存储形式:
一、本地存储(localstorage&sessionstorage)
二、离线存储(application cache)
三、indexedDB和Web SQL
详解:
一、本地存储:
--localstorage&sessionstorage
1.存储形式
--key,value
2.过期
--永久存储,永不失效,除非手动删除(sessionStorage关闭浏览器就没了)
3.大小
--官方给出的文档是,每个域名5M
使用方法
--localstorage API介绍
--getItem (取)
--setItem (记录)
--removeItem (移除)
--key (参数是下标,拿某下标上的key值)
--clear (全部删除)
总:只要是可以转化成字符串的,都可以存储在localsrorage
二、离线存储
1.数组:需要序列化为字符串存入
2.json数据:parse.stringify成字符串可以存入
3.图片:Canvas的toDataURL(image/*)之后变成base64~~一堆编码字符串
4.脚本:ajax-response 拉回来
5.样式文件:同上
使用限制:
子域名之间不能共享存储数据,这是可以使用h5的postmessage来发送信息,超出存储大小之后如何存储(LRU,FIFO)
案例1:存储图片到localstorage
场景:图片基本不更改,在用户第二次访问的时候希望用户马上看到,就可以把图片存到localstorage里面,如果图片的base64(canvas生成)特别大的话,会比较费localstorage的资源。canvas有一个安全策略,如果图片和请求的域名不在同一个域下,会报一个安全的策略,这时候需要给图片服务器加一个Access-Control-Allow-Origin,从而保证图片可以跨域.
使用本地存储注意事项:
1.使用前要判断浏览器是否支持(在实际情况中,有一些移动端的浏览器,比如ios,如果打开了无痕模式,这个时候没法使用localstorage,还有一些浏览器,你可以访问到localsttorage的对象,但是存储的时候报错,所以网上很多给出判断浏览器是否支持用的是window.localstorage,这种方法其实不是不太健全的,建议大家在判断是否支持的时候可以先去set一次,然后把这个set异常捕获,如果捕获到异常的话,说明浏览器不支持。)
2.写数据的时候,需要异常处理,避免超出容量抛错(它本身只有5M存储空间,如果不去做这样的异常处理,超出容量会报异常)
3.避免把敏感信息存入localstorage
4.key的唯一性(如果重复set的话会把新的值覆盖到之前的)
使用场景:
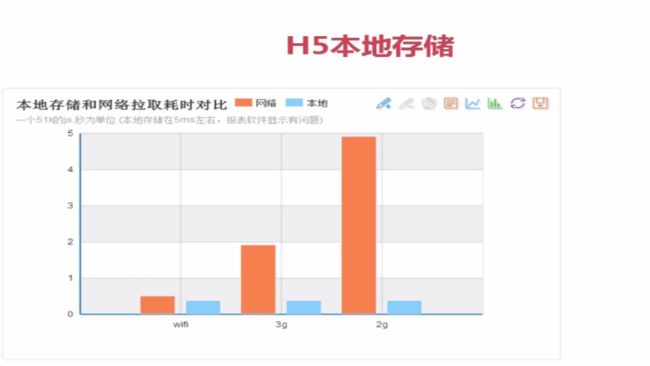
1.利用本地数据,减少网络传输(脚本,样式文件本地化,这样下次访问的时候,更流畅)
2.弱网络环境下,高延迟,低宽带,尽量把数据本地化
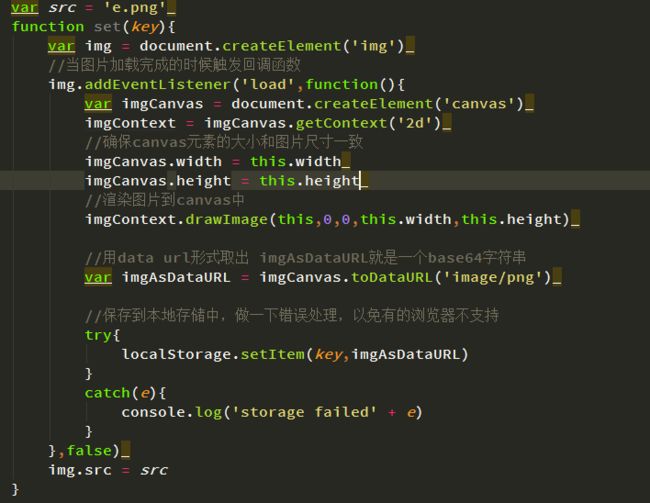
varsrc='e.png'
functionset(key){
varimg=document.createElement('img')
//当图片加载完成的时候触发回调函数
img.addEventListener('load',function(){
varimgCanvas=document.createElement('canvas')
imgContext=imgCanvas.getContext('2d')
//确保canvas元素的大小和图片尺寸一致
imgCanvas.width=this.width
imgCanvas.height=this.height
//渲染图片到canvas中
imgContext.drawImage(this,0,0,this.width,this.height)
//用data url形式取出imgAsDataURL就是一个base64字符串
varimgAsDataURL=imgCanvas.toDataURL('image/png')
//保存到本地存储中,做一下错误处理,以免有的浏览器不支持
try{
localStorage.setItem(key,imgAsDataURL)
}
catch(e){
console.log('storage failed'+e)
}
},false)
img.src=src
}
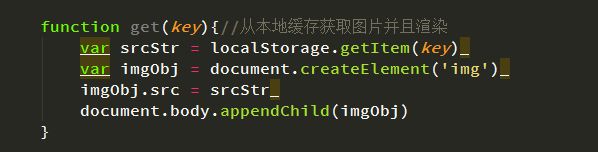
functionget(key){//从本地缓存获取图片并且渲染
varsrcStr=localStorage.getItem(key)
varimgObj=document.createElement('img')
imgObj.src=srcStr
document.body.appendChild(imgObj)
}
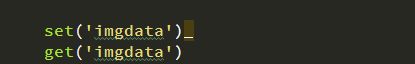
set('imgdata')
get('imgdata')
三、indexedDB和Web SQL
indexedDB database:Web SQL微软已经不支持了,虽然indexedDB支持率比较弱 ,但是也得学习。。它是一种能在浏览器中持久地存储结构化数据的数据库,并且为web应用提供了丰富的查询能力
下面来详细学习一下indexedDB:
算了,好像用的比较少,时间紧迫,不学了。。。