一、AutoLayoutz主要有以下几点特点:
1.基于约束:和以往定义frame的位置和尺寸不同,AutoLayout的位置确定是以所谓相对位置的约束来定义的,比如x坐标为superView的中心,y坐标为屏幕底部上方10像素等
2.描述性: 约束的定义和各个view的关系使用接近自然语言或者可视化语言的方法来进行描述
3.布局系统:即字面意思,用来负责界面的各个元素的位置。
总而言之,AutoLayout为开发者提供了一种不同于传统对于UI元素位置指定的布局方法。以前,不论是在IB里拖放,还是在代码中写,每个UIView都会有自己的frame属性,来定义其在当前视图中的位置和尺寸。使用AutoLayout的话,就变为了使用约束条件来定义view的位置和尺寸。这样的最大好处是一举解决了不同分辨率和屏幕尺寸下view的适配问题,另外也简化了旋转时view的位置的定义,原来在底部之上10像素居中的view,不论在旋转屏幕或是更换设备(iPad或者iPhone5或者以后可能出现的mini iPad)的时候,始终还在底部之上10像素居中的位置,不会发生变化。 总的来说:使用约束条件来描述布局,view的frame会依据这些约束来进行计算。
二、AutoLayout使用原理:
1.创建约束,iOS6中新加入了一个类:NSLayoutConstraint。它的约束满足这个公式:
item1.attribute = multiplier ⨉ item2.attribute + constant
对应的代码为
//view_1(红色)top 距离self.view的top
NSLayoutConstraint *view_1TopToSuperViewTop = [NSLayoutConstraint constraintWithItem:view_1
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeTop
multiplier:1
constant:30];
这里对应的约束是“view_1的顶部(y)= self.view的顶部(y)*1 + 30”。
2.添加约束,在创建约束之后,需要将其添加到作用的view上。UIView添加约束的实例方法:
- (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead, set NSLayoutConstraint's active property to YES.
- (void)addConstraints:(NSArray<__kindof NSLayoutConstraint *> *)constraints NS_AVAILABLE_IOS(6_0); // This method will be deprecated in a future release and should be avoided. Instead use +[NSLayoutConstraint activateConstraints:].
用来将约束添加到view。在添加时唯一要注意的是添加的目标view要遵循以下规则:
2.1 对于两个同层级view之间的约束关系,添加到他们的父view上
2.2对于两个不同层级view之间的约束关系,添加到他们最近的共同父view上
2.3对于有层次关系的两个view之间的约束关系,添加到层次较高的父view上
3.刷新约束,可以通过-setNeedsUpdateConstraints和-layoutIfNeeded两个方法来刷新约束的改变,使UIView重新布局。
[self.view layoutIfNeeded];
三 、Aotulayout的三种使用方法
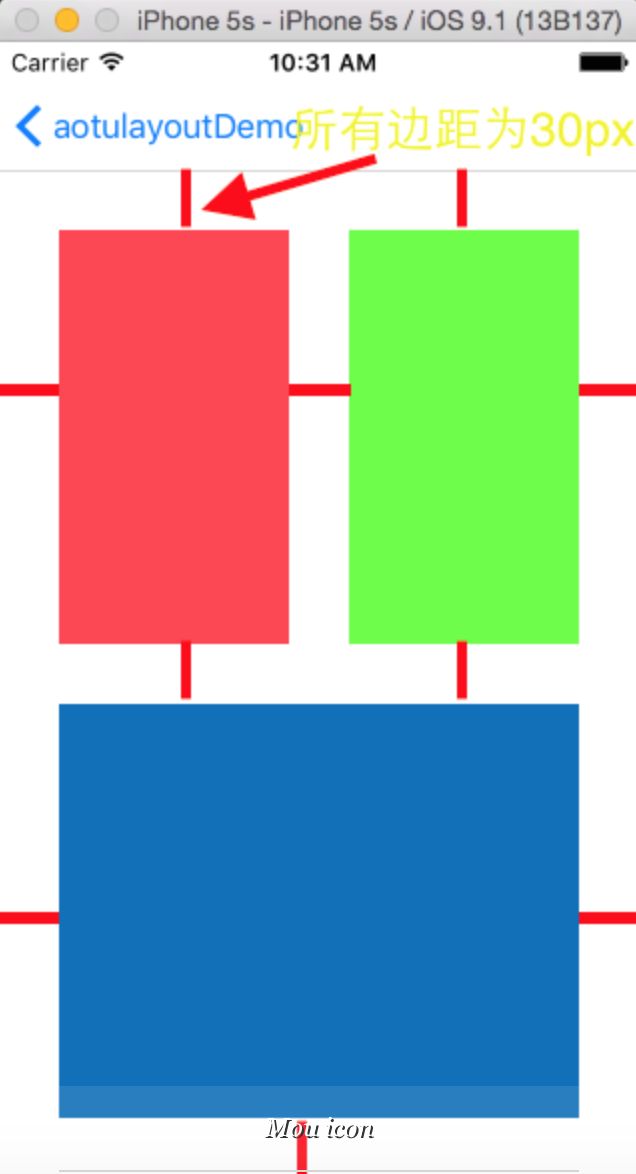
通过一个例子的代码来学习一下两种布局方法,首先看看我们的需求:
布局红、绿、蓝三个view位置如图所示,他们距离父视图边距以及相互之间的距离都为30px,红色view和绿色view宽度相等,并且三个view的高度相等。并且在横屏时,他们的位置还是一样保持不变。
1.系统手码
//1.首先,创建视图控件,添加到self.view上
UIView *view_1 = [[UIView alloc] init];
view_1.backgroundColor = [UIColor redColor];
[self.view addSubview:view_1];
UIView *view_2 = [[UIView alloc] init];
view_2.backgroundColor = [UIColor greenColor];
[self.view addSubview:view_2];
UIView *view_3 = [[UIView alloc] init];
view_3.backgroundColor = [UIColor blueColor];
[self.view addSubview:view_3];
//2.然后,记得要把AutoresizingMask布局关掉
view_1.translatesAutoresizingMaskIntoConstraints = NO;
view_2.translatesAutoresizingMaskIntoConstraints = NO;
view_3.translatesAutoresizingMaskIntoConstraints = NO;
//3.接着,添加约束,先添加边距约束,再添加宽高约束(个人习惯)
/*
