需求概述
通过扫描二维码下载APP已成为一个非常方便的通过扫描二维码下载APP已成为一个大家常用且非常方便的方式,微信也成为扫描二维码重要的工具,但是在我们推广的过程中,经常会碰到链接被微信拦截,用户打开提示“已停止访问该网页”,从而无法下载app的问题。这是因为微信scheme接口会对含APK和IOS文件的链接进行拦截,所以用户在微信中无法打开。
那么此时就需要微信内可以直接下载app的功能了,下面给大家分享一下功能代码和实现效果。
代码处理教程:http://sk.go51w.cn/nt0013.html
功能实现后ios系统可在微信内直接下载app,安卓则自动跳转浏览器下载。
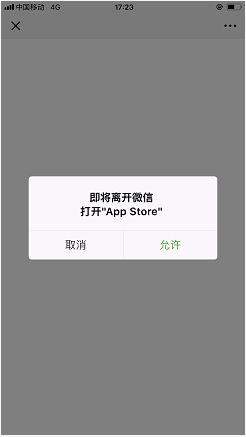
1. App Store应用实现效果
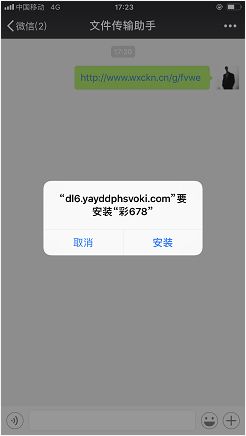
2. 企业版app实现效果
3. 安卓用户则自动打开手机浏览器下载app。
代码编程
HTML代码
var ua = navigator.userAgent;
var isWeixin = !!/MicroMessenger/i.test(ua);
CSS代码
1 #weixin-tip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;}
2 #weixin-tip p{text-align:center;margin-top:10%;padding:0 5%;position:relative;}
3 #weixin-tip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:5%;}
JS封装代码
1 var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf(‘micromessenger’) !== -1})();
2 window.onload = function() {
3 var winHeight = typeof window.innerHeight != ‘undefined’ ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
4 var btn = document.getElementById(‘J_weixin’);
5 var tip = document.getElementById(‘weixin-tip’);
6 var close = document.getElementById(‘close’);
7 if (is_weixin) {
8 btn.onclick = function(e) {
9 tip.style.height = winHeight + ‘px’; //兼容IOS弹窗整屏
10 tip.style.display = ‘block’;
11 return false;
12 }
13 close.onclick = function() {
14 tip.style.display = ‘none’;
15 }
16 }
17 }
完成功能后,我们就算是解决了微信拦截分享链接的阻碍了,我们就可以直接在微信内分享下载链接和二维码进行宣传引流了。如此也能够极大的提高自己的APP在微信中的推广转化率,充分利用微信的用户群体来宣传引流。