执行前改变目录(等价于-X)。-
- 浅谈StarRocks数据库简介及应用
微笑的曙光(StevenLi)
数据库数据库
StarRocks是一款高性能的实时分析型数据库,专为复杂的SQL查询提供极高的性能,尤其适用于数据分析场景。它是一款开源的新一代极速全场景MPP(MassivelyParallelProcessing,大规模并行处理)数据库,致力于构建极速和统一的分析体验。StarRocks兼容MySQL协议,用户可以使用MySQL客户端和常用的BI(BusinessIntelligence,商业智能)工具进行
- Java Spring Boot 常用技术及核心注解
微笑的曙光(StevenLi)
JAVAjavaspringboot开发语言
一、常用技术自动配置(Auto-Configuration)SpringBoot根据类路径中的依赖自动配置应用程序。例如,引入spring-boot-starter-web会自动配置内嵌Tomcat和SpringMVC。@EnableAutoConfiguration//启用自动配置起步依赖(StarterDependencies)通过预定义的依赖集合(如spring-boot-starter-d
- fetch java_拦截Java语言中的Fetch()API响应和请求
就大概是这样
fetchjava
我想拦截Javascript中的提取API请求和响应。例如:在发送请求之前,要拦截请求URL,一旦获得响应,就要拦截响应。以下代码用于拦截所有XMLHTTPRequest的响应。(function(open){XMLHttpRequest.prototype.open=function(XMLHttpRequest){varself=this;this.addEventListener("read
- XMLHttpRequest、Fetch、Axios和AJAX的关系
冰镇屎壳郎
前端#JavaScriptajax前端javascript
一、基于http协议用于前后端通信的工具1、XMLHttpRequest(原生JS对象)XMLHttpRequest(XHR)是原生JavaScript对象。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。特性:浏览器广泛支持功能丰富:可以跟踪请求的状态、支持进度事件、文件上传、同步请求等可同步可异步不支持PromiseAPI2、Fetch(浏览器原生API)(1
- 通过覆盖原型属性拦截 XMLHttpRequest 响应
@大迁世界
服务器运维
在JavaScript中有两种发起HTTP请求的API-现代的fetch()和传统的XMLHttpRequest。它们功能完全相同,只是语法不同。XMLHttpRequest使用回调处理响应,而fetch()返回更方便使用的Promise。XMLHttpRequest是发起HTTP请求的主流API。在新项目中使用传统的XMLHttpRequest是没有意义的。另一方面,将现有可运行的基于XMLHt
- 【2025年37期免费获取股票数据API接口】实例演示五种主流语言获取股票行情api接口之沪深指数实时数据获取实例演示及接口API说明文档
不会写代码的码农农
pythonjava开发语言股票api股票数据股票数据接口
在近一至两年期间,股票量化分析逐步成为备受关注的热门议题。对于投身于该领域工作而言,首要步骤便是获取全面且精准的股票数据。无论是实时交易数据、历史交易记录、财务数据,亦或是基本面信息,这些数据均是开展量化分析过程中不可或缺的宝贵资源。我们的核心任务在于从这些数据中提炼出具有价值的信息,从而为投资策略提供坚实有力的指导。在数据探索进程中,我尝试运用了多种方法,涵盖自编网易股票页面爬虫程序、申万行业数
- Linux驱动开发IO操作之阻塞与非阻塞
暗夜之眼007
Linux驱动驱动开发
阻塞IO当应用程序通过read读取或write写入设备文件的某些数据时,就会调用驱动程序的read或者write函数,此时可能会遇到没有数据可读或者写满的情况,这时如果驱动程序会进入睡眠,当有数据可读或者可写的时候唤醒再返回,我们称这种操作为阻塞IO。下图是阻塞式IO访问示意图:阻塞IO相关函数init_waitqueue_head函数init_waitqueue_head是Linux内核中用于
- Shiro反序列化漏洞原理与复现指南
豪门土狗
网络安全笔记linux
0x01漏洞简介ApacheShiro是Java领域广泛使用的安全框架,用于身份认证、权限控制等场景。漏洞背景:Shiro在1.2.5及以下版本中,默认使用硬编码的AES加密密钥(kPH+bIxk5D2deZiIxcaaaA==),攻击者可通过构造恶意RememberMeCookie触发反序列化漏洞,导致远程代码执行(RCE)。影响版本:ApacheShiro≤1.2.5、≤1.5.2(部分版本需
- KVM安全模块生产环境配置与优化指南
TechStack 创行者
#服务器容器Linux服务器运维安全kvmSELinux
KVM安全模块生产环境配置与优化指南一、引言在当今复杂多变的网络安全环境下,生产环境中KVM(Kernel-basedVirtualMachine)的安全配置显得尤为重要。本指南旨在详细阐述KVM安全模块的配置方法,结合强制访问控制(MAC)、硬件隔离及合规性要求,为您提供全面且深入的操作建议,确保KVM环境的安全性和稳定性。二、SELinux安全模块配置1.基础策略配置SELinux(Secur
- AI人工智能PPT内容案例参考
puerppt
PPT模板人工智能PPTppt
人工智能(AI)的PPT介绍内容提纲,可以帮助你在演示中全面而清晰地阐述AI的概念、历史、技术及应用。这些内容可以直接填入PPT的每一张幻灯片中,帮助你高效地介绍主题,文末精选了10套AI人工智能PPT模板,可下载幻灯片1:封面标题:人工智能(AI)的简介副标题:探索智能未来演讲者:你的名字日期:如2023年10月XX日幻灯片2:目录什么是人工智能人工智能的历史人工智能的基本技术人工智能的应用领域
- vue 动态加载插件及插件样式 解决插件样式造成的全局污染问题