* 添加约束 公式:item1.attribute = multiplier ⨉ item2.attribute + constant
*/
//view_1(红色)top 距离self.view的top
NSLayoutConstraint *view_1TopToSuperViewTop = [NSLayoutConstraint constraintWithItem:view_1
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeTop
multiplier:1
constant:30];
//view_1(红色)left 距离self.view的left
NSLayoutConstraint *view_1LeftToSuperViewLeft = [NSLayoutConstraint constraintWithItem:view_1
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1
constant:30];
//view_1(红色)right 距离view_2(绿色)的left
NSLayoutConstraint *view_1RightToview_2Left = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeRight
multiplier:1
constant:30];
//view_1(红色)bottom 距离view_3(蓝色)的top
NSLayoutConstraint *view_1BottomToview_3Top = [NSLayoutConstraint constraintWithItem:view_1
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:view_3
attribute:NSLayoutAttributeTop
multiplier:1
constant:- 30];
//view_2(绿色)right 距离self.view的right
NSLayoutConstraint *view_2RightToSuperViewRight = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1
constant:- 30];
//view_2(绿色)centerY 和 view_1(红色)的centerY 一致
NSLayoutConstraint *view_2CenterYToView_1CenterY = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeCenterY
multiplier:1
constant:0];
//view_3(蓝色)left 距离 self.view left
NSLayoutConstraint *view_3LeftToSuperViewLeft = [NSLayoutConstraint constraintWithItem:view_3
attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeLeft
multiplier:1
constant:30];
//view_3(蓝色)right 距离 self.view right
NSLayoutConstraint *view_3RightToSuperViewRight = [NSLayoutConstraint constraintWithItem:view_3
attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeRight
multiplier:1
constant:- 30];
//view_3(蓝色)Bottom 距离 self.view bottom
NSLayoutConstraint *view_3BottomToSuperViewBottom = [NSLayoutConstraint constraintWithItem:view_3
attribute:NSLayoutAttributeBottom
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeBottom
multiplier:1
constant:- 30];
//view_1(红色)width 和view_2(绿色)的width相等
NSLayoutConstraint *view_1WidthToview_2Width = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeWidth
multiplier:1
constant:0];
//view_1(红色)height 和view_2(绿色)的height相等
NSLayoutConstraint *view_1HeightToview_2Height = [NSLayoutConstraint constraintWithItem:view_2
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeHeight
multiplier:1
constant:0];
//view_1(红色)height 和 view_3(蓝色)的height相等
NSLayoutConstraint *view_1HeightToview_3Height = [NSLayoutConstraint constraintWithItem:view_3
