Google VR规范(一)—为谷歌Cardboard设计
1.1 一个新的维度
在VR中设计出好的用户体验,与其2D形式下的完全不同。本说明中最好的体验,是基于早期VR应用的评估,以及google cardboard设计团队制作的原型。通过人类感知和认知的基础层面的研究,这将帮助你在任意平台上设计出VR应用。
通过设计团队坚持探索该领域,这个指南将作为一个设计VR的综合资源。这对于交互设计师、视觉设计师、运动图形设计师来说是个有趣的领域。
1.1.1 避免晕动症 (simulator sickness)
VR引入了一种新的生理范畴 (physiological considerations)的维度。很像飞行员在训练中使用的飞行模拟器,VR能够传达一种生理与运动视觉线索的非匹配。这种非匹配能造成恶心,及晕动症(译注:如晕车),也就是当你眼睛移动的时候身体却没动所产生的恶心。
理解VR设计的生理影响并遵循这些原则,对于做一个成功的app很重要,一定要保证让用户远离晕动症。
1.1.2 建立熟悉(Establishing familiarity)
作为一个新媒介,用户不太熟悉VR界面。因为VR的界面是无限的,引导用户聚焦和注意力的所呈现出的特殊挑战在2D中并不存在。本说明将涉及成功的交互模式,以及如何避免在VR界面中使用户困惑的常见设计错误。
1.2 生理范畴
晕动症(Motion sickness)产生原因是由于一个人的当前感受和预期感受产生偏差而造成的。如果车辆中一些乘客没有看向窗外的话造成晕车,但是司机很少晕车,因为他们在事情发生前就进行了运动感知的提前预判。
演变对为什么会产生这种变差进行了解释。呕吐的原因是吃了毒性食物后,由于原始本能防卫,在毒致人死亡前提前吐出来。当你接受到的平衡感知的输入(前庭系统)和你的视觉系统不一致时,这种偏差会产生呕吐。 晕动症演变为一种求生本能。
在现代,晕动症由于会造成更多的不快而变得不再是优点。app开发者和设计师有责任遵循以下几点指导意见,来减少用户佩戴模拟设备而感到的不适。
1.2.1 头部追踪
头部追踪可以让虚拟空间中的物体固定位置,不管你怎么移动头部,虚拟世界的感知会围绕这你。
vr中最重要的指导原则是保持头部追踪。千万不要在应用中停止追踪用户的头部位置,哪怕短暂的暂停都会使用户感到不适。
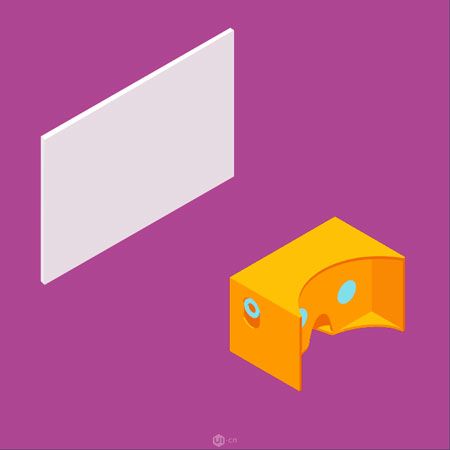
(1) 将2D启动页面渲染到3D空间中
朝着用户固定启动页面或者其他图形,并且关掉头部追踪会造成不适。
将带有logo和标题的启动页面通过将2D渲染到3D虚拟空间来展示时,应该保持头部追踪。vr应用使用启动页面时,仅追踪头部的一个旋转方向(rotation,1DOF),就可以避免对大多数用户造成不适。但是更好的还是用三个旋转方向(rotation、pitch、yaw,3DOF)。
(2)在头部追踪里避免轻度卡顿
当测试你的app时,一定要注意头部追踪的意外卡顿。这些瞬间可能发生在加载一个新界面的或者考验设备性能的时候。如果你的app在一个特定时间点会持续的跟丢头部追踪,那么在跟丢之前先将屏幕渐黑。
(3) 如果不能开启头部追踪怎么办?
在屏幕渐黑时,保持声音反馈, 帮助用户理解app还在运行,暗示正在加载新信息。
整个屏幕填充一个变化的颜色或明度可以提供视觉反馈,而不会有关掉头部追踪后的困惑。因为整个屏幕都在变化,没有跟丢的具体对象。
1.2.2 用户可以控制移动
用户在app中不是“乘客”而是主动的司机,这一点很重要。用户应该持续控制他们的移动,让他们达到能够积极参与到所见所闻中的目的。
有一些例外。过山车app,或者别的一些情景下用户体验到坐在一个固定的位置上,更有可能造成不适。本质上,用户应该持续的控制。更好的做法是让用户自己开动过山车,而不是过山车自己开动。
1.2.3 使用匀速
现实中,我们能感到加速和减速,但是感觉不到速度。例如,当在飞机上,我们能感觉到起飞和落地,但是感觉不到500公里匀速的持续飞行。同样,你不会汽车里感受到匀速行驶。
当用户在app中通过视觉感受到加速或减速,他们会觉得现实中也发生了改变。这种错位感会让人不适。你要通过保持用户在app中匀速移动从而减少不适。
1.2.4 处于固定的环境中
如果用户在使用vr设备时是坐着的,把用户放置在一个稳定的虚拟环境中(例如虚拟椅子上)会帮助他们感知vr里的移动和现实中没有移动的关联性。你可以把用户放在一个驾驶舱中或稳定的物体中来解释为什么他们要坐着,尽管vr里展示了他们在移动。
1.2.5 亮度变化
要注意突然的亮度改变。由于屏幕离用户的眼睛非常近,将用户从一个黑暗的场景移动到明亮的场景中可能会造成不适,因为他们刚刚适应了新的明度。这就像从暗房突然走到太阳下一样。