看客随心
vue.js前端javascript
1工具方法/***动态加载第三方js.css*@param{*}src路径*@param{*}isCss是否为css文件*/exportfunctionasynLoad(src,isCss=false){returnnewPromise(res=>{if(isCss){letlist=Array.from(document.documentElement.getElementsByTagName(
- Node.js 的模块作用域和 module 对象详细介绍
还是鼠鼠
node.jsnode.jsjavascript前端vscodeweb
目录代码示例1.创建模块文件module-demo.js2.导入模块并使用module-demo.js运行结果总结在Node.js中,每个文件都是一个独立的模块,具有自己的作用域。与浏览器JavaScript代码不同,Node.js采用模块作用域,这意味着一个文件中的变量、函数、类等不会污染全局作用域,而是仅在该模块内部有效。这种设计提高了代码的封装性和安全性。module对象是Node.js提供
- Java与Python详细比对 -- Java与Python优缺点
知之为
python开发语言java
系列文章-Java与PythonPython和Java都是比较流行的编程语言,它们各自有着独特的特性和应用场景。python用途最多的是脚本,java用途最多的是web。文章目录系列文章目录-Java与Python前言一、Java与Python整体区别二、Java与Python详细区别2.1语法结构方面2.2编程特性方面2.3语言执行及内存管理方面2.4多线程及网络编程方面2.5开发工具及相关功能
- 光伏开发:工商业光伏的流程管理全面解析
鹧鸪云光伏与储能软件开发
光伏设计光伏光伏发电新能源分布式
一、项目准备阶段1、资源寻觅与沟通首要任务是寻找适合的工商业屋顶或空地资源,并与业主初步交流,了解其意向、屋顶条件及用电情况。这一阶段的关键在于建立信任关系,为后续工作奠定基础。2、资料收集与核查全面收集业主资料,包括产权证明、建设规划等,确保项目合法性。同时,深入了解屋顶结构、使用年限等关键信息,为后续设计和技术评估提供依据。3、现场踏勘与技术评估实地踏勘确认项目现场情况,结合技术方案测算,评估
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- C/C++ R-Tree原理及源代码
猿来如此yyy
C/C++算法详解及源码r-treec语言c++开发语言算法数据结构
R树是一种用于高维空间数据的索引结构,它是由AntoninGuttman于1984年提出的。R树旨在提高对多维数据进行范围查询的性能。它被广泛应用于空间数据库中。R树的核心思想是将数据划分为不相交的矩形区域,并逐层构建一个树结构。每个非叶子节点都是一个矩形,它覆盖了它的所有子节点。每个叶子节点都是一个数据对象与其坐标范围的组合。通过这种方式,R树能够将相邻的数据对象聚集在一起,从而减少对数据的搜索
- FLASK核心操作之ORM
爬山的小明
FlaskFlaskORM
ORM一、概要1、说明ORM,即Object-RelationalMapping(对象关系映射),它的作用是在关系型数据库和业务实体对象之间作一个映射,这样,我们在具体的操作业务对象的时候,就不需要再去和复杂的SQL语句打交道,只需简单的操作对象的属性和方法,2、核心模块SQLAlchemyORM和SQLAlchemyCoreCore是一种构建在表达式语言之上的一种API,一种SQL抽象工具包,允
- 【容器镜像】:获取原始 rootfs 及各系统大小对比
Talbot3的笔记
容器dockerlinux
之前一秒构建了alpine的容器镜像,甚至使用静态编译的应用不需要rootfs就可以运行,这也是golang在容器时代大流行的主要原因。如果不用科学上网,就可以从零构建基础IT设施,速度又很快,这大大增强了研发进度。下面介绍各rootfs的来源linuxcontainers,并根据images.linuxcontainers.org的镜像结构和搜索结果中提供的索引解析方法,我们可以通过以下步骤获取
- 使用flask快速搭建web应用
alex190824
flask前端pythonecharts
文章目录前言一、Flask是什么?二、使用步骤1.引入包2.简单的服务端应用程序3.添加用于显示折线图代码4.在templates目录下,创建用于渲染的line-simple.html页面5.完整的代码结构前端代码后端代码总结前言在数据处理分析过程中,有快速搭建数据展示的应用场景需求,此时可以使用Flask快速进行web应用环境构建。本示例演示创建web应用及显示渲染echart折线图。一、Fla
- 2025-03-14 学习记录--C/C++-PTA 习题2-1 求整数均值
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️习题2-1求整数均值本题要求编写程序,计算4个整数的和与平均值。题目保证输入与输出均在整型范围内。输入格式:输入在一行中给出4个整数,其间以空格分隔。输出格式:在一行中按照格式“Sum=和;Average=平均值”顺序输出和与平均值,其中平均值精确到小数点后一位。输入样例:1234输出样例:Sum=10;Average=2
- JVM内存监控及调优分析
闲着无聊整些资料
JVMjvmjavalinux
一、内存监控背景在做JVM内存分析前,需要堆JVM内存及垃圾回收算法和垃圾回收器有一定了解,具体可以参考我之前的一篇文章:常见的垃圾回收器及垃圾回收算法1.1、为什么要做内存监控我们在做开发的时候不可避免的会遇到一些问题,诸如下面这些问题:生产环境发生了内存溢出该如何处理?生产环境应该给服务器分配多少内存合适?如何对垃圾回收器的性能进行调优?生产环境CPU负载飙高该如何处理?生产环境出现死锁该如何
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement