源码GitHub地址源码地址
GitHub的Readme那里有动态gif图
csdn博客博客
画裁剪框和阴影区域
最开始先画正方形裁剪框,这两种分别用不同的画笔
private static final String DEFAULT_BACKGROUND_COLOR_ID = "#99000000";//超过裁剪框阴影部分颜色
mTransParentLayerPaint = new Paint();//阴影区域画笔 mTransParentLayerPaint.setColor(Color.parseColor(DEFAULT_BACKGROUND_COLOR_ID));//设置颜色
mWhiteCropPaint = new Paint();
mWhiteCropPaint.setColor(Color.WHITE);//设置颜色
mWhiteCropPaint.setStrokeWidth(1);//设置填充宽度
mWhiteCropPaint.setStyle(Paint.Style.STROKE);//设置画笔Style
这里问题是,为什么第一个画出来的是区域,第二个画出来是一个线,style有三种模式:FILL(实心) STROKE(空心),FILL_AND_STROKE
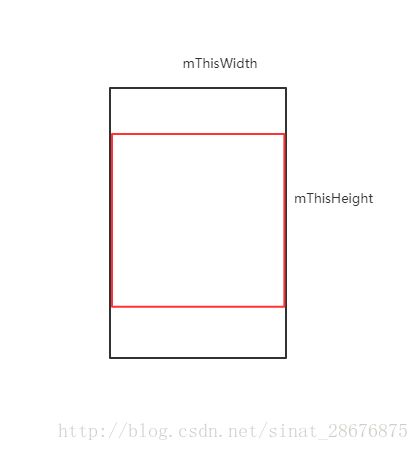
设置好裁剪框画笔后,接着需要拿到裁剪框的Rectf区域就可以画上去了,首先得计算出裁剪框区域
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
float mThisWidth = getMeasuredWidth();
float mThisHeight = getMeasuredHeight();
mCropRectF.set(0, (mThisHeight - mThisWidth) / 2, mThisWidth, (mThisHeight + mThisWidth) / 2);//初始化矩形框
之所以因为裁剪框的top是(mThisHeight - mThisWidth) / 2,因为,裁剪框的高是mWidth,而上下空隙是相同的,所以是height-width再除以2,因为onlayout时是已经拿到测量宽高的,这里有个小问题是:getMeasuredWidth()和getWidth区别?
从源码角度看区别
/**
* 绘画阴影区域
*
* @param canvas 画布
*/
private void drawTransParentLayer(Canvas canvas) {
Rect r = new Rect();
getLocalVisibleRect(r);
canvas.drawRect(r.left, r.top, r.right, mCropRectF.top, mTransParentLayerPaint);//画上部的暗色区域
canvas.drawRect(r.left, mCropRectF.bottom, r.right, r.bottom, mTransParentLayerPaint);//下部区域
}
/**
* 画裁剪框
* @param canvas 画布
*/
private void drawCropRect(Canvas canvas) {
float halfLineWidth = mWhiteCropPaint.getStrokeWidth() * 0.5f;
canvas.drawRect(mCropRectF.left + halfLineWidth, mCropRectF.top - halfLineWidth, mCropRectF.right - halfLineWidth, mCropRectF.bottom + halfLineWidth, mWhiteCropPaint);
}
让图片居中
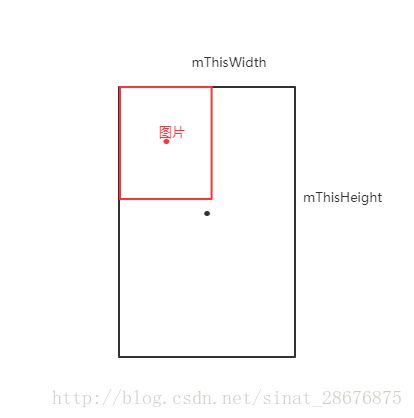
