D3学习例子の做一个简单图表
数据为什么需要可视化,举个例子在一组数字中很少有人可以在极短的时间内找出其中最大的值,但是绝对有很多人能在很多的柱状图中找到最高的那一个。
这就是数据可视化的好处,能帮助人们快速的筛选信息以及有更加美观友好的展示方式。
以下是一些概念:
画布
HTML 5 提供两种强有力的“画布”:SVG 和 Canvas。
svg
svg 是可缩放矢量图形
有以下特点
1、SVG 绘制的是矢量图,因此对图像进行放大不会失真
2、基于 XML,可以为每个元素添加 JavaScript 事件处理器
3、每个图形均视为对象,更改对象的属性,图形也会改变
4、不适合游戏应用
Canvas
Canvas 是通过 JavaScript 来绘制 2D 图形,是 HTML 5 中新增的元素。
有以下特点:
1、绘制的是位图,图像放大后会失真
2、不支持事件处理器
3、能够以 .png 或 .jpg 格式保存图像
4、适合游戏应用
PS:d3中提供了众多的svg图形生成器。因此,建议使用svg画布
邪恶的分割线 以下为一些使用技巧
如何生成跟集合或数组相同数量的图形
svg.selectAll("rect") //选择svg内所有的矩形
.data(dataset) //绑定数组
.enter() //返回返回缺失元素的占位对象 ,指向绑定数据中比选定元素集多出的一部分元素
.append("rect") //添加足够数量的矩形元素
以下为生成图表的例子
html:
.axis path,
.axis line{
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
.axis text {
font-family: sans-serif;
font-size: 11px;
}
js:
var svg = d3.select("#scale")
.append("svg");
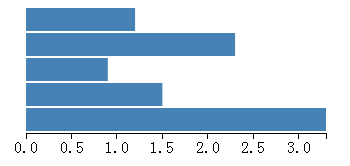
var dataset = [1.2,2.3,0.9,1.5,3.3];
var rectHeight = 25;
//画布周边的空白
var padding = {left:20, right:30, top:20, bottom:20};
var max = d3.max(dataset);
/**
* 概念(数学求一元函数时 x与y 当知道 x【定义域】的值时 就能确定y【值域】的值)
* d3.scale.linear 的返回值可以当成函数使用
*/
var linear = d3.scale.linear() //返回一个线性比例尺
.domain([0,max]) //设定比例尺的定义域
.range([0,300]); //设定比例尺的值域
var totalHeight = 0;
svg.selectAll('rect')
.data(dataset)
.enter() //返回缺失元素的占位对象,指向绑定数据中比选定元素集多出的一部分元素
.append('rect')
.attr("x",padding.left)
.style('color',"#fff")
.attr("y",function(d,i){
totalHeight = (i+1)* rectHeight;
return i * rectHeight;
})
.attr("width",function(d){
return linear(d); //调用比例尺
})
.attr("height",rectHeight-2)
.attr("fill","steelblue");
var xAxis = d3.svg.axis()//添加横向坐标
.scale(linear)
.orient("bottom");
svg.append("g")
.attr("class","axis")
.attr("transform","translate(" + padding.left + "," + totalHeight + ")")
.call(xAxis); //为当前选择的元素集调用指定函数
效果:
style
.axis path,
.axis line{
fill: none; /*填充*/
stroke: black;
shape-rendering: crispEdges; /*让线条更明显*/
}
美化后如下图: