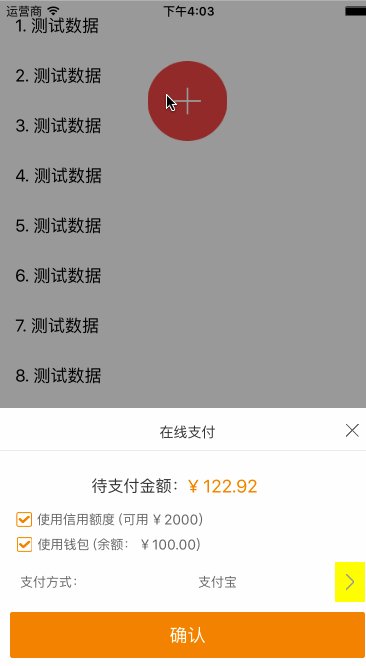
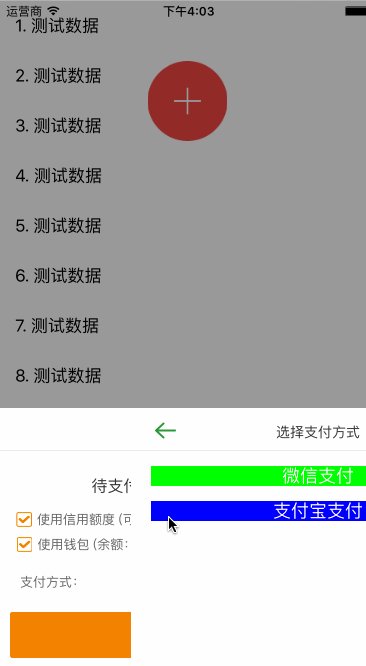
最近公司要修改支付弹窗的显示,要实现类似支付宝弹窗那种的地步弹出一个View,于是本人写了个相关的Demo,效果图如下:
首先要考虑弹出视图的动画,刚开始试过好多动画效果,可是都不理想,最后发现有时候最简单的就可以满足我们最基础的需求,只需实现慢慢的改变底部View的位移,代码如下
__weak ViewController *weakSelf = self;
self.payView.backgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0];
[UIView animateWithDuration:0.5 animations:^{
[weakSelf.payView setFrame:CGRectMake(0, 0, WIDTH, HEIGHT)];
} completion:^(BOOL finished) {
}];
上面只是实现了弹出视图的过程,下面还要考虑如何实现点击弹出View的关闭按钮,将View慢慢下移收起,秉着“自己的事情自己做”的原则,点击View上关闭按钮的事件就在View自身里面解决,于是有了下段代码:
__weak PayView *weakSelf = self;
[UIView animateWithDuration:0.5 animations:^{
weakSelf.frame = CGRectMake(0, HEIGHT, WIDTH, HEIGHT);
} completion:^(BOOL finished) {
}];
有了上面两个基础动画,支付弹窗是能够实现基本的弹出和消失了,可是不能实现点击非支付部分支付弹窗也能收起的效果,于是我又做了下面的工作
// 定义一块backgroungView,用来存放所有支付弹窗的布局控件
@property (nonatomic, strong) UIView *backgroungView;
然后添加如下方法,用来实现点击空白处支付弹窗也可以自己下移
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
[self upDownSelf];
}
可是发现,如果仅仅这样写的话,会出现点击到支付弹窗上,支付弹窗也会下移,于是乎我完善了上面的方法
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
UITouch *touch = [touches anyObject];
// 判断当前是否是空白处的高度范围,是则下移弹窗,不是则不作任何处理
if (touch.view.frame.origin.y < payViewHeight) {
[self upDownSelf];
}
}
应公司需求,我们还需要一块选择支付方式的View,需要再点击支付方式按钮时从右向左移出,点击返回按钮时再从左向右移除,想了一下发现其实跟上面的动画一样,只是上面是改变y轴,这个是改变x轴而已。但是这些动画实现的前提是先在右边有一块这样的支付方式的View,想法屡清楚了,敲出如下代码
#pragma mark - 加载支付方式视图
- (void)loadPayMentView {
self.payMentView = [[PaymentMethodView alloc] initWithFrame:CGRectMake(WIDTH, 0, WIDTH, payViewHeight)];
_payMentView.delegate = self;
[self.backgroungView addSubview:_payMentView];
}
#pragma mark - 进入选择支付方式页面
- (void)nextBtnClick:(UIButton *)sender
{
__weak PayView *weakSelf = self;
[UIView animateWithDuration:0.5 animations:^{
weakSelf.payMentView.frame = CGRectMake(0, 0, WIDTH, payViewHeight);
} completion:^(BOOL finished) {
}];
}
在选择支付方式的视图中有如下代码
#pragma mark - 返回上一页支付页面
- (void)returnToPayView {
__weak PaymentMethodView *weakSelf = self;
[UIView animateWithDuration:0.5 animations:^{
weakSelf.frame = CGRectMake(WIDTH, 0, WIDTH, weakSelf.frame.size.height);
} completion:^(BOOL finished) {
}];
}
这样一来,简单的从下弹出支付视图,点击支付方式弹出选择支付方式的视图的Demo就完成了,本文只是讲解一个上弹出现、点击收起,以及左移出现、返回收起的动画效果。实际Demo中还涉及部分逻辑关系,感兴趣的可以查看详细Demo。
GitHub链接