此属性已经被废除,虽然到目前为止仍然有浏览器支持这个属性,但是不再建议使用此属性,建议使用 clip-path (不过该属性在浏览器的支持性还比较差)替代该属性。-- 更新于 2017年4月19日
原文链接 : http://tympanus.net/codrops/2013/01/16/understanding-the-css-clip-property/
我十分确定还有很多人不知道 CSS 中有一个属性叫作 clip 因为它可能是世界上使用最少的属性了。不过那都没有关系,接下来我们将对你应该了解的方方面面作出详细的介绍。
clip 属性旨在定义你想显示元素的哪一个部分。你也许事先听说了一个叫作 “裁剪” 的东西。虽然存在很多的 JavaScript 插件去裁剪一个元素,但是事实上你可以利用 CSS 的 clip 属性做几乎一样的事情。也许,它存在一定的限制。稍后我们来看看这些限制有哪些。
使用方法
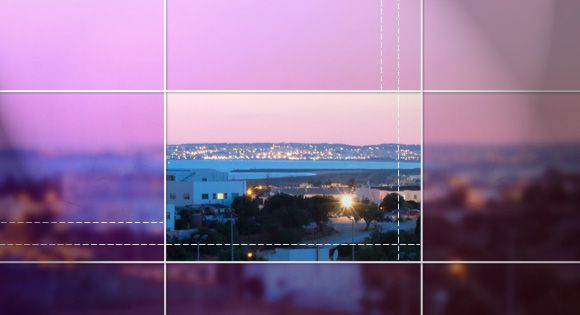
接下来让我们直接来看看 clip 属性的使用方法,虽然这在刚开始不仅有一点奇怪而且有一点难以理解。请考虑以下这个例子:
.my-element {
position: absolute;
clip: rect(110px, 160px, 170px, 60px);
}
你需要记住的第一件事是 : clip 属性只有将元素的 position 属性设置为 absolute 或者 fixed 的时候才会生效。 position 属性设置为 relative 或者 static 它将不会生效。
说句实话,我并不知道它为什么要这样,我在网上找了相关主题的教程,很遗憾的是我并没有找到任何依据,所以如果你想分享相关知识,那就去做吧!
虽然只有在正确指定 position 属性的情况下才可以使用 clip 对其功能有了很大的限制。但是,去实验 clip 的裁剪功能并试着去做一些非常酷的用例仍然是一件非常有意思的事情。
clip 属性值接受三个不同的值 :
- auto : 这是默认的行为,将
clip属性设置为auto就和没有使用这个属性是一样的效果。 - Inherit : 当然,它继承了父类的
clip属性的值。 - a shape function : 当前只存在
rect()函数。
clip: { shape | auto | inherit } ;
在大部分情况下,你可能会想要使用 shape 去指定 clip 的值。 我希望有一天我们可以使用更多的形状(比如说 circle())而不是像今天这样只能使用 rect(), 这也是我们目前唯一能做的事情。但是不用担心,我们仍然可以利用它做一些特别酷的东西。
rect() 函数
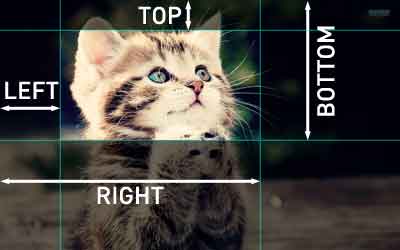
现在,让我们深入的了解一下 rect() 的句法。它要求我们输入四个长度的值,用逗号进行分割 : top, right, bottom and left。 至于填写的顺序,它是顺时针的。
clip: rect(, , , );
现在让我们仔细看一下,因为使用它的时候经常会产生误解。 top 和 bottom 的值定义的都是距离顶部边界的偏移量,而 left 和 rigjt 的值定义的都是距离左边界的偏移量。
让我们来做个简单的例子让事情更清晰一些,考虑下面的 CSS :
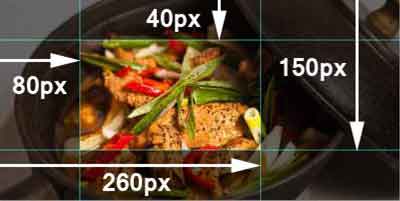
clip: rect(40px, 260px, 150px, 80px);
这意味着我们想要保存垂直方向上 40px 到 150px 的那部分,水平方向上 80px 到 260px 的那部分。如果你依旧不清楚,请看下面这张图片。
一旦你了解了 rect() 函数是如何运作的,那么你将可以十分容易的使用 clip 属性。 当然我知道那在刚开始是十分令人迷惑的。
其它
好了,现在我们就已经将 clip 的基本用法讲完了,但是我认为你可能还想知道一些额外的东西。
首先,rect() 函数的四个参数的值都接受 auto 作为它的值,它意味着 100%。比方说,你裁剪的东西为 rect(0, 50px, 50px, 0) ,而你想全尺寸的显示它(我们假设是 100× 100), 你可以这样做 : rect(0, 100px, 100px, 0) 或rect(0, auto, auto, 0).
其次,由于 rect() 函数的四个参数都是指定长度的值,这意味着无论是 CSS 动画或者 CSS 过渡效果对其都是可用的。这是一个振奋人心的消息,因为我们可以利用这个特性做出特别圆滑的效果。
最后,rect() 参数的值是不可以指定为百分比的。
浏览器支持
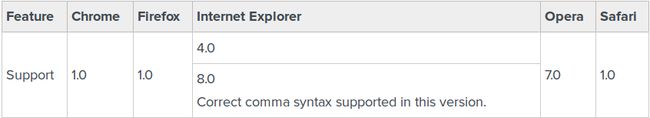
你也许会说,这个属性非常不错,但是浏览器在对它的支持方面表现的如何呢?你应该去问出这个问题,但你可能会非常惊讶地了解到,浏览器对该属性的支持非常的完美。
是的,你没有看错,对于 IE4 - IE8, 你需要使用空格将 rect() 函数的值分割开而不是逗号。
.my-element {
position: absolute;
clip: rect(10px 350px 170px 0); /* IE4 to IE7 */
clip: rect(10px, 350px, 170px, 0); /* IE8+ & other browsers */
}
结束语
我们已经将 clip 属性的各个方面介绍完毕了,下面就利用这个属性去做一些炫酷的效果吧!