今天的内容比较简单,想和大家分享的是最近项目的一个需求,根据ScrollView滚动来动态显示或者隐藏悬浮按钮,点击按钮ScrollView滚动到起始位置,同时按钮消失,带有动画效果。一开始会想到用系统的控件FloatingActionButton来实现,但是使用这个控件需要引入android.support.design包,这样会增加apk的体积,为了一个简单的控件有点得不偿失了,所以决定自己实现一个。今天的分享会涉及到:
1.FloatingActionButton使用
2.PopupWindow使用
3.自定义控件
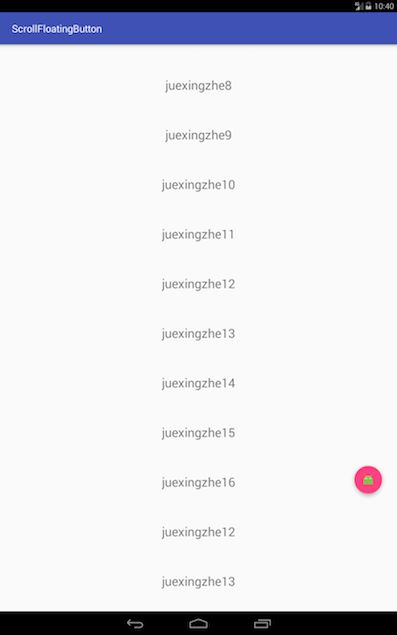
我们先来看看FloatingActionButton实现的Demo,ScrollView滚动到16位置是按钮显示,往上滑就会消失,如果能录制动画会看的更清晰点,可惜我不会,有会的小伙伴留言分享哦。
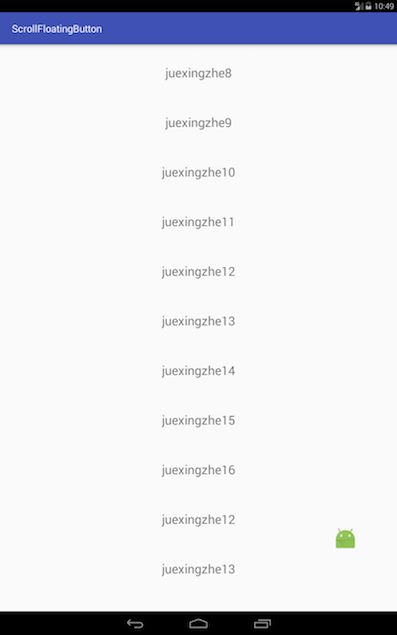
下面是我们自定义实现的Demo,会有个动画从下往上显示,消失从上往下动画消失,点击按钮
下面我们正式开始我们的分享。
1.FloatingActionButton使用
FloatingActionButton是Design Support Library中极其简单的控件,用法和ImageView很像。使用前需要在我们项目app的build.gradle中依赖库:
compile 'com.android.support:design:22.2.0'
在布局中,正常使用就是:
是不是很简单?对,就是和ImageView一样使用就行。
那么怎么实现ScrollView滑动时显示或隐藏这个按钮呢?这时候就需要监听ScrollView的滑动事件,但是ScrollView并没有提供监听滑动位置变化的接口。那么我们就只能自己重写onTouchEvent(MotionEvent ev),自己根据滑动位置做处理。
@Override
public boolean onTouchEvent(MotionEvent ev) {
mLastScrollY = getScrollY();
if(onScrollListener != null){
onScrollListener.onScroll(mLastScrollY);
}
return super.onTouchEvent(ev);
}
留出一个接口供外面实现,ScrollView进行回调:
public interface OnScrollListener{
/**
* 回调方法, 返回MyScrollView滑动的Y方向距离
* @param scrollY
* 、
*/
void onScroll(int scrollY);
}
我们Demo中直接在MainActivity中实现接口,实现逻辑也比较简单,就是当滑动高度大于一半的时候就显示Button,反之则隐藏。
@Override
public void onScroll(int scrollY) {
if (scrollY > getScreenHeight() / 2) {
mFloatBtn.setVisibility(View.VISIBLE);
} else if (scrollY < getScreenHeight() / 2) {
mFloatBtn.setVisibility(View.GONE);
}
}
整个过程也简单,我们就接下来看看怎么自己实现这么一个悬浮按钮的效果。
2.自定义悬浮按钮
这里可以通过PopupWindow放置一个ImageView来实现,比较简单我们直接看代码。把ImageView设置给PopupWindow,然后按钮设置点击事件,通过ScrollView.fullScroll(View.FOCUS_UP);可以使得ScrollView滑动到顶部,然后PopupWindow.dismiss()悬浮按钮消失。
ImageView imageView = new ImageView(this);
imageView.setBackgroundResource(R.mipmap.ic_launcher);
mPopupWindow = new PopupWindow(imageView, WindowManager.LayoutParams.WRAP_CONTENT, WindowManager.LayoutParams.WRAP_CONTENT);