如果是要继承ImageView来做的话,ScaleType必须是Matrix,如果是这个放大类型,那么图片一开始是左上角的,就必须让图片移动到正中间区域,要计算出这个区域的话,分别抓住两个中心点,一个是左上角图片的中心点,一个是裁剪框的中心点,两个点的x轴和y轴的差距就是需要位移的距离。
//获取图片的矩形区域,裁剪框的区域已经知道
mBitmapRectF.set(0, 0, getDrawable().getIntrinsicWidth(), getDrawable().getIntrinsicHeight());
//分别求出dx,dy
float dx = mCropRectF.centerX() - mBitmapRectF.centerX();
float dy = mCropRectF.centerY() - mBitmapRectF.centerY();
那需要放大的倍数则取决于长图(高大于宽)还是宽图(宽大于高),来决定放大,倍数,取他们最小值
//然后求出放大倍数
float scaleX = cropRectWidth / intrinsicWidth;
float scaleY = cropRectHeight / intrinsicHeight;
float scale = floatMath.min(scaleX,scaleY);
最后设置给矩阵
mDisplayMatrix.postScale(scale, scale);//设置恰当的放大倍数
mDisplayMatrix.postTranslate(moveX, moveY);
setImageMatrix(mDisplayMatrix);//设置ImageView的矩阵,里面包含了调用重绘
这样就大功高成,完成最基本的效果呈现,如图
手势监听
(1)滑动手势,(2)放大手势 (3)旋转手势
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getPointerCount() > 1) {
mMidPntX = (event.getX(0) + event.getX(1)) / 2;//算出中心点
mMidPntY = (event.getY(0) + event.getY(1)) / 2;
}
if (mScaleEnable) {//放大
mScaleGestureDetector.onTouchEvent(event);
}
if (mRotateEnable) {//旋转
mRotationGestureDetector.onTouchEvent(event);
}
if (!mScaleGestureDetector.isInProgress()) {
//检测拖动
mGestureDetector.onTouchEvent(event);
}
if ((event.getAction() & MotionEvent.ACTION_MASK) == MotionEvent.ACTION_UP) {//松手动手
checkImagePosition();//因为松手后需要弹回原来的位置,或者说至少需要覆盖整个裁剪框。
}
}
手势监听这里其实比较简单,都是传入一个一个Event,然后已经封装好,直接获取放大倍数,移动位置,旋转角度,然后设置矩阵,
setImageMatrix(mDisplayMatrix);//设置ImageView的矩阵,里面包含了调用重绘
最后调用这句就可以重绘,其实不断拖动和放大过程就是不断重绘
回弹
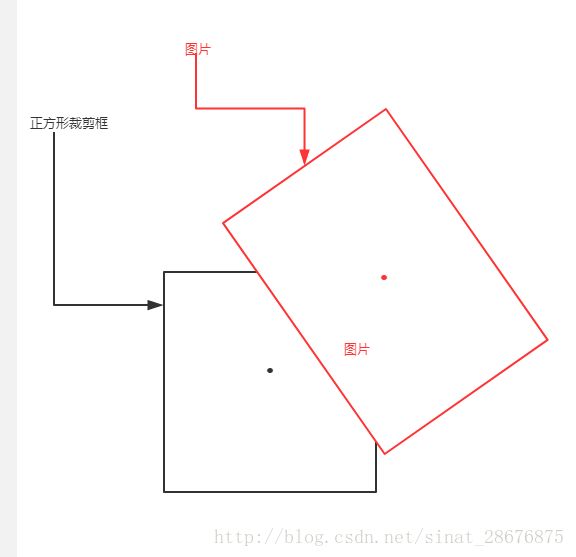
举例比较复杂情况下回弹
此时先要将图片位移到两个矩形框重合,然后判断是否能够图片完全覆盖裁剪框
(1)不能覆盖的情况
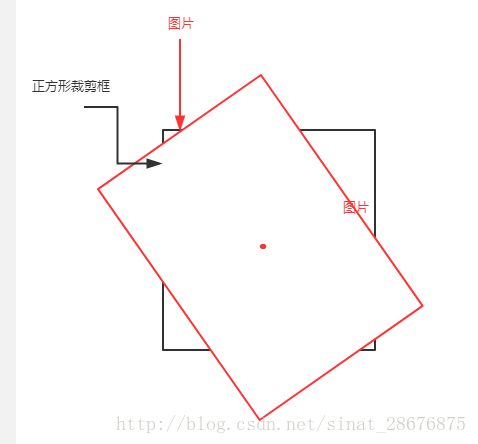
此时我们将图片摆正,然后裁剪框旋转相同角度
此时需要放大:倍数为裁剪框4个角到图片边的垂直距离,除以相应的宽高就可以的出放大比,最后放大结果
放好覆盖到裁剪框即可
(2)第二种情况,是,当图片足够大,可以覆盖裁剪框,还是用相同的方法旋转后求出距离即可,则省去放大的过程
