要判断一个程序员是不是好的程序员,看他写的代码就可以略知一二,因为程序员最重要的事是写代码。
好的程序员写的代码,整洁而规范,视觉上自然有一种美感。好的程序员采用一致的简写规则,差的程序员则时而不简写,时而简写。
今天w3cschool小编我给大家整理了一份10个程序员常用的代码简写技术,让你的代码书简写整洁规范有美感,下面就一起来了解一下这些代码!
1、对象属性简写
如果属性名与key名相同,就可以采用ES6的方法:
const obj = { x:x, y:y };
简写:
const obj = { x, y };
2、声明变量简写方法
let x;let y;let z = 3;
简写方法:
let x, y, z=3;
3、三元操作符
当想写if…else语句时,使用三元操作符来代替。
const x = 20;let answer;if (x > 10) {
简写:
const answer = x > 10 ? 'is greater' : 'is lesser';
当然也可以嵌套if语句:
const big = x > 10 ? " greater 10" : x
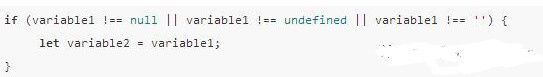
4、短路求值简写方式
当给一个变量分配另一个值时,如果想要确定源始值不是null,undefined或空值,我们可以使用短路求值方法:
const variable2 = variable1 || 'new';
可以写撰写一个多重条件的if语句。
5、if存在条件简写方法
if (likeJavaScript === true)
简写:
if (likeJavaScript)
只有likeJavaScript是真值时,二者语句才相等
如果判断值不是真值,则可以这样:
let a;if ( a !== true ) {// do something...}
简写:
let a;if ( !a ) {// do something...}
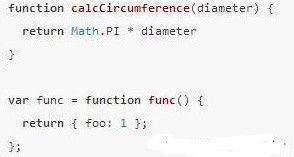
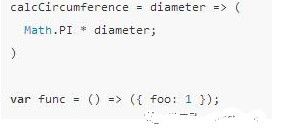
6、隐式返回值简写
经常使用return语句来返回函数最终结果,一个单独语句的箭头函数能隐式返回其值(函数必须省略
{}为了省略return关键字)为返回多行语句(例如对象字面表达式),则需要使用()包围函数体。
简写:
7、JavaScript循环简写方法
for (let i = 0; i < allImgs.length; i++)
简写:
for (let index in allImgs)
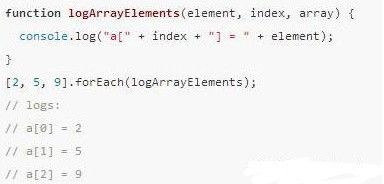
也可以使用Array.forEach:
8、短路评价
给一个变量分配的值是通过判断其值是否为null或undefined,则可以:
let dbHost;if (process.env.DB_HOST) {
简写:
const dbHost = process.env.DB_HOST || 'localhost';
9、十进制指数
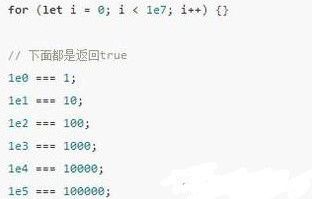
当需要写数字带有很多零时(如10000000),可以采用指数(1e7)来代替这个数字:
for (let i = 0; i < 10000; i++) {}
简写:
10、箭头函数简写
传统函数编写方法让人非常容易理解和编写,但是倘若是嵌套在另一个函数中,这些优势就会消失。
function sayHello(name) { console.log('Hello', name);
简写:
sayHello = name => console.log('Hello', name);
话题到这里就结束了,web前端学习的可以来我的群,群里每天都有对应资料学习:250777811,欢迎初学和进阶中的小伙伴。
如果想看到更加系统的文章和学习方法经验可以关注的微信号:‘web前端EDU’或者‘webxh5’关注后回复‘2017’可以领取一套完整的学习视频