mPopupWindow.setAnimationStyle(R.style.pop_anim_style);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mSideScrollView.fullScroll(View.FOCUS_UP);
if (mPopupWindow.isShowing()){
mPopupWindow.dismiss();
}
}
});
为了增加效果我们给按钮增加了动画效果,通过PopupWindow.setAnimationStyle可以设置自定义动画。我们看看动画的xml文件R.style.pop_anim_style,定义在values包下的styles.xml文件中:
其中popshow是自定义的显示动画:
pophide是自定义的隐藏动画:
接下来就是实现滑动监听,同样也是在activity中实现OnScrollListener接口,代码比较简单,PopupWindow.showAtLocation就是指定PopupWindow在指定位置显示,以Gravity.BOTTOM | Gravity.RIGHT为坐标原点。
@Override
public void onScroll(int scrollY) {
if (scrollY > getScreenHeight() / 2) {
if (!mPopupWindow.isShowing()) {
mPopupWindow.showAtLocation(mSideScrollView, Gravity.BOTTOM | Gravity.RIGHT, getScreenWidth() / 10, getScreenHeight() / 10);
}
} else if (scrollY < getScreenHeight() / 2) {
if (mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
}
}
}
接下来看看自定义的ScrollView,主要是重写onTouchEvent(MotionEvent ev) 方法,这里监听了手指抬起的动作,主要是为了手指抬起的时候,ScrollView还会再滑动一段距离,这样监听效果更好一点。
@Override
public boolean onTouchEvent(MotionEvent ev) {
mLastScrollY = getScrollY();
if(onScrollListener != null){
onScrollListener.onScroll(mLastScrollY);
}
switch(ev.getAction()){
case MotionEvent.ACTION_UP:
handler.sendMessageDelayed(handler.obtainMessage(), 5);
break;
}
return super.onTouchEvent(ev);
}
其中handler的实现,就是判断此时的距离和记录下的距离不相等,就继续发送消息。直到停止滑动了就停止发送消息。
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
int scrollY = SideScrollView.this.getScrollY();
if(mLastScrollY != scrollY){
mLastScrollY = scrollY;
handler.sendMessageDelayed(handler.obtainMessage(), 5);
}
if(onScrollListener != null){
onScrollListener.onScroll(scrollY);
}
}
};
以上我们就实现了一个自定义的悬浮按钮,主要是滑动事件的处理,比较简单。
3.总结
今天的分享内容比较简单,没有复杂的逻辑,就是显现一个小功能。首先通过系统自带的控件FloatingActionButton来实现滑动时的动态隐藏和显示,然后通过自定义ScrollView,监听滑动事件,然后动态处理PopupWindow的隐藏和消息,从而达到自定义的效果,避免了为了一个简单控件引入一个库的尴尬。
感谢@右倾倾的理解和支持!也希望自己能把写博客分享坚持到底!
好了,今天的分享就到这了,如果觉得有用就点个赞哦。
欢迎关注公众号:JueCode