回弹动画
也就是越界回弹后要有动画,,这里举旋转为例。运用到ValueAnimator,先设置监听需要放大量
mRotateAnimator.setDuration(DEFAULT_ANIMATION_TIME);
mRotateAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//当前时间需要达到的放大倍数
float goalRotate = (float) animation.getAnimatedValue();
//减去上次绘制已经放大的倍数,也就是得到差量(准确来说不一定已经绘制,但已设置到矩阵)
float postRotate = goalRotate - mRotateAnimator.getLastRote();
mRotateAnimator.setLastRote(goalRotate);
//post出去,其实就是设置举证,然后SetImageMarix
postRotate(postRotate, mCropRectF.centerX(), mCropRectF.centerY());
}
});
mRotateAnimator.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
mRotateAnimator.setLastRote(0);
}
@Override
public void onAnimationEnd(Animator animation) {
checkImagePosition();
mRotateAnimator.setLastRote(0);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
然后在开始的地方设置好初始值和目标值,然后开始动画即可
public void postAnyRotate(float anyAngel) {
if(getImageBitmap() != null) {
mRotateAnimator.cancel();
mRotateAnimator.setFloatValues(0, anyAngel);//设置开始和目标值
mRotateAnimator.setDuration(DEFAULT_ANIMATION_TIME);//设置动画时间,默认500ms
mCurrentActiveAnimator = mRotateAnimator;//设置当前动画为旋转动画,方便取消
mRotateAnimator.start();//开始动画
}
}
其他位移和放大动画同理。不过要注意放大要求出差值是用除法goalScale / lastScale。目标放大倍数除以需要已经放大倍数才是差值
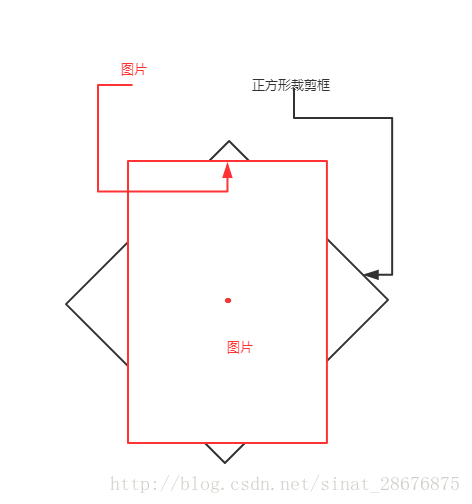
裁剪图片
也是最后一步
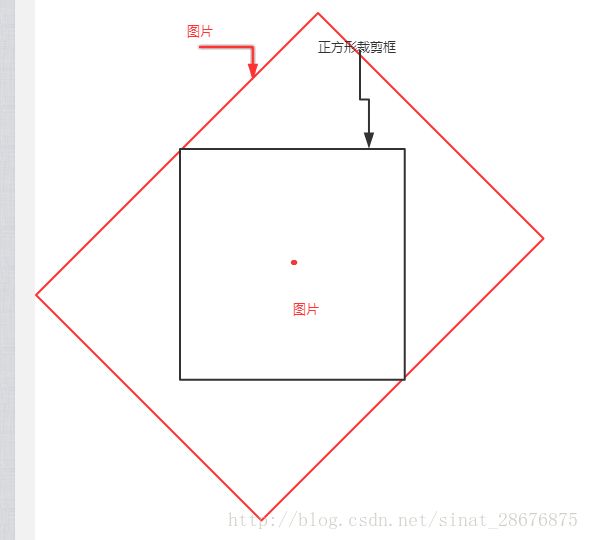
红色表示显示的图片,黑色裁剪框,把一个uri图片加载出来是一个正在放置的图片,
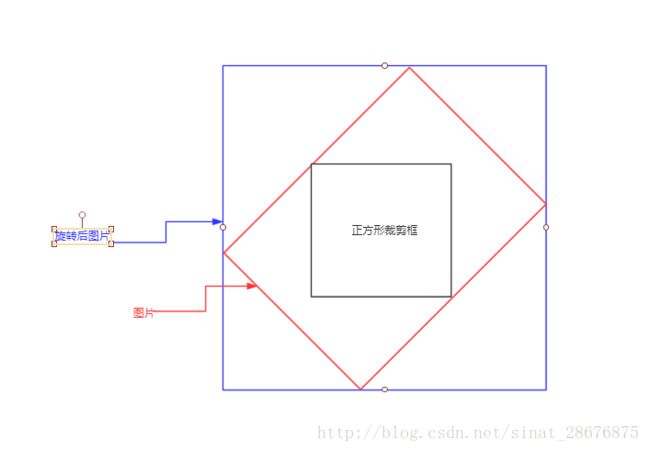
rotatedBitmap = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true);
通过以上代码可以产生蓝色区域的大图,自然就可以计算出裁剪框左上角的位置,再加上裁剪框的长宽就可以裁剪出正确的大小了
Bitmap.createBitmap(rotatedBitmap , dx, dy, width, height);
保存文件
选择app私有路径保存图片并返回Path即可,就不贴代码了
优化
(1)图片方向问题,可以采用Exif接口来提取图片orientation信息,防止复制时丢失
(2)oom,问题,分别,Bitmap.createBitmap带矩阵Matrix参数缩小图片。或者设置BitmapOption.inSampleSize,采样率来压缩问题,前者为精准压缩,后者压缩倍数为2的平方