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:view_1
attribute:NSLayoutAttributeHeight
multiplier:1
constant:0];
//添加约束,因为view_1、2、3是同层次关系,且他们公有的父视图都是self.view,所以这里把约束都添加到self.view上即可
[self.view addConstraints:@[view_1TopToSuperViewTop,view_1LeftToSuperViewLeft,view_1RightToview_2Left,view_2RightToSuperViewRight,view_1WidthToview_2Width,view_1BottomToview_3Top,view_2CenterYToView_1CenterY,view_3LeftToSuperViewLeft,view_3RightToSuperViewRight,view_3BottomToSuperViewBottom,view_1HeightToview_2Height,view_1HeightToview_3Height]];
[self.view layoutIfNeeded];
2.VFL(Visual Format Language)约束
//1.首先,创建视图控件,添加到self.view上
UIView *view_1 = [[UIView alloc] init];
view_1.backgroundColor = [UIColor redColor];
[self.view addSubview:view_1];
UIView *view_2 = [[UIView alloc] init];
view_2.backgroundColor = [UIColor greenColor];
[self.view addSubview:view_2];
UIView *view_3 = [[UIView alloc] init];
view_3.backgroundColor = [UIColor blueColor];
[self.view addSubview:view_3];
//2.然后,记得要把AutoresizingMask布局关掉
view_1.translatesAutoresizingMaskIntoConstraints = NO;
view_2.translatesAutoresizingMaskIntoConstraints = NO;
view_3.translatesAutoresizingMaskIntoConstraints = NO;
//3.接着,添加约束
// 间距
NSNumber *margin = @(30);
NSNumber *spacing = @(30);
NSDictionary *views = NSDictionaryOfVariableBindings(view_1,view_2,view_3);
// 添加水平方向的约束1
NSString *vfl = @"H:|-margin-[view_1]-spacing-[view_2(==view_1)]-margin-|";
NSDictionary *mertrics = NSDictionaryOfVariableBindings(margin,spacing);
NSArray *constraints = [NSLayoutConstraint constraintsWithVisualFormat:vfl options:NSLayoutFormatAlignAllTop | NSLayoutFormatAlignAllBottom metrics:mertrics views:views];
[self.view addConstraints:constraints];
// 添加水平方向的约束2
NSString *vfl1 = @"H:|-margin-[view_3]-margin-|";
NSDictionary *mertrics1 = NSDictionaryOfVariableBindings(margin,spacing);
NSArray *constraints1 = [NSLayoutConstraint constraintsWithVisualFormat:vfl1 options:kNilOptions metrics:mertrics1 views:views];
[self.view addConstraints:constraints1];
// 添加竖直方向的约束
NSString *vfl2 = @"V:|-margin-[view_1]-spacing-[view_3(==view_1)]-margin-|";
NSDictionary *mertrics2 = NSDictionaryOfVariableBindings(margin, spacing);
NSArray *constraints2 = [NSLayoutConstraint constraintsWithVisualFormat:vfl2 options:kNilOptions metrics:mertrics2 views:views];
[self.view addConstraints:constraints2];
3.XIB方式
自己手动拖拽设置约束就可以,比较简单,最后记得点击左侧的黄色警告补全视图差值